Hello,大家好,我是 Sunday。
最近在網上看到了很多關于 Lite-xl 的討論。很多開發者認為:“它是一個可以超越 VSCode,并且成為前端開發者最喜愛的代碼編譯器”。
為此,我專門下載并且體驗了一下 Lite-xl 。
感受嘛...... 怎么說呢?
確實和 VSCode 有很大的不同,讓我們一一道來......
Lite-xl 是一個在開源的 代碼編輯器,目前有 4.5K 的 star 數

同時,Lite-xl 并沒有提供安裝包。如果想要安裝 Lite-xl 必須要通過指令完成才可以。
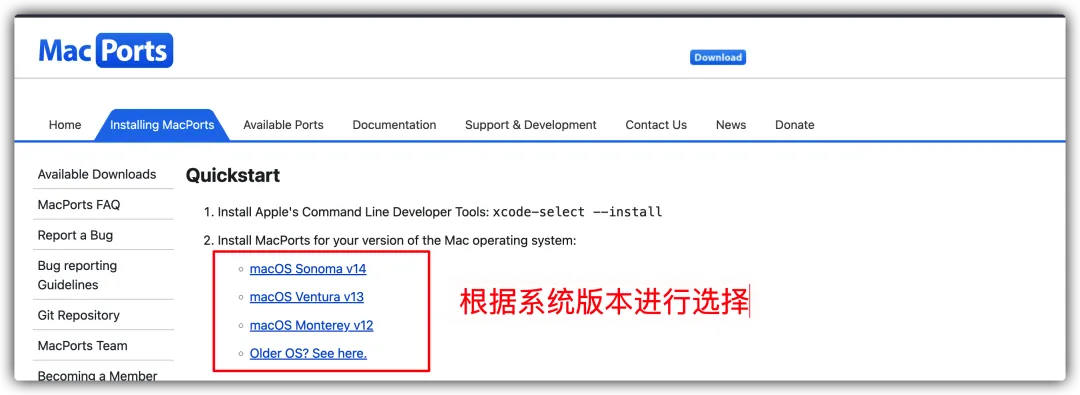
我們以 MAC OS 為例,想要安裝一共分為 兩 步:
 圖片
圖片
安裝成功之后,系統中會多出一個 Lite XL 的圖標,表示安裝完成
 圖片
圖片
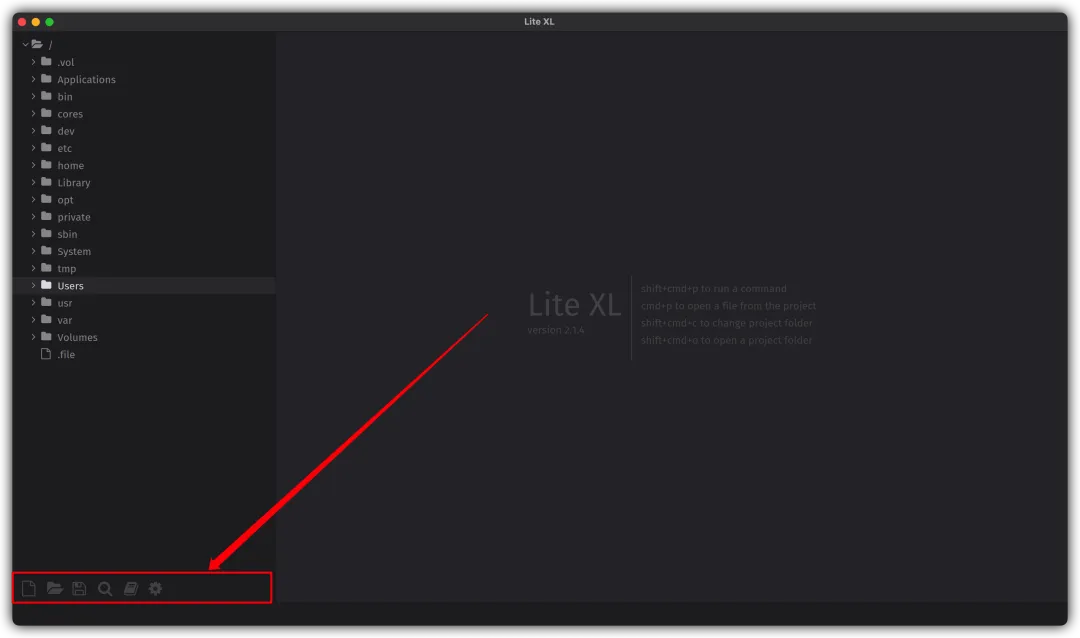
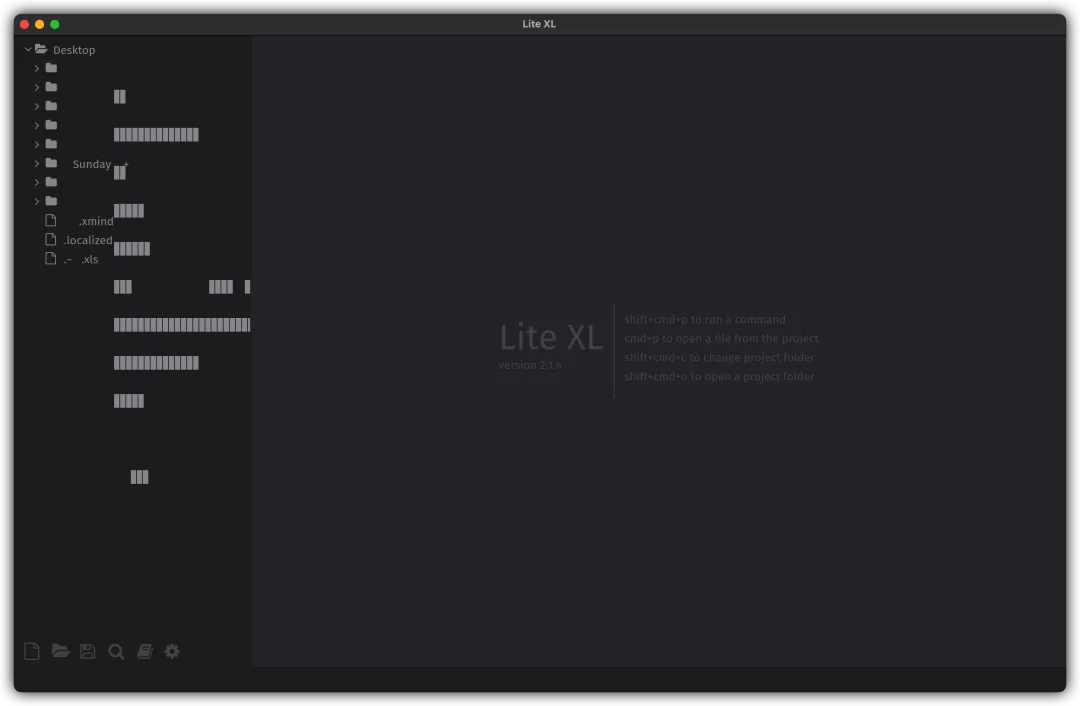
打開 Lite XL,界面大約是這樣的:
 圖片
圖片
與 VSCode 的明顯不同就是 側邊欄的位置被移倒了左下角。同時,大家有沒有發現 它少了一個很關鍵的功能 就是 plugins(插件)
是的!目前 Lite XL 并不支持直接安裝插件。
