自動校驗
注:以下輸入框包含input、textarea。dXf28資訊網——每日最新資訊28at.com
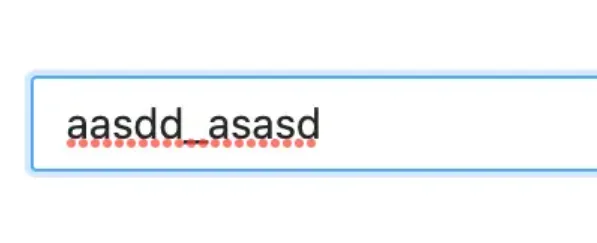
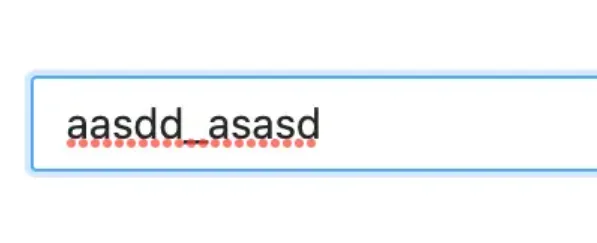
dXf28資訊網——每日最新資訊28at.com事情是這樣的,上個星期,接到了一個需求,要求去除掉項目中的輸入框的自動拼寫檢查功能,也就是下圖出現的紅線,這個檢查是瀏覽器自帶的。dXf28資訊網——每日最新資訊28at.com
 dXf28資訊網——每日最新資訊28at.com
dXf28資訊網——每日最新資訊28at.com
解決方法
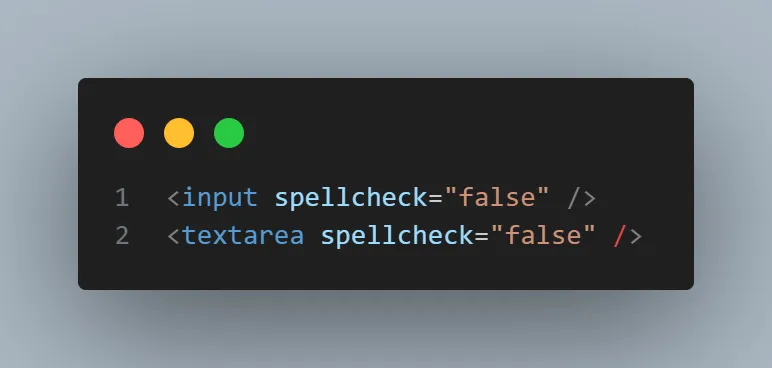
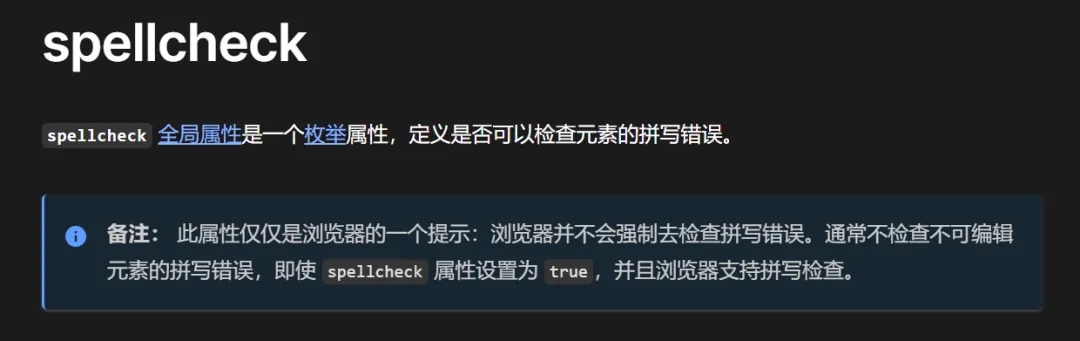
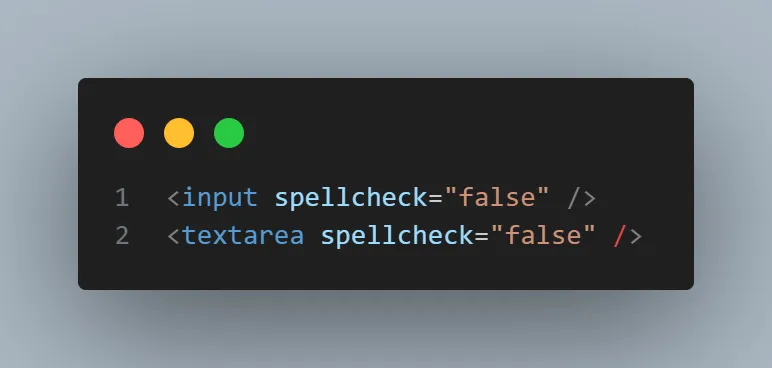
其實是有解決方法的,而且也不難,很簡單,只需要在輸入框標簽上加上一個屬性spellcheck=false即可,也就是:dXf28資訊網——每日最新資訊28at.com
 dXf28資訊網——每日最新資訊28at.com
dXf28資訊網——每日最新資訊28at.com
 dXf28資訊網——每日最新資訊28at.com
dXf28資訊網——每日最新資訊28at.com
解決思路
但是問題來了,我需要給全局的輸入框標簽都加上才行,由于本項目是使用了antd-design這個組件庫,那我們來看看整個項目都有哪些組件包含了輸入框標簽呢?dXf28資訊網——每日最新資訊28at.com
