
Next.js 15 來了,讓全棧Web應用開發變得比以往任何時候都更簡單高效!
全新的編譯器、700倍的構建速度提升,創建高性能的全棧Web應用從未如此輕松。讓我們一起來探索一下 v15 的最新特性:

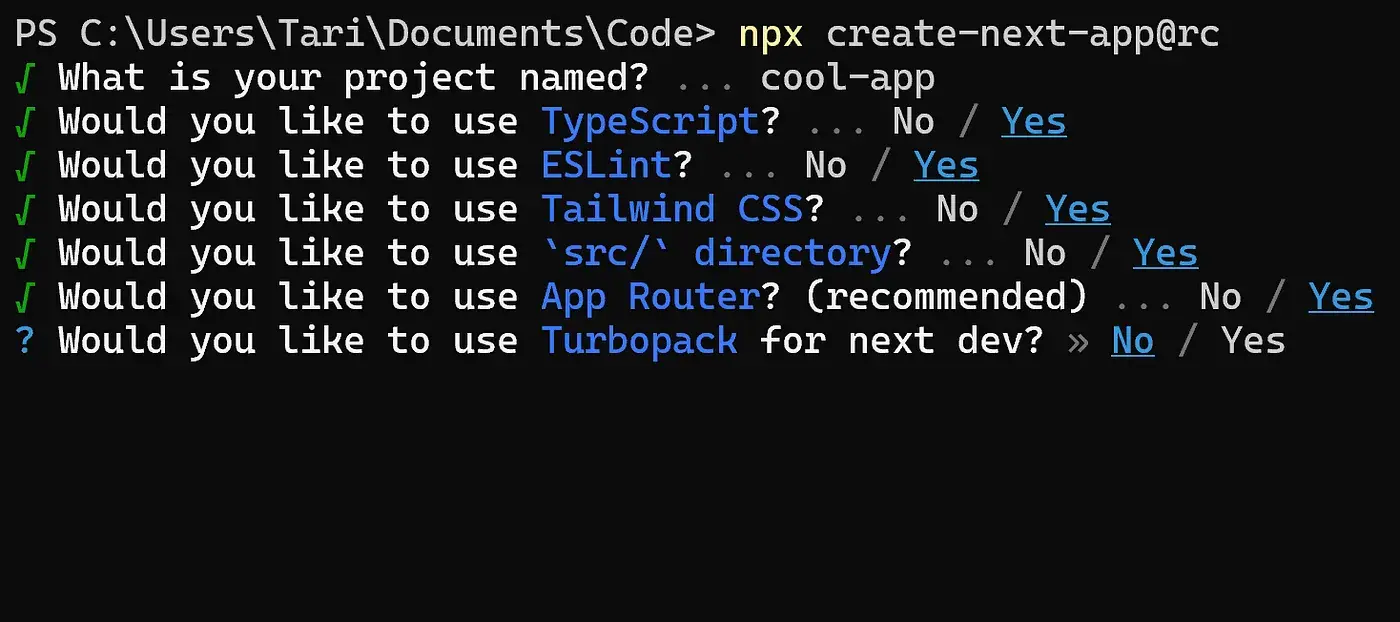
npx create-next-app@rc這個命令不僅會幫你生成一個新的 Next.js 項目,還會自動配置好 Turbopack,讓你直接體驗極速構建的快感。

React 編譯器是一個現代的 React 編譯器,它能深入理解你的 React 代碼,帶來自動記憶化等優化,大多數情況下不再需要手動使用 useMemo 和 useCallback。它可以節省時間、預防錯誤、加快速度。

并在 next.config.js 中添加:

