近日,微軟的 Edge 瀏覽器宣布從 122 版本開始,瀏覽器基礎(chǔ) UI 響應(yīng)速度提升了 42%,對(duì)于沒有 SSD 或少于 8GB RAM 的設(shè)備用戶,響應(yīng)速度提升了 76%,下面就來看看 Edge 是如何實(shí)現(xiàn)性能提升的!FBJ28資訊網(wǎng)——每日最新資訊28at.com
# Edge 瀏覽器放棄 React
目前,Edge 已完成部分改造,未來幾個(gè)月,微軟將對(duì) Edge 的更多功能進(jìn)行改進(jìn),以提升響應(yīng)速度。FBJ28資訊網(wǎng)——每日最新資訊28at.com
那你可能要問了,Edge 不是瀏覽器嘛,為啥還會(huì)使用 React 呢? 這是因?yàn)椋瑸g覽器很多功能實(shí)際上就是網(wǎng)頁,都是使用常用的前端技術(shù)(如 React)開發(fā)的,不僅 Edge,很多瀏覽器的功能都是使用常見的前端技術(shù)實(shí)現(xiàn)的。FBJ28資訊網(wǎng)——每日最新資訊28at.com
微軟通過收集用戶數(shù)據(jù)了解到,Edge UI 的響應(yīng)速度有待提升,并發(fā)現(xiàn)了一些改進(jìn)點(diǎn),比如 Edge 中組織 UI 代碼的方式不夠模塊化、代碼包過大并且過度依賴 JavaScript 框架。其實(shí),從 2014 年左右開始,開發(fā)者就開始有些過度依賴 JavaScript,特別是 React、Vue 等庫和框架的引入,雖然這有助于 Web 應(yīng)用的擴(kuò)展和用戶界面的動(dòng)態(tài)性,但也增加了用戶設(shè)備上處理的 JavaScript 量,影響了應(yīng)用性能。FBJ28資訊網(wǎng)——每日最新資訊28at.com
因此,微軟推出了一個(gè)名為 WebUI 2.0 的內(nèi)部項(xiàng)目,通過減少了對(duì) React 的依賴,增加對(duì) Web Components 的使用,構(gòu)建以 HTML 為先的全新架構(gòu),減少了代碼包大小和 JavaScript 代碼的運(yùn)行量,提高了 UI 的響應(yīng)性能。FBJ28資訊網(wǎng)——每日最新資訊28at.com