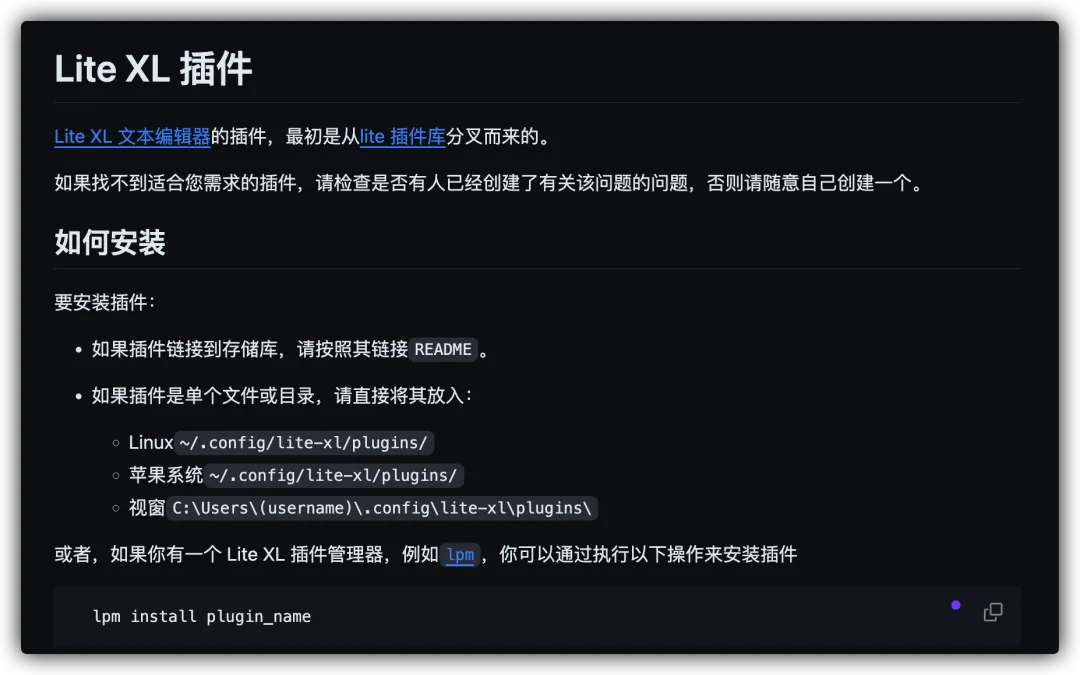
如果想要安裝怎么辦呢?需要到 lite-xl-plugins 的 github 倉庫(https://github.com/lite-xl/lite-xl-plugins?tab=readme-ov-file)處進行安裝。這里提供了安裝的方式
 圖片
圖片
Google 翻譯之后的截圖
好像有點麻煩,所以我就沒有專門進行操作,大家有興趣的同學可以去試試看。
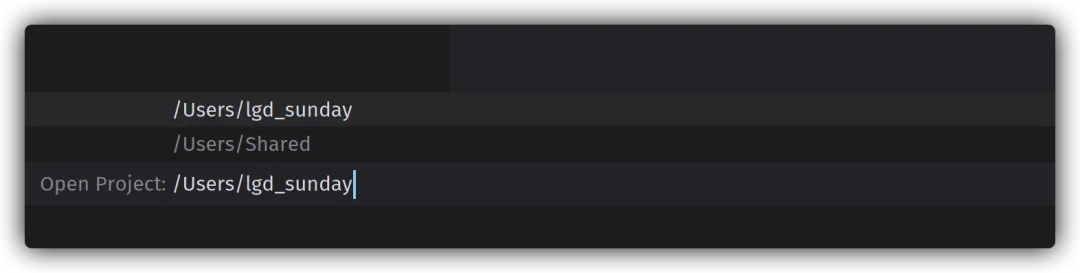
如果想要使用 Lite XL 訪問項目,那么可以使用 shift+cmd+o 的組合鍵。
這個功能其實挺帥的,因為它會給我們很多對應的提示。利用這種提示就好像是在使用 終端 一樣。莫名的一種“高級感”
 圖片
圖片
但是,當我使用它打開桌面時,問題就出現了 他竟然不支持中文目錄!!!
 圖片
圖片
大家看左側的 “豎條” 和 空白文件名 那些就是中文目錄......同時,當我們在 shift+cmd+o 輸入中文內容,也會出現無法讀取的情況
這在國內開發者進行使用時,應該是 致命的。
這樣的“缺陷”就導致 Lite XL在國內幾乎是無法使用的(不知道為什么那么多的博主會這么推薦它......)
說起 Lite XL 的優點,最核心的就是 性能。