- Input:包含input
- Select:包含input
- InputNumber:包含input
- Textarea:包含textarea
- body:直接在 body 上加 spellcheck="true"
多種解決方法
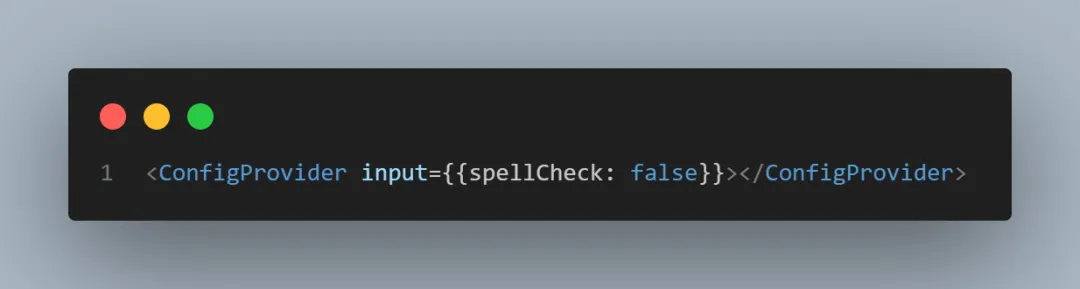
1.ConfigProvider
 dXf28資訊網——每日最新資訊28at.com
dXf28資訊網——每日最新資訊28at.com
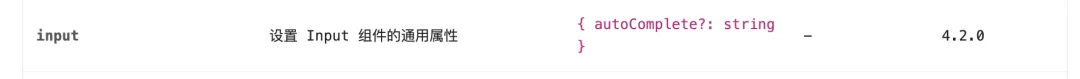
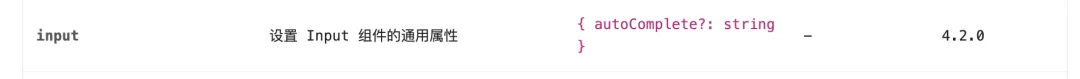
ant-design官方提供了一個組件,可以用來為全局的組件進行統一配置,這個組件可以傳入一個input的參數,即可配置全局的Input標簽dXf28資訊網——每日最新資訊28at.com
 dXf28資訊網——每日最新資訊28at.com
dXf28資訊網——每日最新資訊28at.com
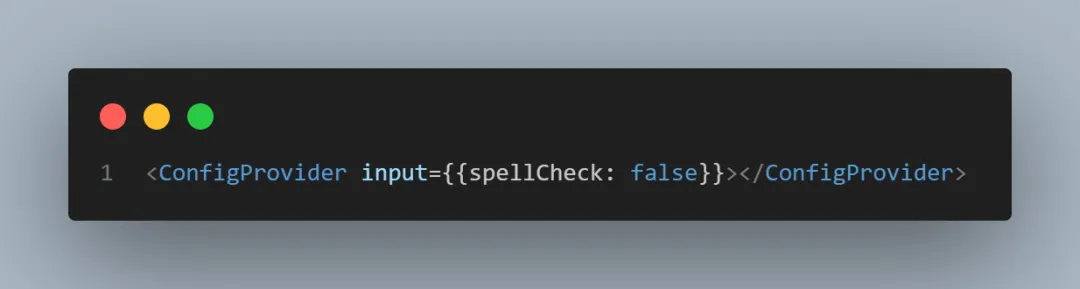
也就是:dXf28資訊網——每日最新資訊28at.com
 dXf28資訊網——每日最新資訊28at.com
dXf28資訊網——每日最新資訊28at.com
由于這個配置只針對全局的Input,所以結果都有哪些組件成功去掉了拼寫校驗功能呢:dXf28資訊網——每日最新資訊28at.com
- Input:?