微軟 Edge 團(tuán)隊(duì)希望更多的網(wǎng)站開始采用 HTML 優(yōu)先、小包和更少 UI 渲染JavaScript 代碼的方法。未來,微軟計(jì)劃將 WebUI 2.0 的組件開源,讓更多開發(fā)者都能受益。FBJ28資訊網(wǎng)——每日最新資訊28at.com
# 擁抱 Web Components
2024 年,前端框架的競(jìng)爭(zhēng)日趨激烈,各大框架都在持續(xù)發(fā)力,力求在市場(chǎng)中占據(jù)一席之地。然而,在這場(chǎng)競(jìng)爭(zhēng)中,Edge 瀏覽器卻放棄廣受歡迎的 React 框架,轉(zhuǎn)而擁抱 Web Components。FBJ28資訊網(wǎng)——每日最新資訊28at.com
擁抱 Web Components 是基于對(duì) Web 技術(shù)發(fā)展趨勢(shì)的深刻洞察和對(duì)性能優(yōu)化的追求。這一決策旨在通過利用瀏覽器原生支持的Web Components 技術(shù),實(shí)現(xiàn)更快的加載速度、更低的運(yùn)行開銷、更廣泛的跨瀏覽器兼容性、高度的可重用性和封裝性,以及自定義的性能優(yōu)化。FBJ28資訊網(wǎng)——每日最新資訊28at.com
Web Components是一套由多個(gè)Web平臺(tái)標(biāo)準(zhǔn)組成的技術(shù),旨在允許開發(fā)者創(chuàng)建可重用、獨(dú)立的Web元素。它主要由以下三個(gè)核心部分組成:FBJ28資訊網(wǎng)——每日最新資訊28at.com
- 自定義元素:這是 Web Components 的核心部分,它允許開發(fā)人員定義自己的HTML元素,并定義這些元素的行為和樣式。通過使用自定義元素,開發(fā)人員可以創(chuàng)建具有特定功能和樣式的自定義標(biāo)簽,例如
<my-button>或<my-carousel>。 - Shadow DOM:提供了一種封裝HTML、CSS和JavaScript的方法,使它們可以在組件內(nèi)部使用,而不會(huì)影響到組件外部的DOM結(jié)構(gòu)。這有助于保持組件的獨(dú)立性和封裝性,避免樣式和邏輯沖突。