因為它是一個極簡的編輯器,所以性能表現是極佳的,在我使用的過程中可以明顯感覺到響應速度的流程性。
有開發者對此進行了測試(僅供參考,數據來自:https://levelup.gitconnected.com/vscodes-true-competitor-is-coming-litexl-22275759812e):
從目前我個人的體驗來看 Lite XL 在性能表現中確實比較強,但是在目前計算機性能普遍較好的前提下,這應該只是少部分開發者所需要關注的問題。
而 不支持中文 這樣的問題,注定在國內使用起來會不夠方便。并且在其他的功能中(比如:Plugins),它的操作方便程度遠不如 VSCode。
所以,如果 Lite XL 想要挑戰 VSCode 統治地位,還有很長的路要走~~
本文鏈接:http://www.www897cc.com/showinfo-26-98182-0.html最近被炒的火熱的 Lite-xl 會威脅到 VSCode 嗎?
聲明:本網頁內容旨在傳播知識,若有侵權等問題請及時與本網聯系,我們將在第一時間刪除處理。郵件:2376512515@qq.com
上一篇: 一篇文章帶你了解JavaScript Object 對象
下一篇: 拼多多海外版Temu被起訴!這款“惡意危險軟件”,秘密從大量未經授權的用戶數據中牟利,回應:“有機構想做空我們!”