- Select:?
- InputNumber:?
- Textarea:?
2.修改defaultProps
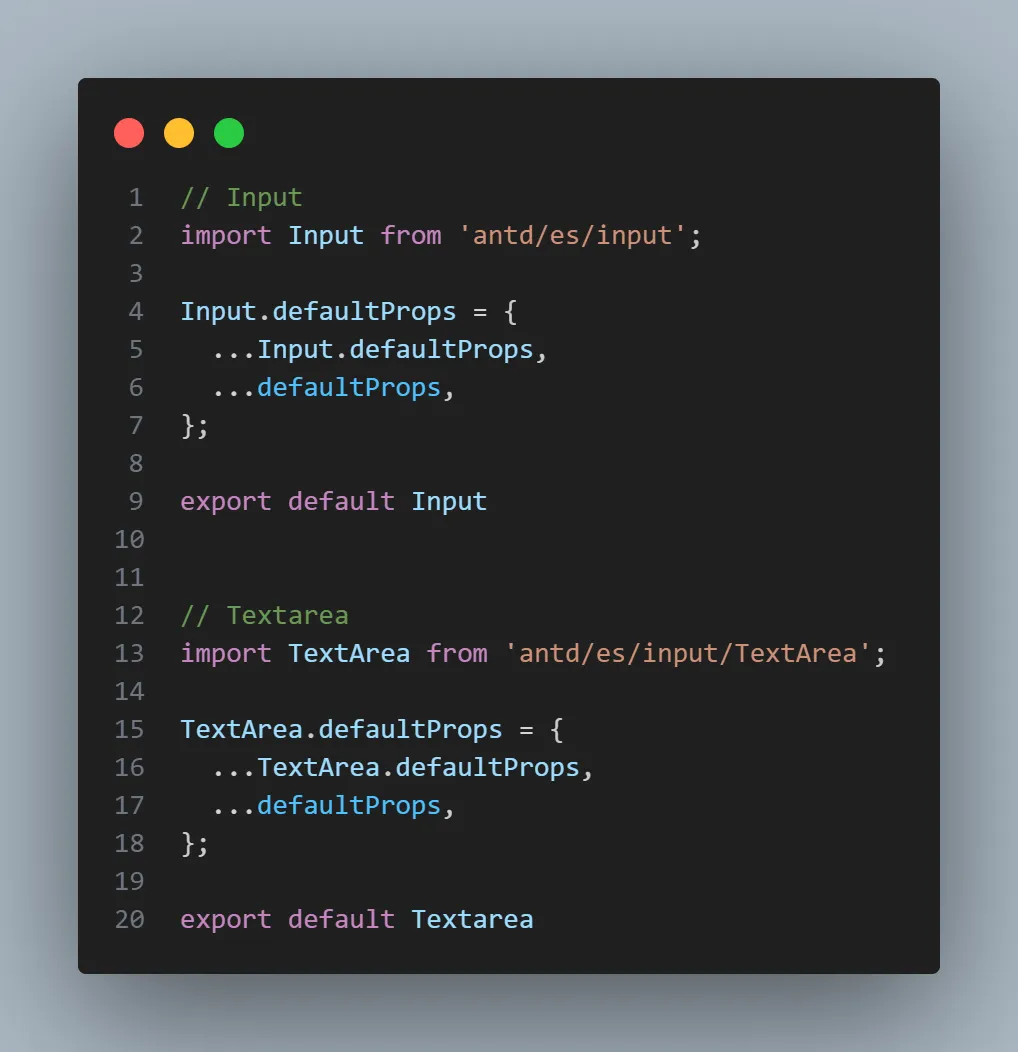
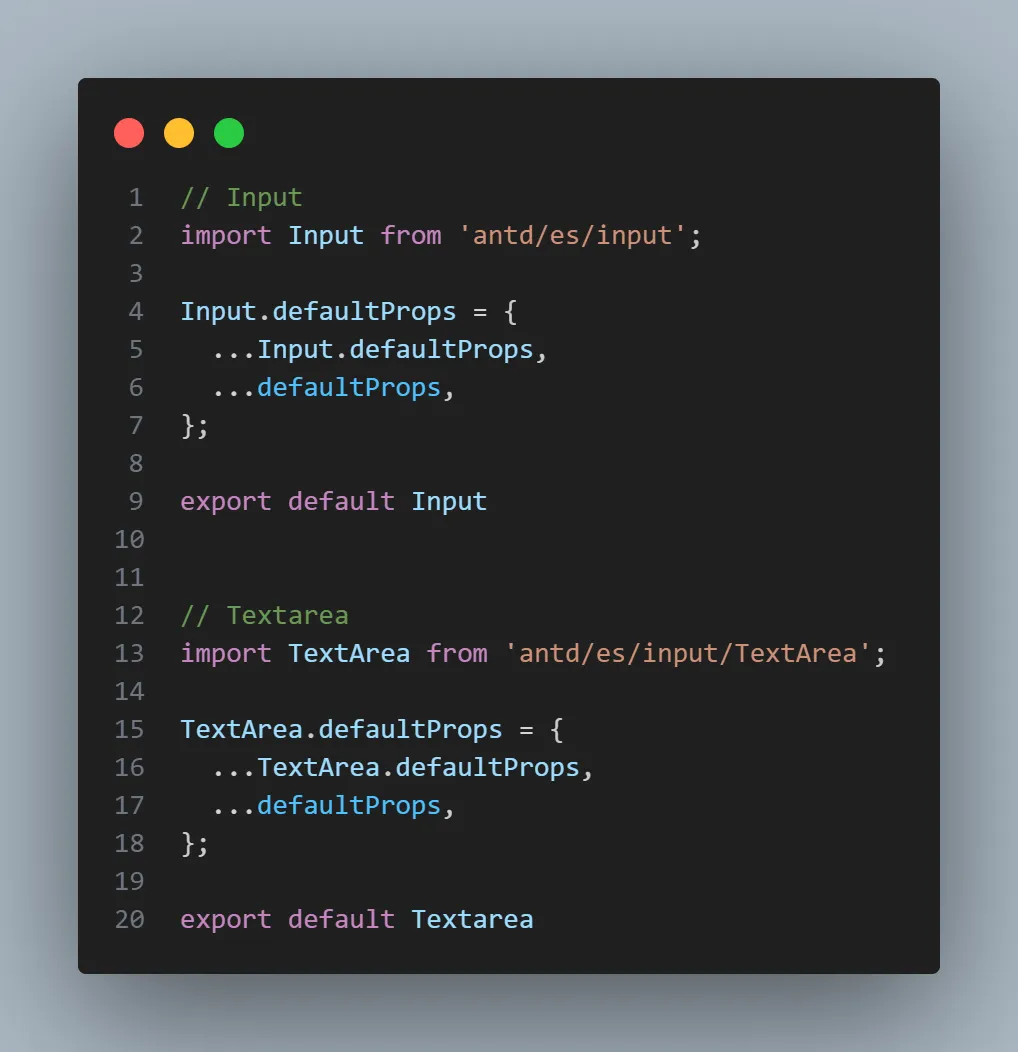
大概的思路就是,修改ant-design的源碼中的input這一部分,給Input、Textarea這些組件加上一個defaultProps,這個defaultProps長這樣:dXf28資訊網——每日最新資訊28at.com
 dXf28資訊網——每日最新資訊28at.com
dXf28資訊網——每日最新資訊28at.com
所以具體實現為以下代碼:dXf28資訊網——每日最新資訊28at.com
 dXf28資訊網——每日最新資訊28at.com
dXf28資訊網——每日最新資訊28at.com
結果就是,全局的Input、Textarea都去除了拼接檢查了,但是Select、InputNumber卻沒有去除,因為他們是依賴了RCSelect、RCInputNumber這兩個另外的組件,所以想改這兩個,就得去改他們兩依賴的組件,所以結果就是:dXf28資訊網——每日最新資訊28at.com
- Input:?
- Select:?
- InputNumber:?
- Textarea:?