- HTML 模板:HTML模板提供了一種在HTML文檔中定義可重用組件結(jié)構(gòu)的方法。這些模板可以被插入到文檔的任何位置,并且可以在需要時(shí)通過JavaScript進(jìn)行克隆和實(shí)例化。
最后來分享 8 個(gè)開源的 Web Components 項(xiàng)目,以供學(xué)習(xí)。FBJ28資訊網(wǎng)——每日最新資訊28at.com
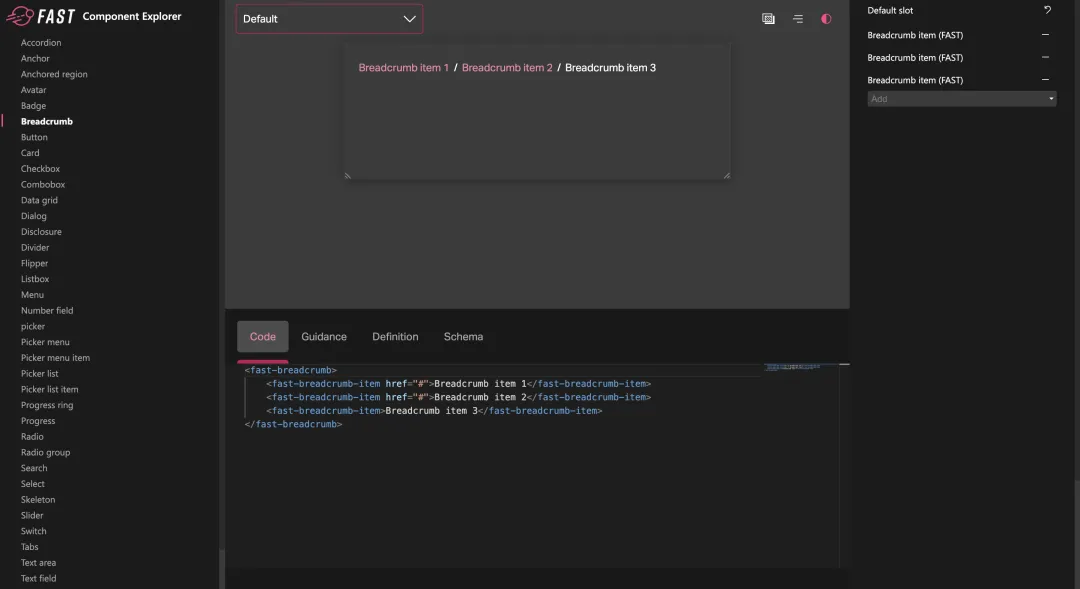
Fast Element
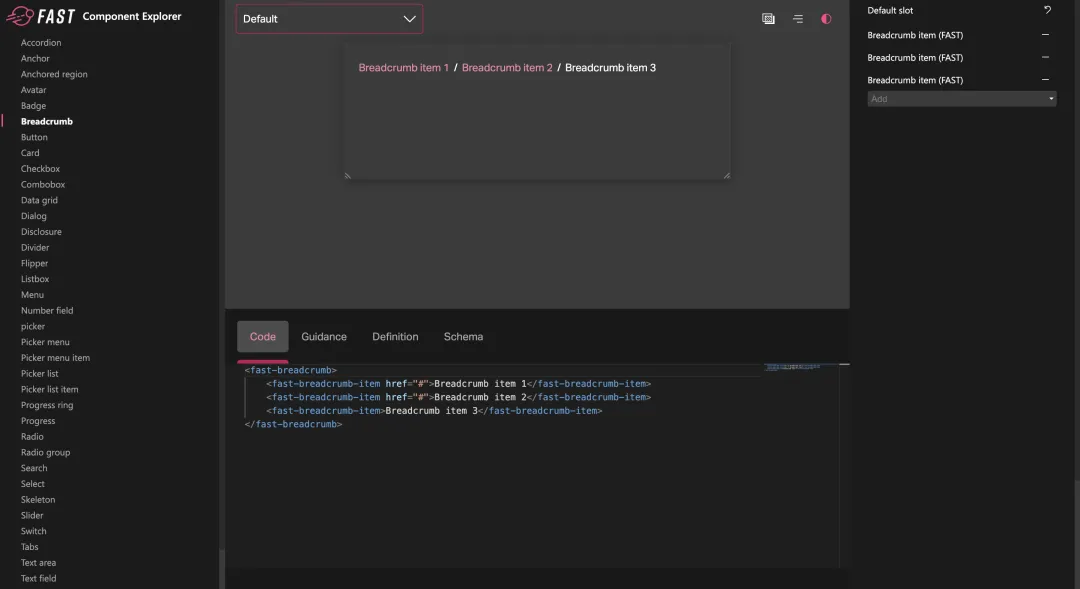
Fast Element 是一個(gè)基于 Web Components 標(biāo)準(zhǔn)的開源 UI 庫,由微軟出品。Fast Element 旨在提供高性能、可維護(hù)和易擴(kuò)展的 Web Components,以便構(gòu)建現(xiàn)代化 Web 應(yīng)用程序。Fast Element 的特點(diǎn)包括:FBJ28資訊網(wǎng)——每日最新資訊28at.com
- 簡單易用:提供了一組簡單的 API,可以使用 TypeScript 進(jìn)行開發(fā),并且支持使用 CSS 樣式進(jìn)行個(gè)性化定制,使得組件開發(fā)更加容易。
- 可復(fù)用性強(qiáng):提供了一些通用的組件,如按鈕、文本框等,這些組件可以直接調(diào)用或集成到其他組件中,降低了開發(fā)和維護(hù)成本。
- 樣式定制靈活:支持使用 CSS 變量進(jìn)行主題定制,也支持使用 LESS 或者 Sass 進(jìn)行樣式的編寫和管理,開發(fā)者可以根據(jù)自身需求自由定制樣式。
- 支持無障礙訪問:提供了高度可訪問的 UI 組件,符合 W3C 的 Web Content Accessibility Guidelines (WCAG) 標(biāo)準(zhǔn),在無障礙環(huán)境下使用也非常友好。
 圖片FBJ28資訊網(wǎng)——每日最新資訊28at.com
圖片FBJ28資訊網(wǎng)——每日最新資訊28at.com