React 19 支持:
引入了客戶端和服務器端的 Actions。
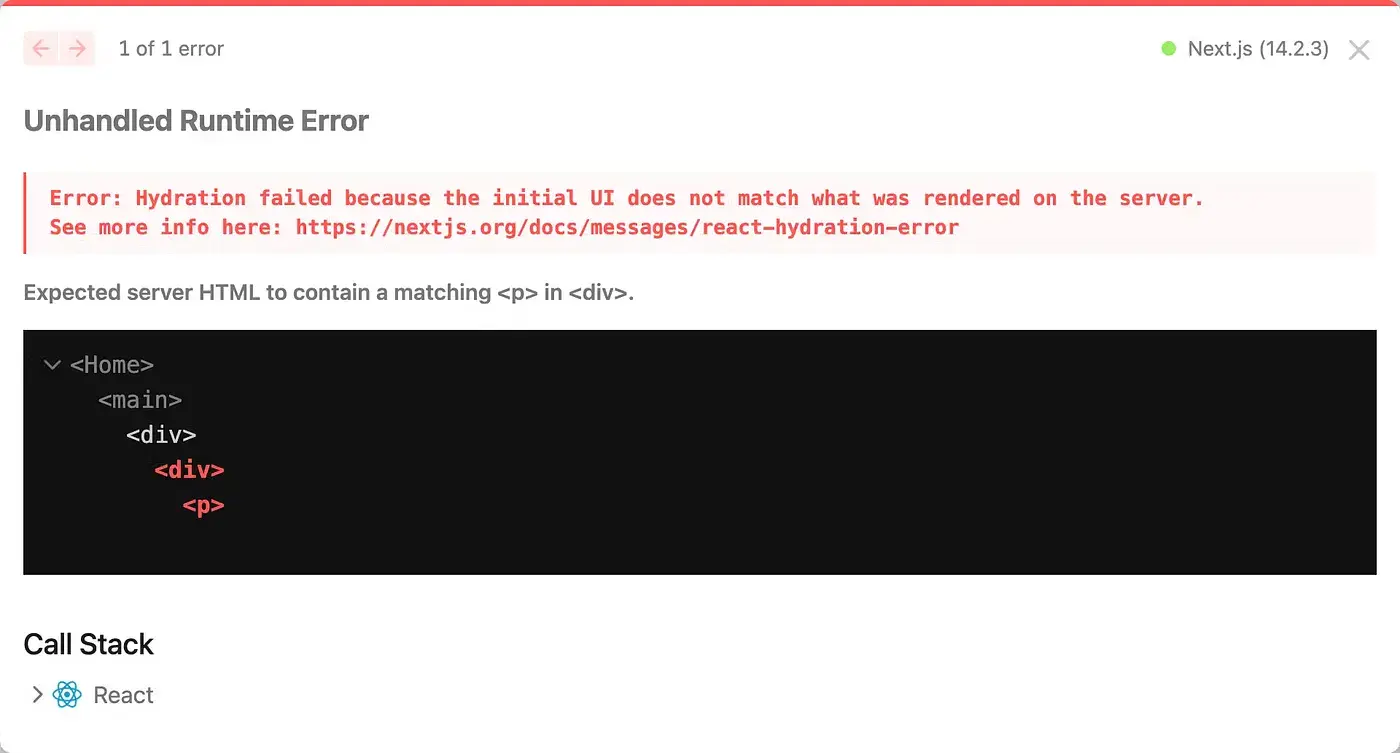
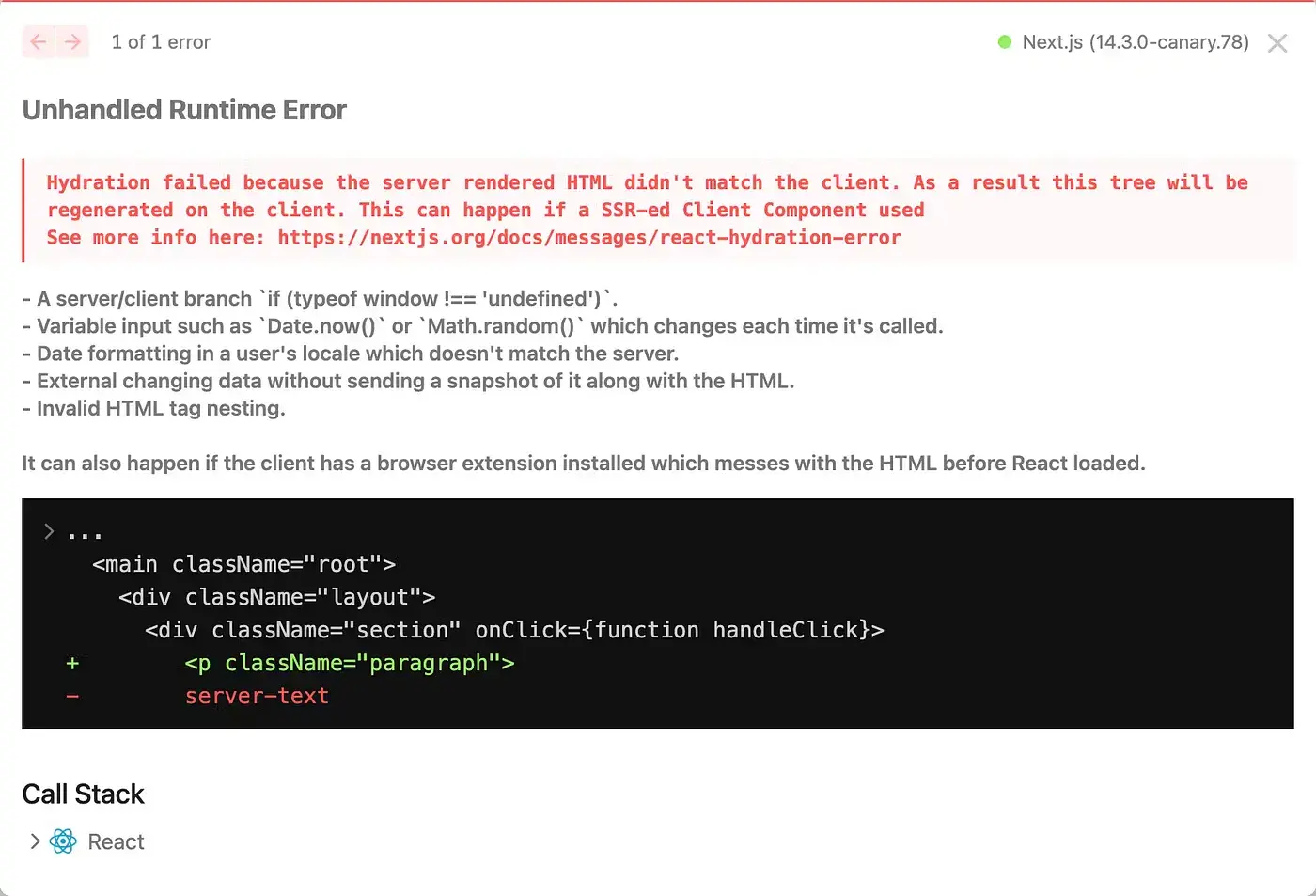
更好的水合錯誤處理:
開發過程中的錯誤信息非常重要,Next.js 15 提供了智能的錯誤修復建議,這對開發者的開發體驗有很大提升。
以前的錯誤提示:

現在的錯誤提示:

這些智能提示大大減少了開發者解決錯誤的時間。
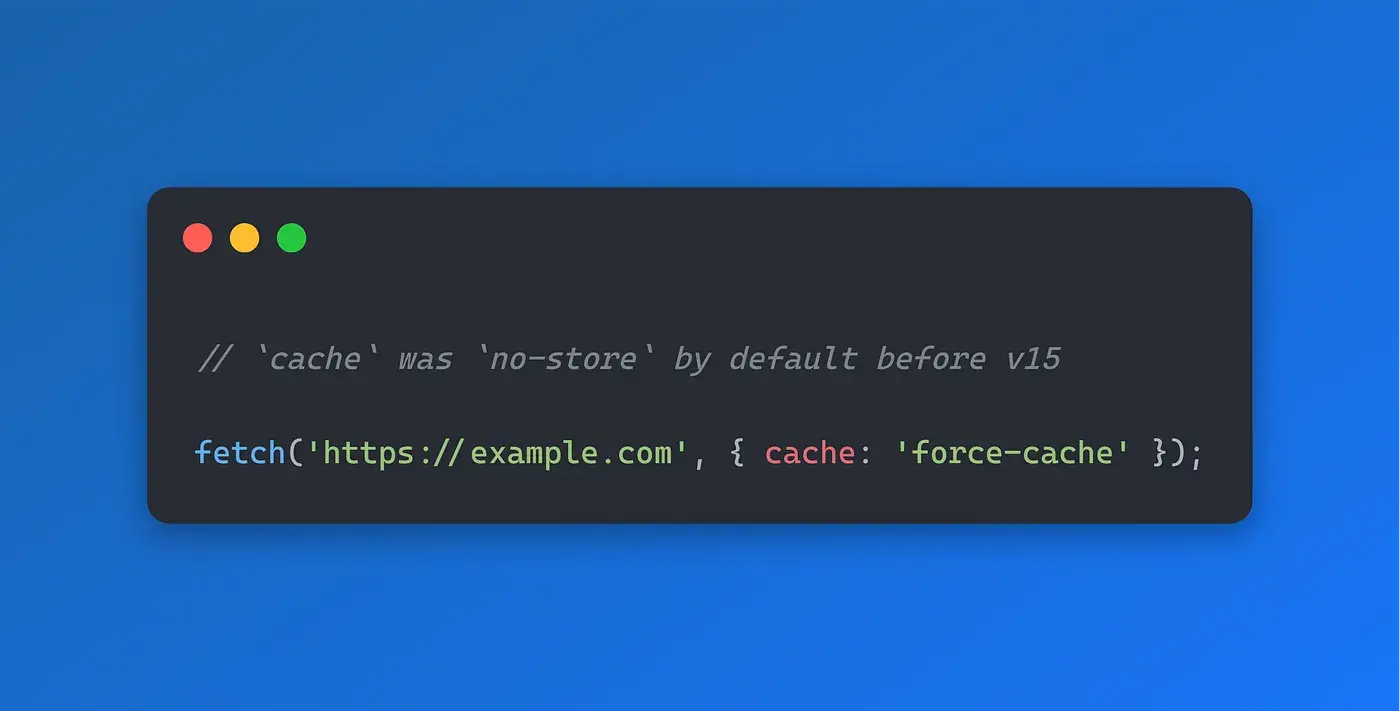
在 Next.js 15 中,不再自動緩存以下內容:
<Link> 客戶端導航。
如果你仍然希望緩存 fetch() 請求,可以在 next.config.js 中進行配置:

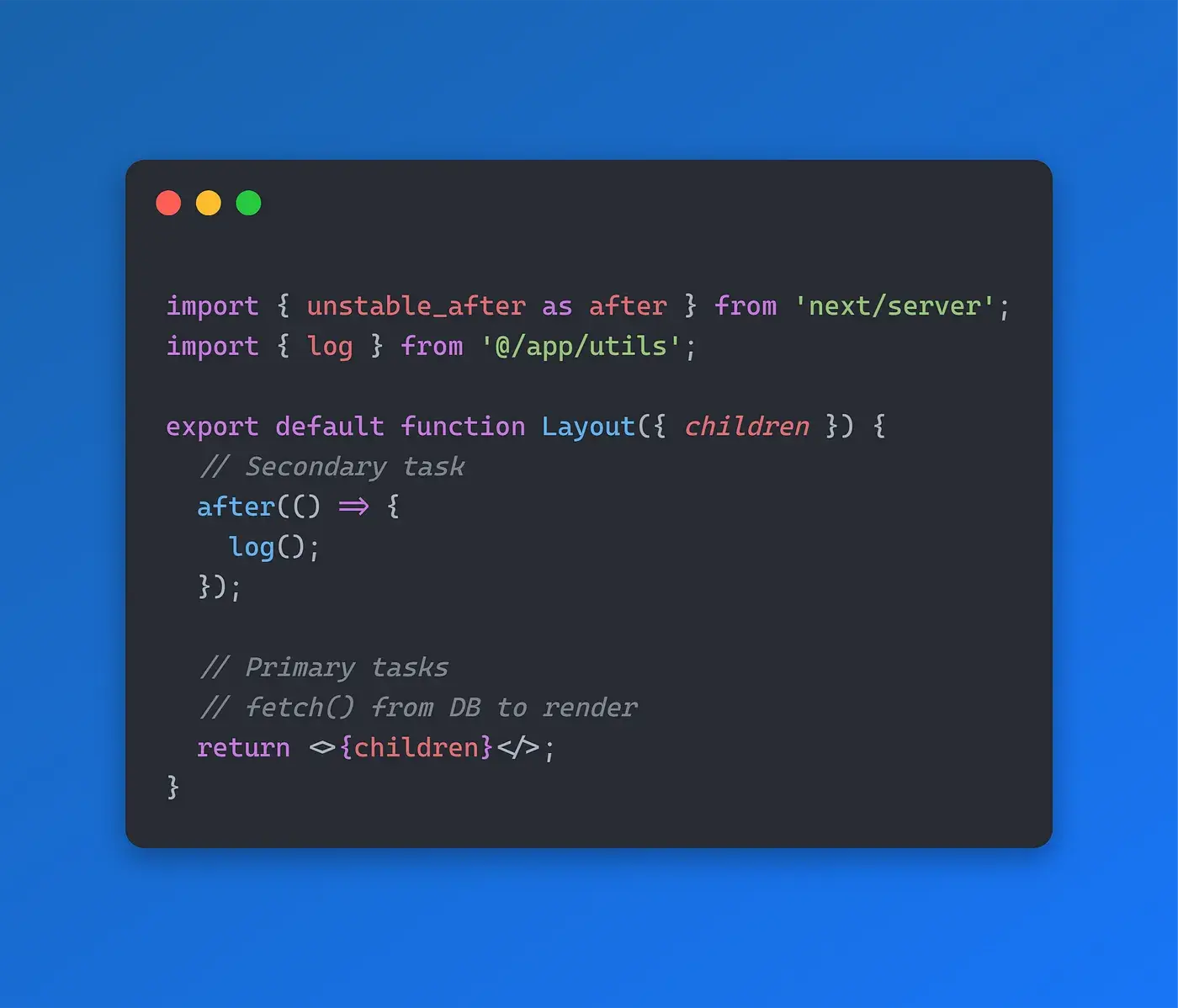
Next.js 15 提供了一個全新的 next/after 功能,讓你在每個服務器請求中清晰地分離必要任務和非必要任務:

現在你可以使用 experimental.after 輕松實現這一功能:

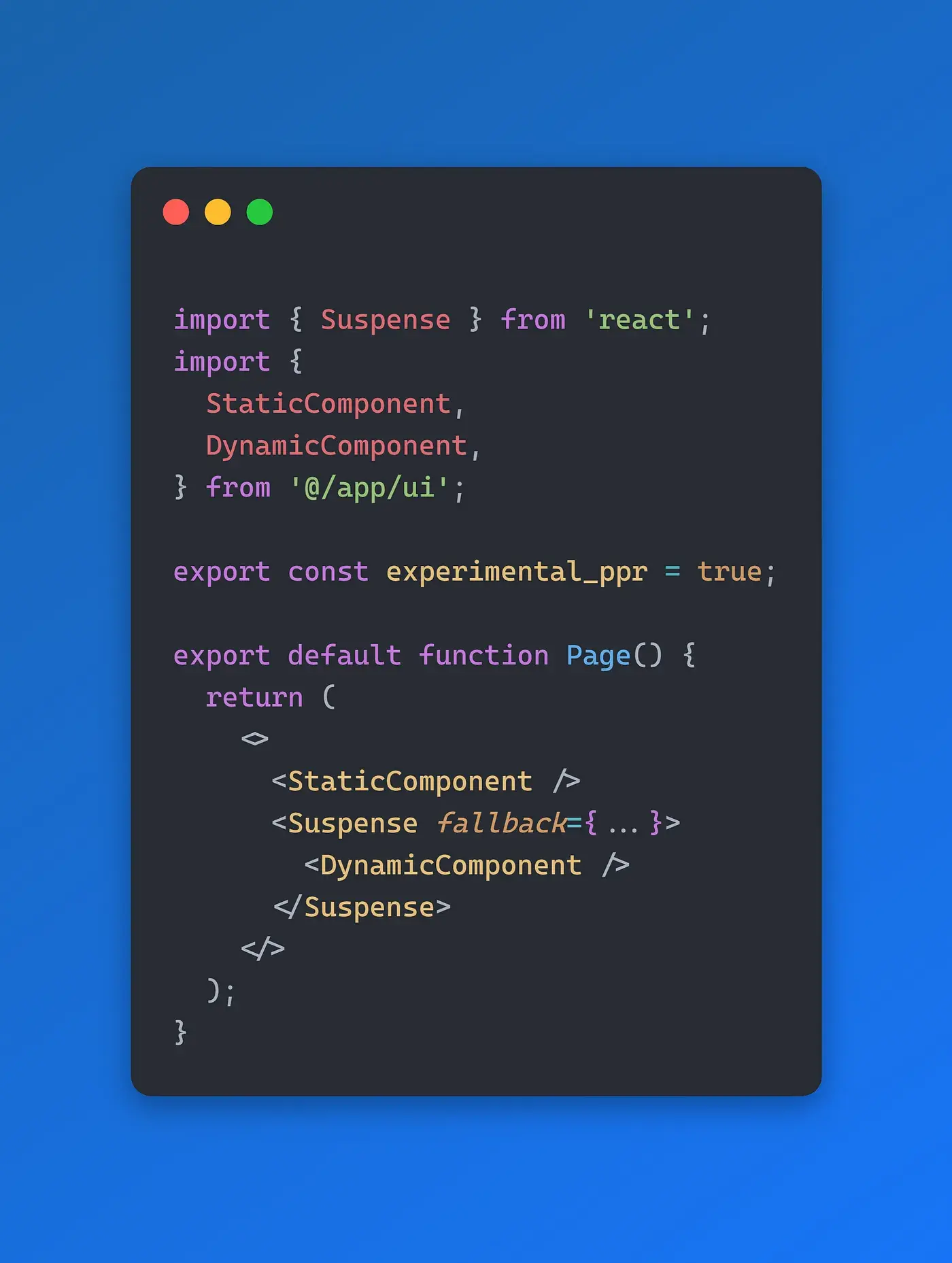
部分預渲染 (PPR) 在同一頁面中結合了靜態和動態渲染。通過即時加載靜態 HTML 并在同一 HTTP 請求中流式傳輸動態部分,極大地提升了性能。

要啟用 PPR,只需在 next.config.js 中添加以下配置:

Next.js 15 帶來了諸多令人興奮的新功能和性能提升,讓開發者可以更高效地構建高性能的全棧Web應用。如果你還沒有體驗過這些新特性,現在就開始吧!
npx create-next-app@rc這就是 Next.js 15 帶來的五大變革性新功能。你是否已經迫不及待想要試試這些新特性了呢?
本文鏈接:http://www.www897cc.com/showinfo-26-93371-0.htmlNext.js 15 來了,全新的編譯器、700倍的構建速度提升
聲明:本網頁內容旨在傳播知識,若有侵權等問題請及時與本網聯系,我們將在第一時間刪除處理。郵件:2376512515@qq.com
上一篇: C#中輕松實現二維碼和條形碼識別:OpenCvSharp和ZXing詳細教程
下一篇: 提高能效,用Rust寫代碼