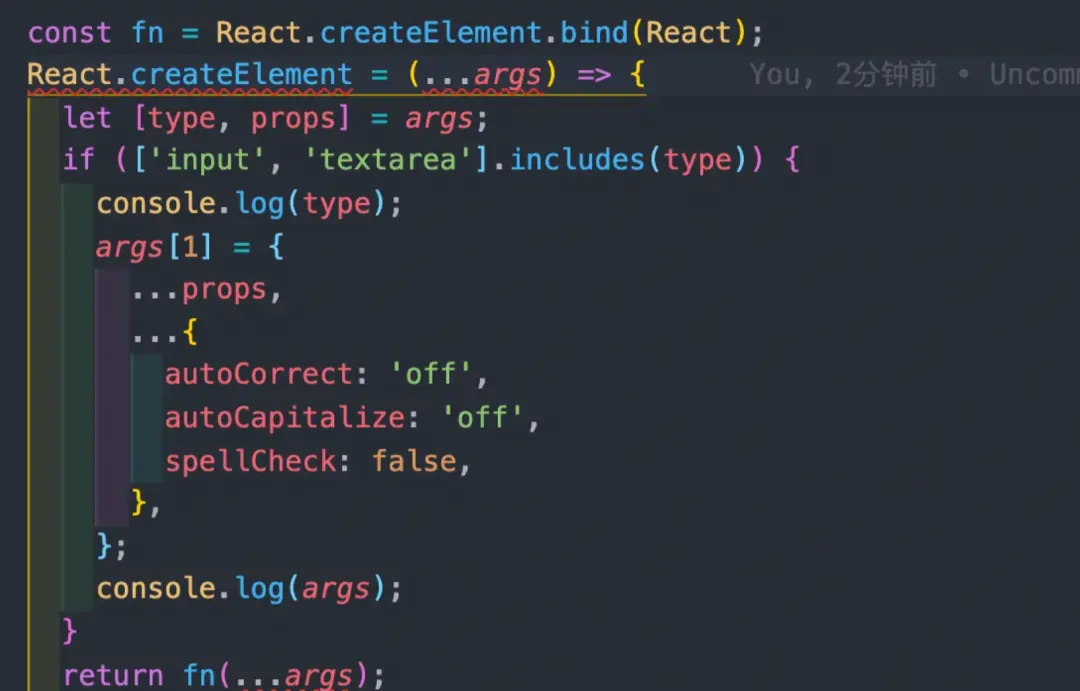
3.攔截React.createElement
我們都知道在React中,只要涉及到JSX語法,最終在解析時都會通過React.createElement方法來創建標簽:dXf28資訊網——每日最新資訊28at.com
 dXf28資訊網——每日最新資訊28at.com
dXf28資訊網——每日最新資訊28at.com
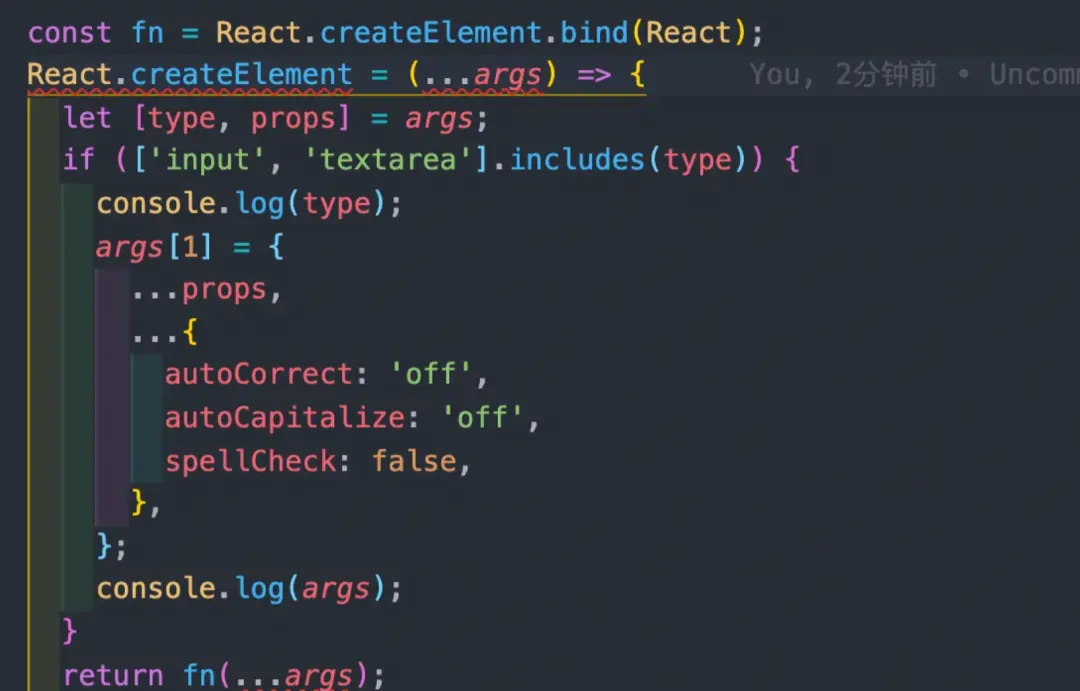
所以思路就是在最終調用React.createElement時,判斷如果是input、textarea這兩個類型的話,就給標簽加上spellCheck: false這個屬性,具體代碼為:dXf28資訊網——每日最新資訊28at.com
 dXf28資訊網——每日最新資訊28at.com
dXf28資訊網——每日最新資訊28at.com
這樣做的結果是:dXf28資訊網——每日最新資訊28at.com
- Input:?