Github:https://github.com/Microsoft/fastFBJ28資訊網(wǎng)——每日最新資訊28at.com
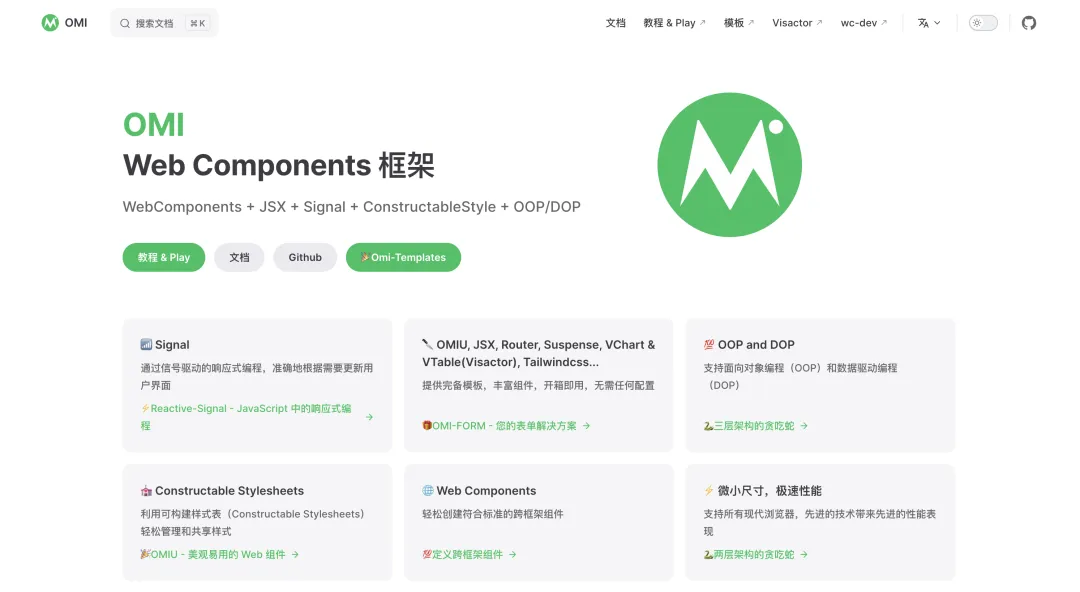
omi
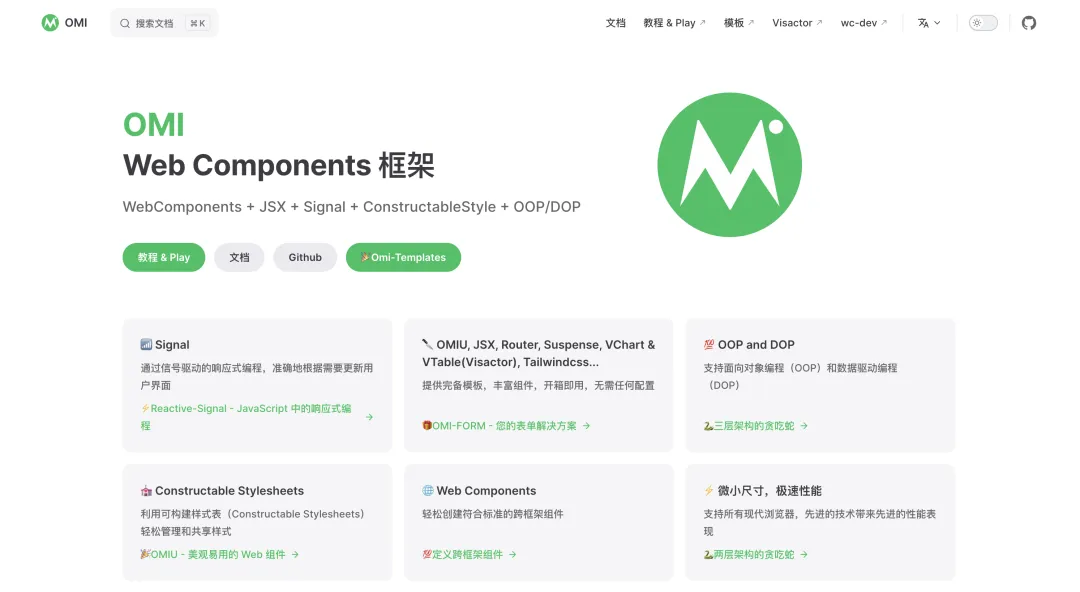
omi 是騰訊出品的 Web Components 框架,內(nèi)置 JSX 和信號(hào) signal/Signal。其具有以下特點(diǎn):FBJ28資訊網(wǎng)——每日最新資訊28at.com
- 信號(hào)驅(qū)動(dòng)的響應(yīng)式編程:OMI框架采用信號(hào)驅(qū)動(dòng)的響應(yīng)式編程方式,確保用戶界面能夠準(zhǔn)確地根據(jù)需要進(jìn)行更新。這種編程方式有助于減少不必要的渲染和計(jì)算,提高應(yīng)用的性能和用戶體驗(yàn)。
- 完備的模板和組件:OMI框架提供了豐富的模板和組件,包括OMIU、JSX、Router、Suspense、VChart和VTable(Visactor)等。這些組件和模板都是開箱即用的,無需進(jìn)行任何配置,可以大大簡化開發(fā)過程,提高開發(fā)效率。
- 面向?qū)ο缶幊蹋∣OP)和數(shù)據(jù)驅(qū)動(dòng)編程(DOP):OMI框架同時(shí)支持面向?qū)ο缶幊蹋∣OP)和數(shù)據(jù)驅(qū)動(dòng)編程(DOP)兩種編程方式。這意味著開發(fā)者可以根據(jù)項(xiàng)目需求選擇最適合的編程方式,靈活應(yīng)對(duì)不同的開發(fā)場(chǎng)景。
- 可構(gòu)建樣式表(Constructable Stylesheets):OMI框架支持可構(gòu)建樣式表(Constructable Stylesheets),這使得樣式的管理和共享變得更加輕松。通過可構(gòu)建樣式表,開發(fā)者可以更加高效地管理和維護(hù)應(yīng)用的樣式。
- Web Components支持:OMI框架支持Web Components,這意味著開發(fā)者可以輕松地創(chuàng)建符合標(biāo)準(zhǔn)的跨框架組件。這有助于提高組件的復(fù)用性和可維護(hù)性,降低開發(fā)成本。
