2024 年 6 月 26 日,第 127 屆 ECMA 大會正式批準了 ECMAScript 2024 語言規范,這意味著它現在正式成為最新 ECMAScript 標準。
 圖片
圖片
下面就來看看 ECMAScript 2024 都有哪些新特性吧!
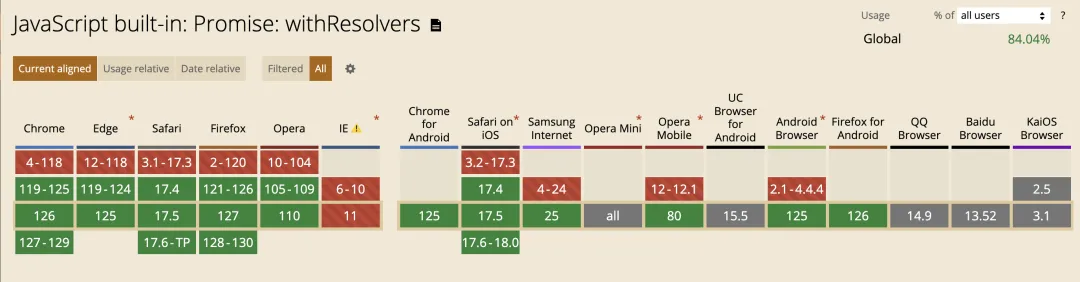
Promise.withResolvers() 允許創建一個新的 Promise,并同時獲得 resolve 和 reject 函數。
Promise.withResolvers() 等同于以下代碼,不過代碼會更簡潔:
let resolve, reject;const promise = new Promise((res, rej) => { resolve = res; reject = rej;});通常,當創建一個新的 Promise 時,會傳遞一個執行器函數給 Promise 構造函數,這個執行器函數接收兩個參數:resolve 和 reject 。但在某些情況下,可能想要在 Promise 創建之后仍然能夠訪問到這兩個函數。這就是 Promise.withResolvers() 的用武之地。
使用 Promise.withResolvers() 的例子:
const { promise, resolve, reject } = Promise.withResolvers(); // 在這里可以使用 resolve 和 reject 函數 setTimeout(() => resolve('成功!'), 8000); promise.then(value => { console.log(value); // 輸出: 成功! });使用 Promise.withResolvers() 關鍵的區別在于resolve 和 reject函數現在與 Promise 本身處于同一作用域,而不是在執行器中被創建和一次性使用。這可能使得一些更高級的用例成為可能,例如在重復事件中重用它們,特別是在處理流和隊列時。這通常也意味著相比在執行器內包裝大量邏輯,嵌套會更少。這個方法對于那些需要更細粒度控制 Promise 的狀態,或者在 Promise 創建后仍然需要訪問 resolve 和 reject 函數的場景來說非常有用。
瀏覽器支持:
 圖片
圖片
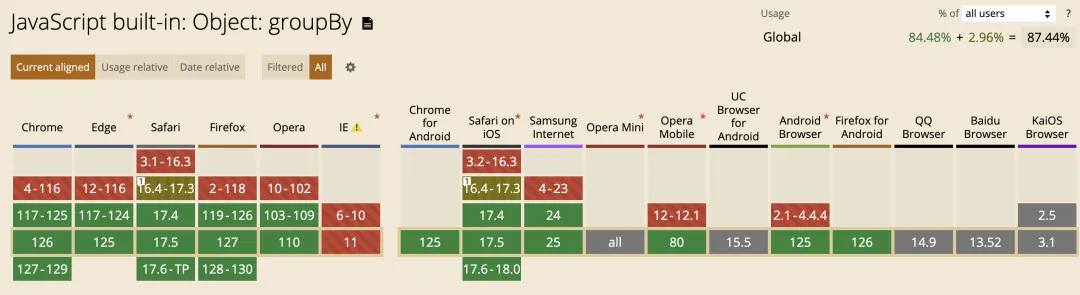
Object.groupBy() 和 Map.groupBy() 方法用于數組分組。
假設有一個由表示水果的對象組成的數組,需要按照顏色進行分組。以前可以使用forEach循環來實現,代碼如下:
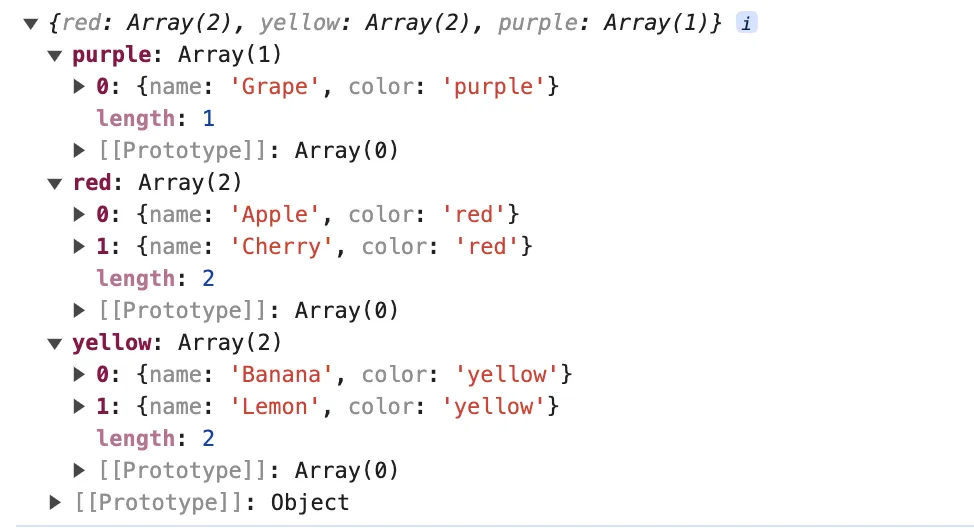
const fruits = [ { name: "Apple", color: "red" }, { name: "Banana", color: "yellow" }, { name: "Cherry", color: "red" }, { name: "Lemon", color: "yellow" }, { name: "Grape", color: "purple" }, ];const fruitsByColor = {}; fruits.forEach(fruit => { const color = fruit.color; if (!fruitsByColor[color]) { fruitsByColor[color] = []; } fruitsByColor[color].push(fruit); }); console.log(fruitsByColor);輸出結果如下:
 圖片
圖片
也可以使用reduce方法:
const fruitsByColor = fruits.reduce((acc, fruit) => { const color = fruit.color; if (!acc[color]) { acc[color] = []; } acc[color].push(fruit); return acc; }, {});無論哪種方式,代碼都略顯繁瑣。每次都要檢查對象,看分組的 key 是否存在,如果不存在,則創建一個空數組,并將項目添加到該數組中。
可以通過以下方式來使用新的Object.groupBy方法,代碼更簡潔:
const fruitsByColor = Object.groupBy(fruits, (fruit) => fruit.color);需要注意,使用Object.groupBy方法返回一個沒有原型(即沒有繼承任何屬性和方法)的對象。這意味著該對象不會繼承Object.prototype上的任何屬性或方法,例如hasOwnProperty或toString等。雖然這樣做可以避免意外覆蓋Object.prototype上的屬性,但也意味著不能使用一些與對象相關的方法。
const fruitsByColor = Object.groupBy(fruits, (fruit) => fruit.color);console.log(fruitsByColor.hasOwnProperty("red"));// TypeError: fruitsByColor.hasOwnProperty is not a function在調用Object.groupBy時,傳遞給它的回調函數應該返回一個字符串或 Symbol 類型的值。如果回調函數返回其他類型的值,它將被強制轉換為字符串。
瀏覽器支持:
 圖片
圖片
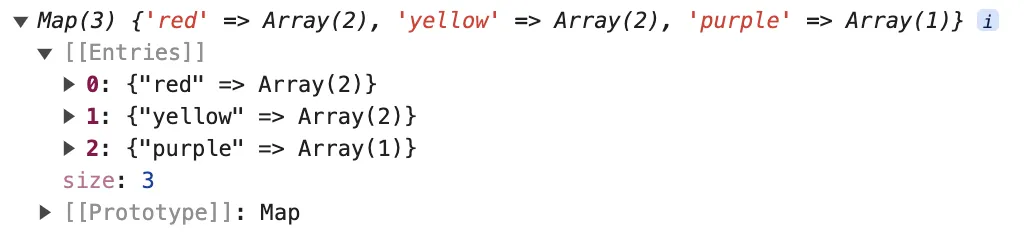
Map.groupBy和Object.groupBy的功能一樣,只是返回的結果類型不同。Map.groupBy返回一個 Map 對象,而Object.groupBy返回一個普通對象。
const fruits = [ { name: "Apple", color: "red" }, { name: "Banana", color: "yellow" }, { name: "Cherry", color: "red" }, { name: "Lemon", color: "yellow" }, { name: "Grape", color: "purple" }, ];const fruitsByColor = Map.groupBy(fruits, (fruit) => fruits.color);這里根據水果顏色進行了分組,輸出結果如下:
 圖片
圖片
可以通過 Map 的 get 方法來來獲取分組分組結果:
fruitsByColor.get("red");// [{"name": "Apple", "color": "red"}, {"name": "Cherry", "color": "red"}]瀏覽器支持:
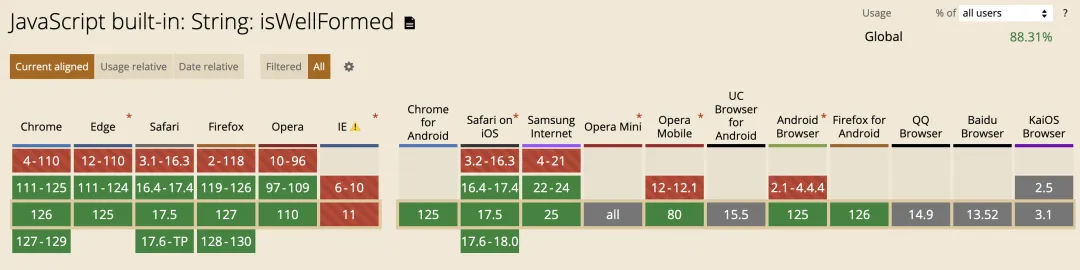