- Select:?
- InputNumber:?
- Textarea:?
但是總是覺得直接涉及到React自帶方法的修改,有點不太好。。dXf28資訊網——每日最新資訊28at.com
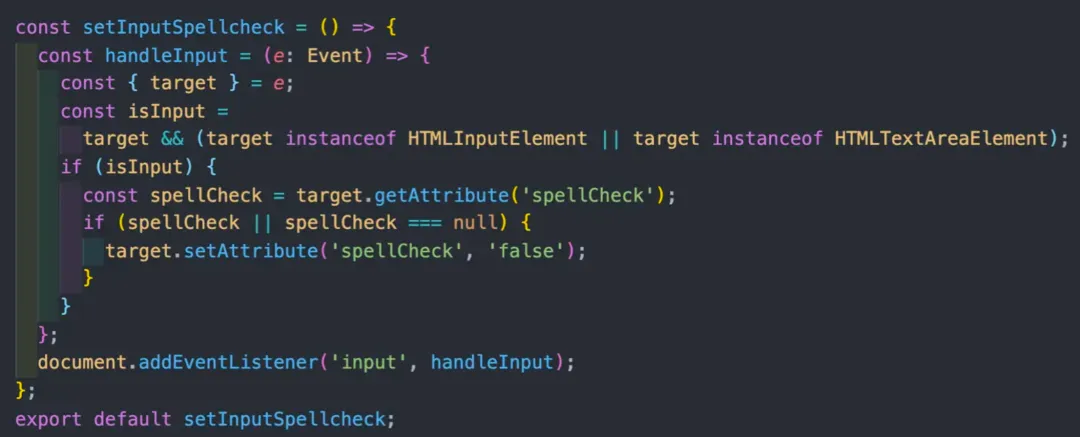
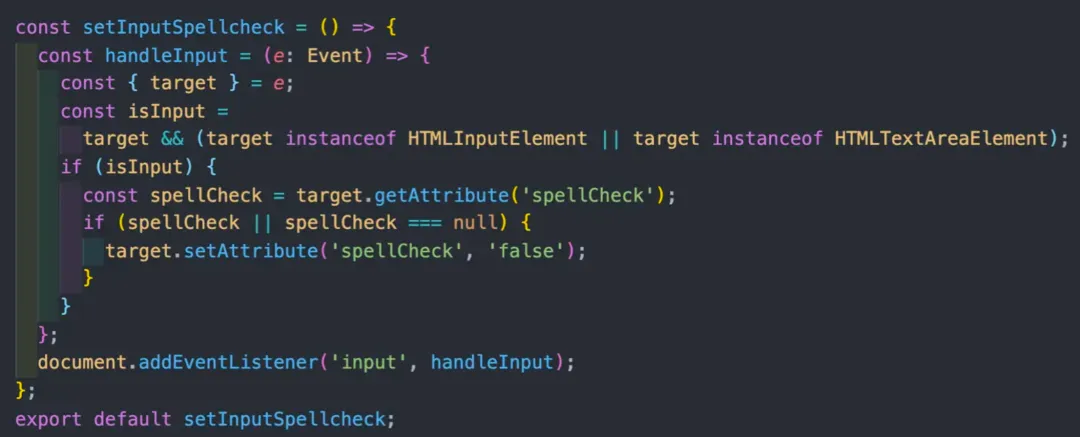
4.全局監聽input事件
思路就是全局監聽input這個事件,并在這個事件里去給觸發事件的DOM節點增加spellCheck: false,具體代碼為:dXf28資訊網——每日最新資訊28at.com
 dXf28資訊網——每日最新資訊28at.com
dXf28資訊網——每日最新資訊28at.com
這樣做的結果是:dXf28資訊網——每日最新資訊28at.com
- Input:?