- 微小尺寸和極速性能:OMI框架具有微小的尺寸和極速的性能,支持所有現(xiàn)代瀏覽器。這得益于框架采用了先進(jìn)的技術(shù)和優(yōu)化手段,使得應(yīng)用能夠在保持高性能的同時(shí)保持較小的體積。
 圖片FBJ28資訊網(wǎng)——每日最新資訊28at.com
圖片FBJ28資訊網(wǎng)——每日最新資訊28at.com
Github:https://github.com/Tencent/omiFBJ28資訊網(wǎng)——每日最新資訊28at.com
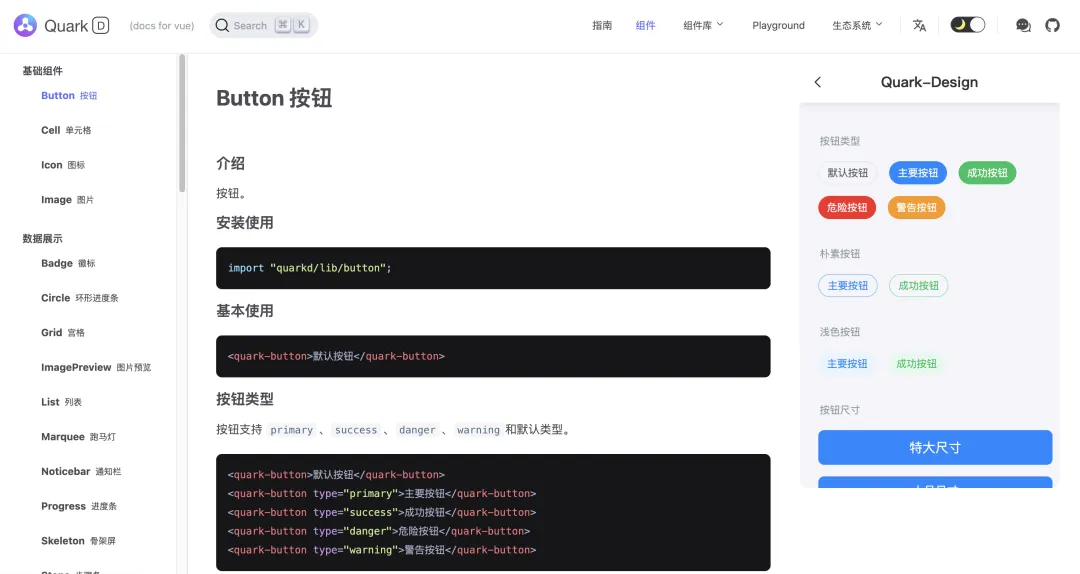
Quark Design
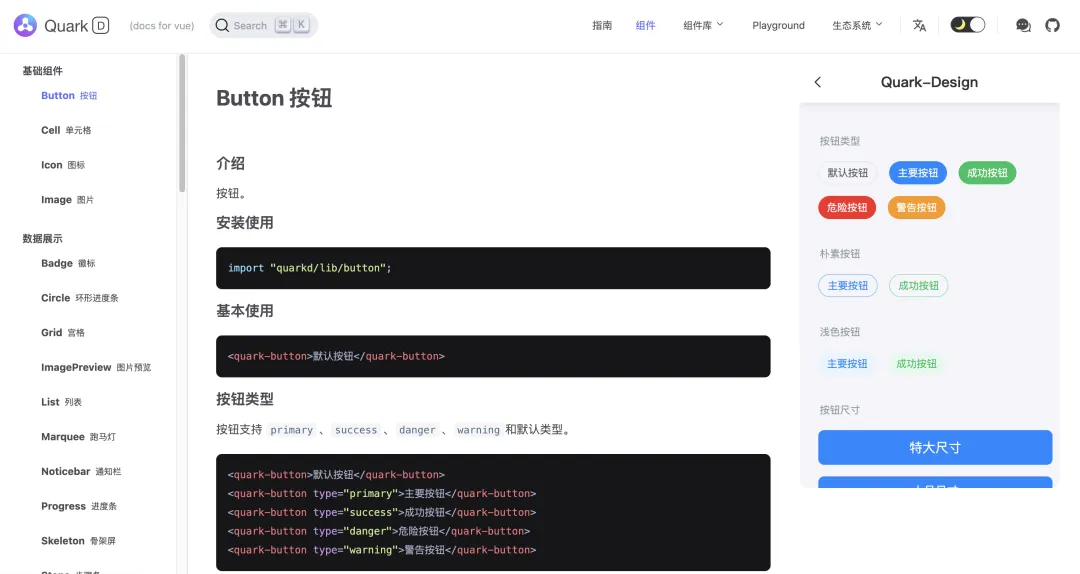
Quark Design 是哈啰出品的面向 C 端的下一代前端組件庫,它可以在任意框架或無框架中使用,支撐哈啰幾乎所有 C 端 H5 項(xiàng)目,包括交易,支付,兩輪,商城等。這是一個(gè)設(shè)計(jì)輕盈優(yōu)雅的企業(yè)級(jí) UI 組件庫,可以滿足所有日常使用的基礎(chǔ)組件需求。FBJ28資訊網(wǎng)——每日最新資訊28at.com
 圖片FBJ28資訊網(wǎng)——每日最新資訊28at.com
圖片FBJ28資訊網(wǎng)——每日最新資訊28at.com
Quark design 是一種全新的組件庫,底層基于Web Components,不同于傳統(tǒng)組件框架(如Antd, Vant),需要瀏覽器中需要做大量前置工作。Quarkd則將這些工作放到構(gòu)建應(yīng)用程序的編譯時(shí)來處理。組件的數(shù)據(jù)更新響應(yīng)由瀏覽器自身API處理,更簡單,更高效!FBJ28資訊網(wǎng)——每日最新資訊28at.com
 圖片FBJ28資訊網(wǎng)——每日最新資訊28at.com
圖片FBJ28資訊網(wǎng)——每日最新資訊28at.com
Github:https://github.com/hellof2e/quark-designFBJ28資訊網(wǎng)——每日最新資訊28at.com
Lit
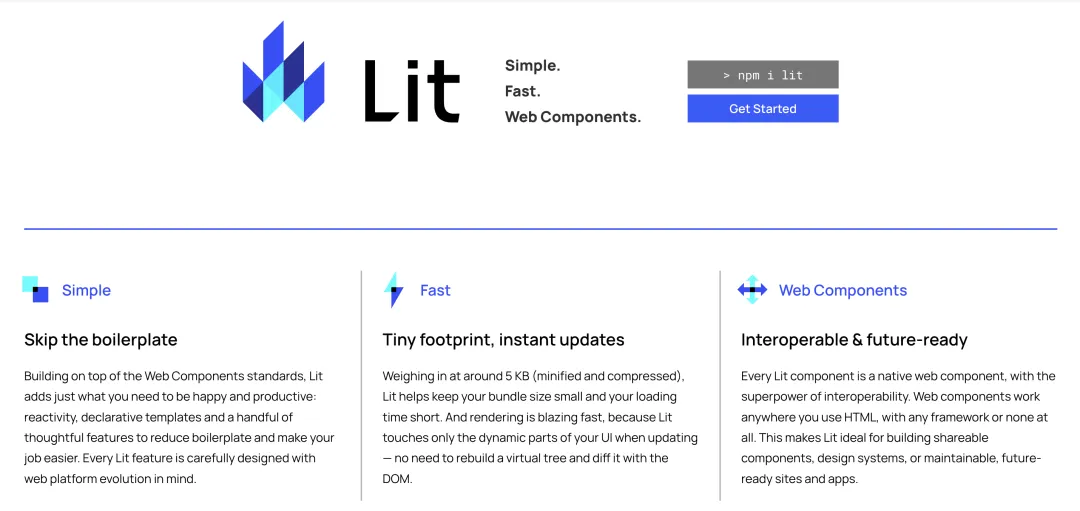