isWellFormed() 用于檢查一個 UTF-16 編碼的字符串是否包含孤立的代理項(即未與另一個代理項配對的高代理或低代理)。UTF-16使用代理對來表示Unicode中超過基本多文種平面的字符。一個有效的UTF-16字符串應該只包含正確配對的代理對或單獨的BMP字符。
下面來看一個例子
const strings = [ // 單獨的前導代理 "ab/uD800", "ab/uD800c", // 單獨的后尾代理 "/uDFFFab", "c/uDFFFab", // 格式正確 "abc", "ab/uD83D/uDE04c",];for (const str of strings) { console.log(str.isWellFormed());}// 輸出:// false// false// false// false// true// true如果傳遞的字符串格式不正確, encodeURI 會拋出錯誤。可以通過使用 isWellFormed() 在將字符串傳遞給 encodeURI() 之前測試字符串來避免這種情況。
const illFormed = "https://example.com/search?q=/uD800";try { encodeURI(illFormed);} catch (e) { console.log(e); // URIError: URI malformed}if (illFormed.isWellFormed()) { console.log(encodeURI(illFormed));} else { console.warn("Ill-formed strings encountered."); // Ill-formed strings encountered.}isWellFormed() 函數的使用場景主要包括以下幾種情況:
瀏覽器支持:
 圖片
圖片
toWellFormed() 方法返回一個字符串,其中該字符串的所有單獨代理項都被替換為 Unicode 替換字符 U+FFFD。
toWellFormed() 迭代字符串的碼元,并將任何單獨代理項替換為 Unicode 替換字符 U+FFFD。這確保了返回的字符串格式正確并可用于期望正確格式字符串的函數,比如 encodeURI。由于引擎能夠直接訪問字符串的內部表示,與自定義實現相比 toWellFormed() 更高效。
const strings = [ // 單獨的前導代理 "ab/uD800", "ab/uD800c", // 單獨的后尾代理 "/uDFFFab", "c/uDFFFab", // 格式正確 "abc", "ab/uD83D/uDE04c",];for (const str of strings) { console.log(str.toWellFormed());}// 輸出:// "ab?"http:// "ab?c"http:// "?ab"http:// "c?ab"http:// "abc"http:// "ab
本文鏈接:http://www.www897cc.com/showinfo-26-97282-0.htmlECMAScript 2024 正式發布,新特性一覽!
聲明:本網頁內容旨在傳播知識,若有侵權等問題請及時與本網聯系,我們將在第一時間刪除處理。郵件:2376512515@qq.com
上一篇: 如何獲取請求的進度,并展示給用戶看?