- Select:?
- InputNumber:?
- Textarea:?
5.MutationObserver
兼容性比較差,所以不考慮了吧~~~dXf28資訊網——每日最新資訊28at.com
 dXf28資訊網——每日最新資訊28at.com
dXf28資訊網——每日最新資訊28at.com
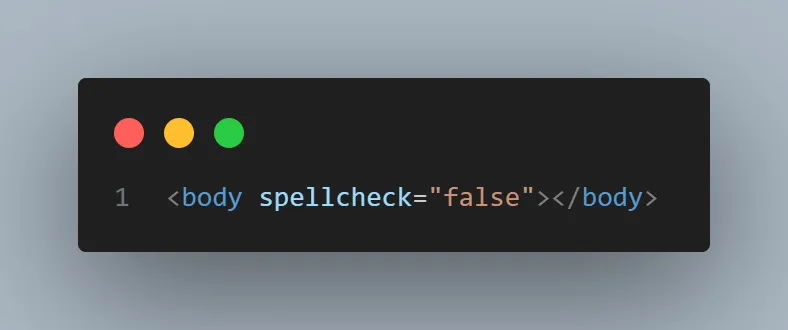
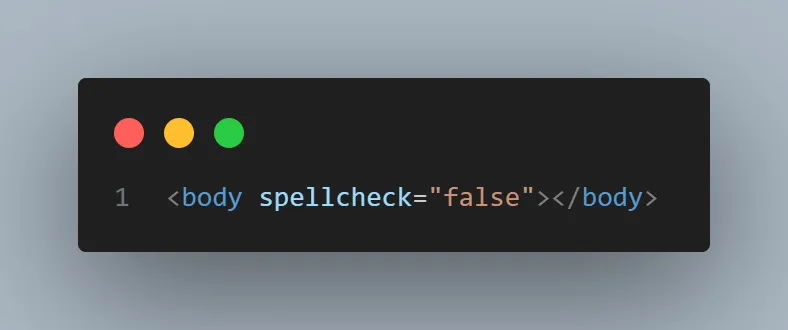
6.body 直接加 spellcheck="true"
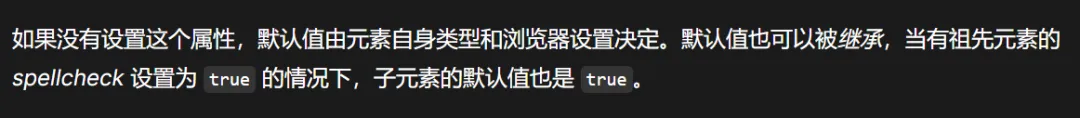
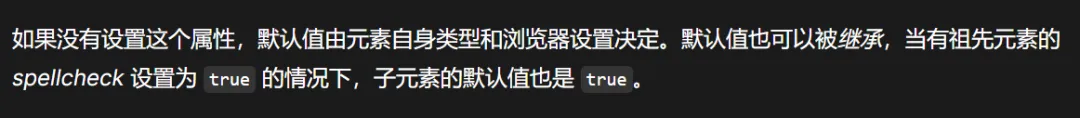
哎。。。都怪沒有好好看文檔。。。其實前面做的都是無用功,最方便的做法是直接在 body 上加 spellcheck="false" 就行了,底下的后代元素會自動繼承這個屬性值。。dXf28資訊網——每日最新資訊28at.com
 dXf28資訊網——每日最新資訊28at.com
dXf28資訊網——每日最新資訊28at.com
 dXf28資訊網——每日最新資訊28at.com
dXf28資訊網——每日最新資訊28at.com
本文鏈接:http://www.www897cc.com/showinfo-26-93094-0.html為了關閉全局 Input 的自動拼寫校驗!走了好多彎路
聲明:本網頁內容旨在傳播知識,若有侵權等問題請及時與本網聯系,我們將在第一時間刪除處理。郵件:2376512515@qq.com
上一篇: 多線程編程在 C# 中的基礎概念與實現
下一篇: 使用React和GraphQL進行CRUD:完整教程與示例