Lit 是一個(gè)基于 Web Components 標(biāo)準(zhǔn)的 JavaScript 庫,它提供了一系列的工具和 API ,使得創(chuàng)建高性能、動(dòng)態(tài)、可重用的 Web 組件變得更加容易。Lit 的特點(diǎn)包括:FBJ28資訊網(wǎng)——每日最新資訊28at.com
- 輕量級(jí):Lit 的代碼庫非常小巧,壓縮后只有不到 10KB,這使得它使用起來非常方便,加載速度也很快。
- 編程簡潔:Lit 提供了一組簡單的 API,并且支持使用 JavaScript 模板字符串進(jìn)行 HTML 的快速構(gòu)建,降低組件編寫的難度。
- 可擴(kuò)展性強(qiáng):Lit 不僅支持原生的 Web Components 標(biāo)準(zhǔn) API,還提供了一些自定義的組件 API,可以更加方便地實(shí)現(xiàn)高級(jí)功能。
- 生態(tài)豐富:Lit 社區(qū)活躍,提供了許多常用的外部庫和組件,可以幫助開發(fā)者快速搭建復(fù)雜的應(yīng)用程序。
 圖片FBJ28資訊網(wǎng)——每日最新資訊28at.com
圖片FBJ28資訊網(wǎng)——每日最新資訊28at.com
Github:https://github.com/lit/litFBJ28資訊網(wǎng)——每日最新資訊28at.com
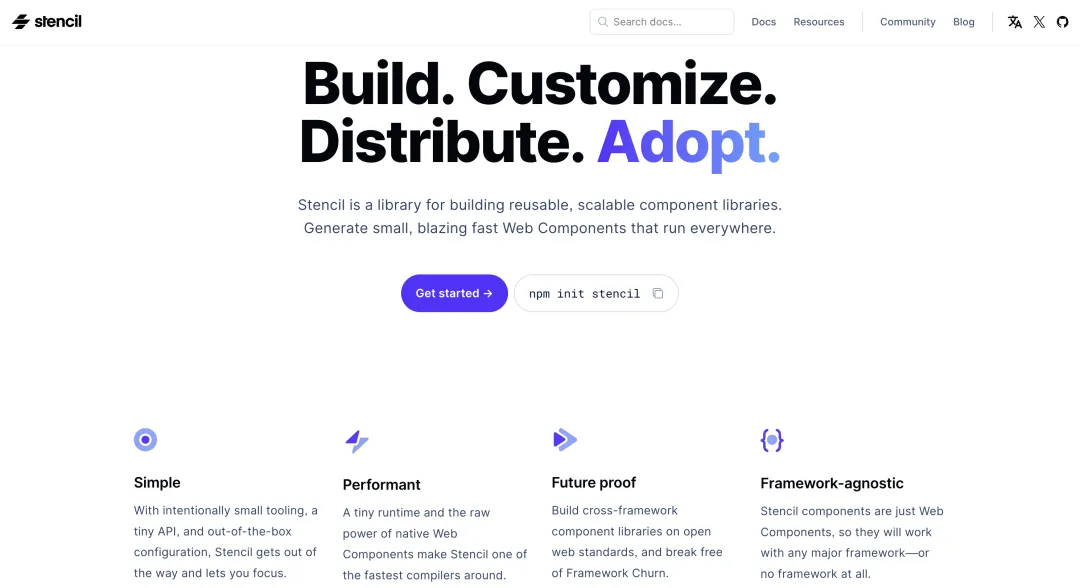
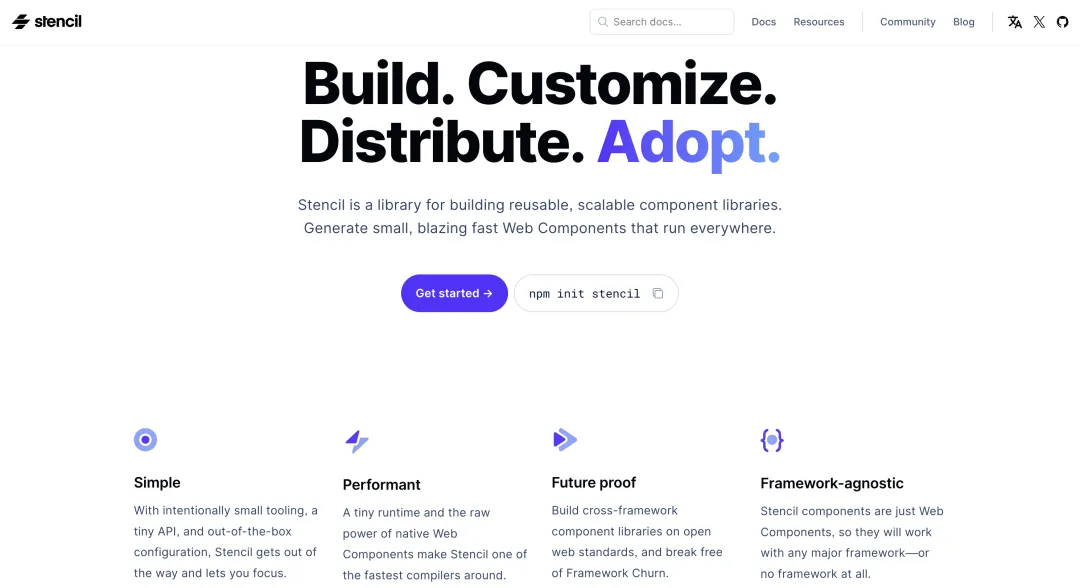
Stencil
Stencil是一個(gè)開源的使用TypeScript、JSX和CSS來創(chuàng)建符合標(biāo)準(zhǔn)的Web Components的編譯器。它結(jié)合了最流行框架的最佳概念,提供便捷的API和關(guān)鍵功能,如預(yù)渲染和對(duì)象作為屬性,使編寫快速、強(qiáng)大的組件變得更加簡單。Stencil還可以生成特定于框架的包裝器,以便與流行的框架直接集成使用,并提供優(yōu)化的開發(fā)體驗(yàn),包括實(shí)時(shí)重載和一個(gè)小型開發(fā)服務(wù)器。FBJ28資訊網(wǎng)——每日最新資訊28at.com
 圖片FBJ28資訊網(wǎng)——每日最新資訊28at.com
圖片FBJ28資訊網(wǎng)——每日最新資訊28at.com
Github:https://github.com/ionic-team/stencilFBJ28資訊網(wǎng)——每日最新資訊28at.com
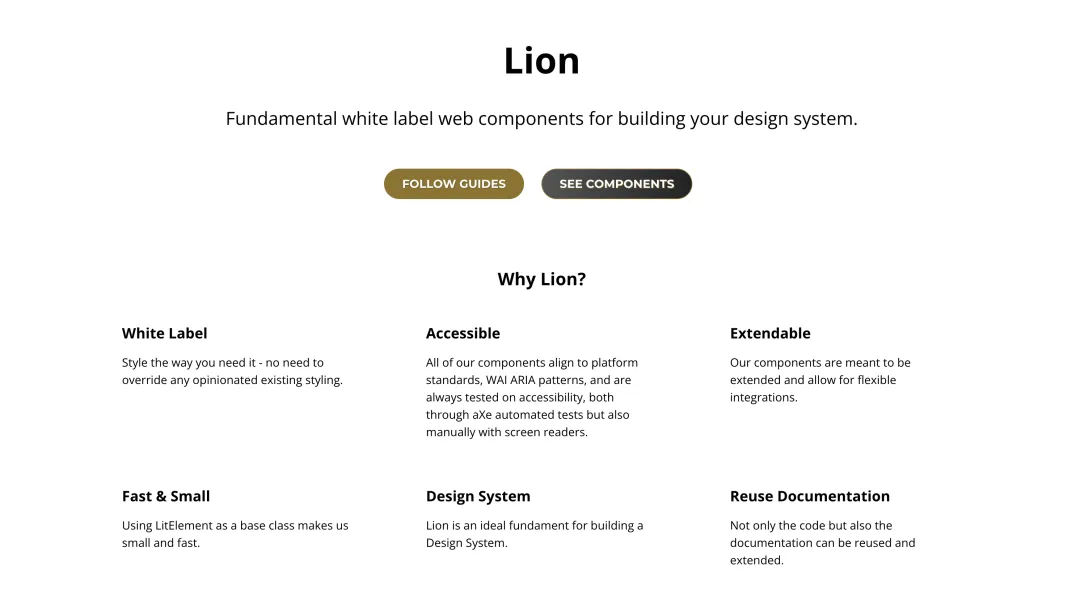
Lion
Lion 是一套基于 Web Components 的組件庫,具備高性能、高可訪問性和靈活性。作為一個(gè)無偏見、可定制的白標(biāo)層,Lion 提供了豐富的組件基礎(chǔ),允許開發(fā)者輕松擴(kuò)展和構(gòu)建自己的組件層。FBJ28資訊網(wǎng)——每日最新資訊28at.com
- 在性能方面,Lion 專注于在所有主流瀏覽器中實(shí)現(xiàn)卓越的性能,同時(shí)保持極低的依賴項(xiàng)數(shù)量,確保高效的運(yùn)行和加載速度。
- 在可訪問性方面,Lion 致力于符合 WCAG 2.2 AA 標(biāo)準(zhǔn),通過創(chuàng)建無障礙的組件,確保所有人都能夠輕松使用和訪問。
- 在靈活性方面,Lion 提供了基于 Web 組件和 JavaScript 類的解決方案,這些方案可以根據(jù)具體需求進(jìn)行使用、采納和擴(kuò)展,滿足各種場(chǎng)景下的需求。
- Lion 還采用了現(xiàn)代代碼的分發(fā)方式,以純 es 模塊的形式提供,便于集成和使用。同時(shí),它還以最合適的形式公開函數(shù)、類和 Web 組件,方便開發(fā)者根據(jù)需求選擇和使用。
 圖片FBJ28資訊網(wǎng)——每日最新資訊28at.com
圖片FBJ28資訊網(wǎng)——每日最新資訊28at.com
Github:https://github.com/ing-bank/lionFBJ28資訊網(wǎng)——每日最新資訊28at.com
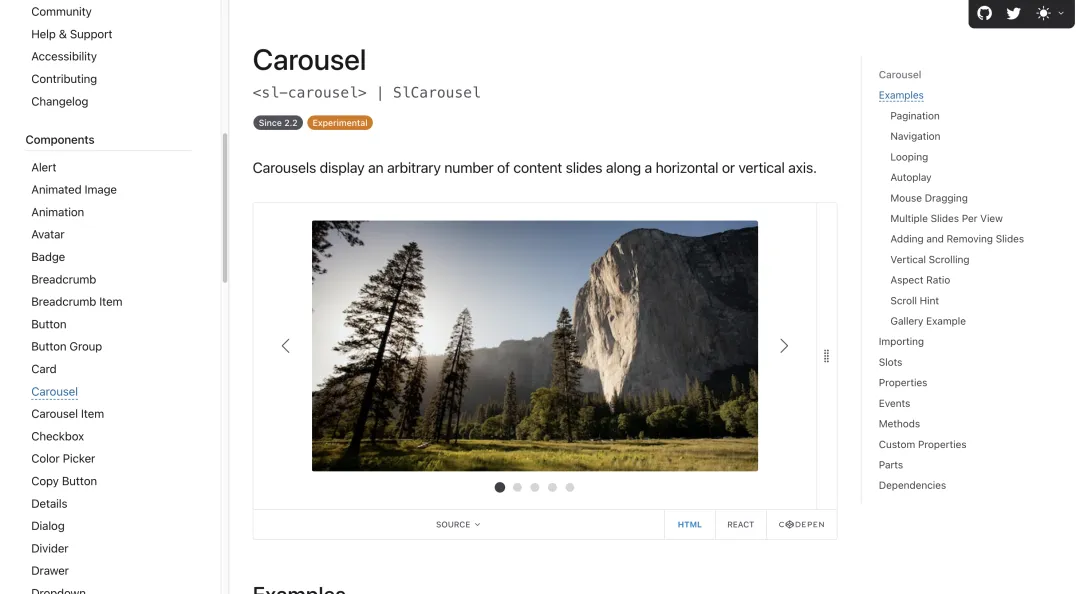
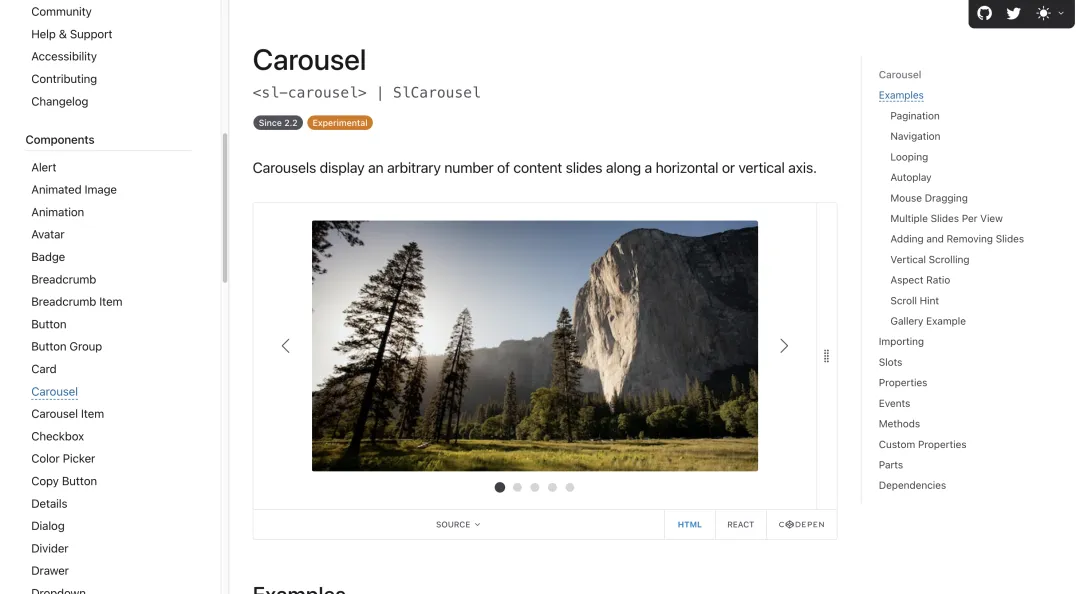
Shoelace
Shoelace 是一個(gè)具有前瞻性的基于 Web Components 的 UI 組件庫。它具有以下特點(diǎn):FBJ28資訊網(wǎng)——每日最新資訊28at.com
- 兼容所有框架
- 兼容CDN
- 可通過CSS完全自定義
- 包含深色主題
- 以無障礙性為設(shè)計(jì)核心
- 提供一流的React支持
- 內(nèi)置本地化功能
 圖片FBJ28資訊網(wǎng)——每日最新資訊28at.com
圖片FBJ28資訊網(wǎng)——每日最新資訊28at.com
Github:https://github.com/shoelace-style/shoelaceFBJ28資訊網(wǎng)——每日最新資訊28at.com
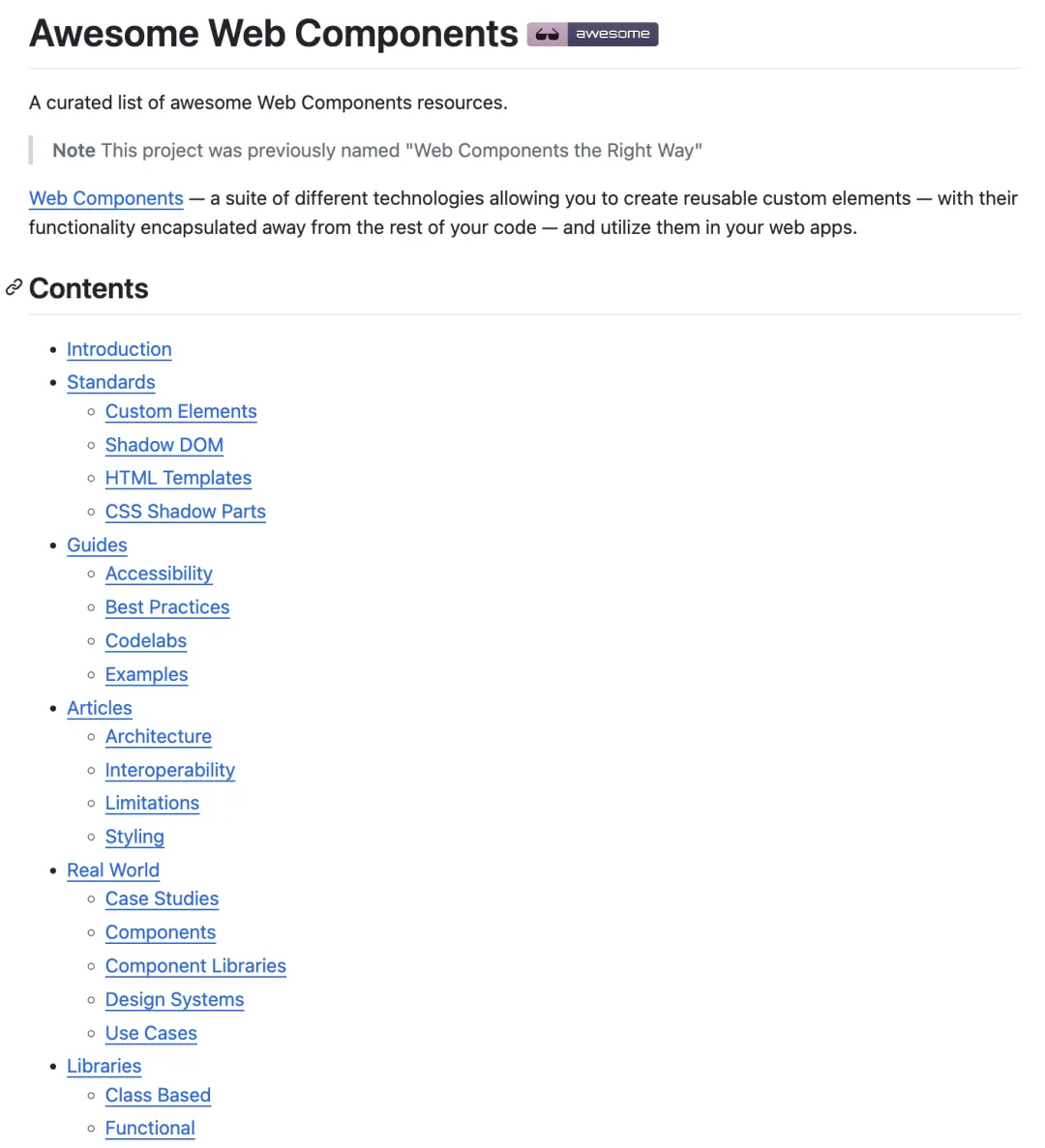
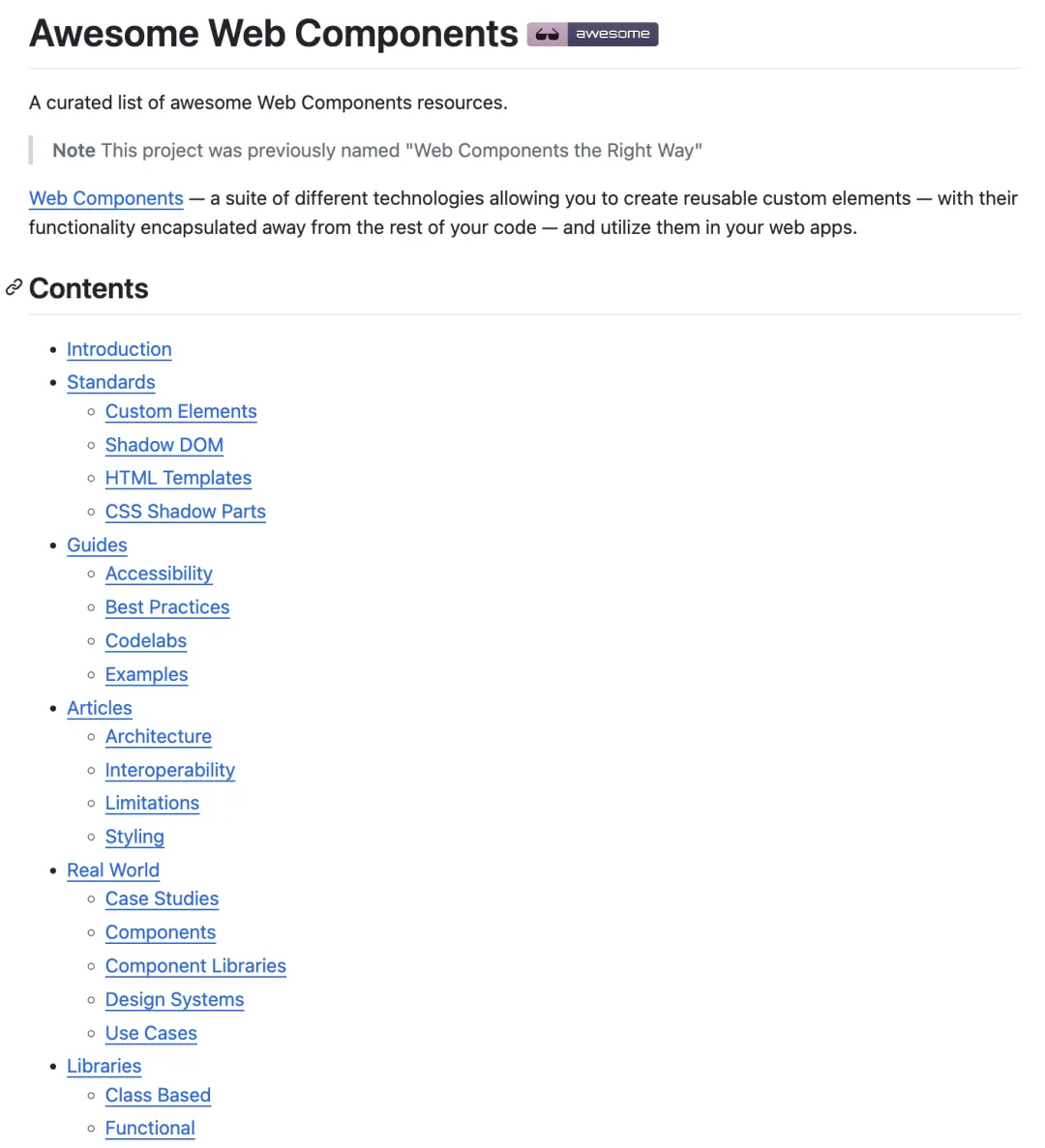
Awesome Web Components
一系列 Web Components 學(xué)習(xí)資源,包含文章、案例、框架、庫、生態(tài)系統(tǒng)、圖書等。FBJ28資訊網(wǎng)——每日最新資訊28at.com
 圖片FBJ28資訊網(wǎng)——每日最新資訊28at.com
圖片FBJ28資訊網(wǎng)——每日最新資訊28at.com
Github:https://github.com/web-padawan/awesome-web-componentsFBJ28資訊網(wǎng)——每日最新資訊28at.com
本文鏈接:http://www.www897cc.com/showinfo-26-92156-0.html微軟Edge瀏覽器放棄 React,性能大幅提升!
聲明:本網(wǎng)頁內(nèi)容旨在傳播知識(shí),若有侵權(quán)等問題請(qǐng)及時(shí)與本網(wǎng)聯(lián)系,我們將在第一時(shí)間刪除處理。郵件:2376512515@qq.com
上一篇: 七個(gè)備受歡迎的IntelliJ IDEA實(shí)用插件
下一篇: NVIDIA 正式發(fā)布NVIDIA NIM:讓數(shù)百萬人成為生成式 AI 開發(fā)者
 圖片
圖片 圖片
圖片 圖片
圖片 圖片
圖片 圖片
圖片 圖片
圖片 圖片
圖片 圖片
圖片 圖片
圖片