在這個(gè)鏈接上:https://risingstars.js.org/2023/en#section-all
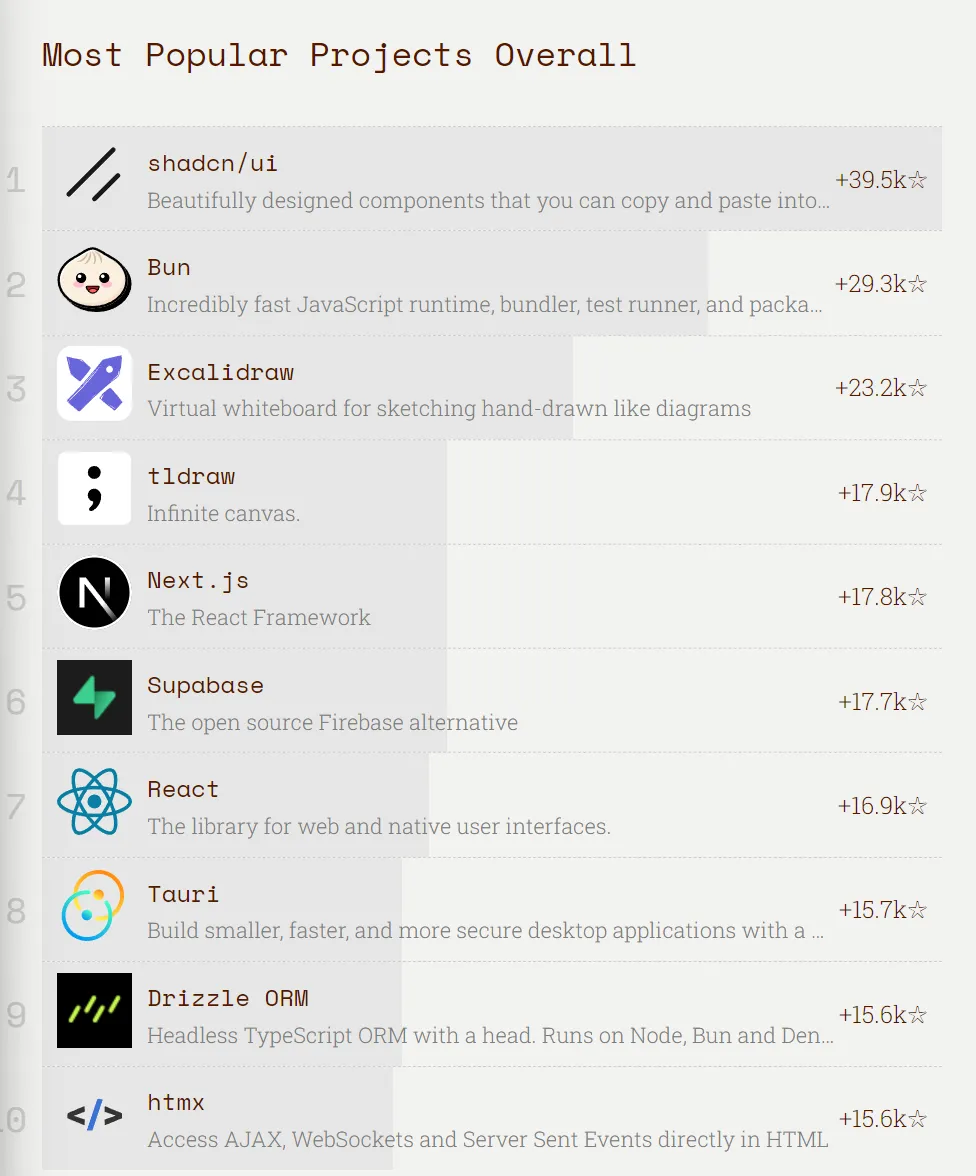
公布了一個(gè) 2023 全年 github 新增 star 數(shù)量榜單,star 的新增數(shù)往往代表了這個(gè)庫(kù)使用的人越來(lái)越多,趨勢(shì)越來(lái)越好:

那么這些庫(kù)到底都是何方神圣呢?我們到底要不要學(xué)呢?接下來(lái)我們就盤點(diǎn)一下。
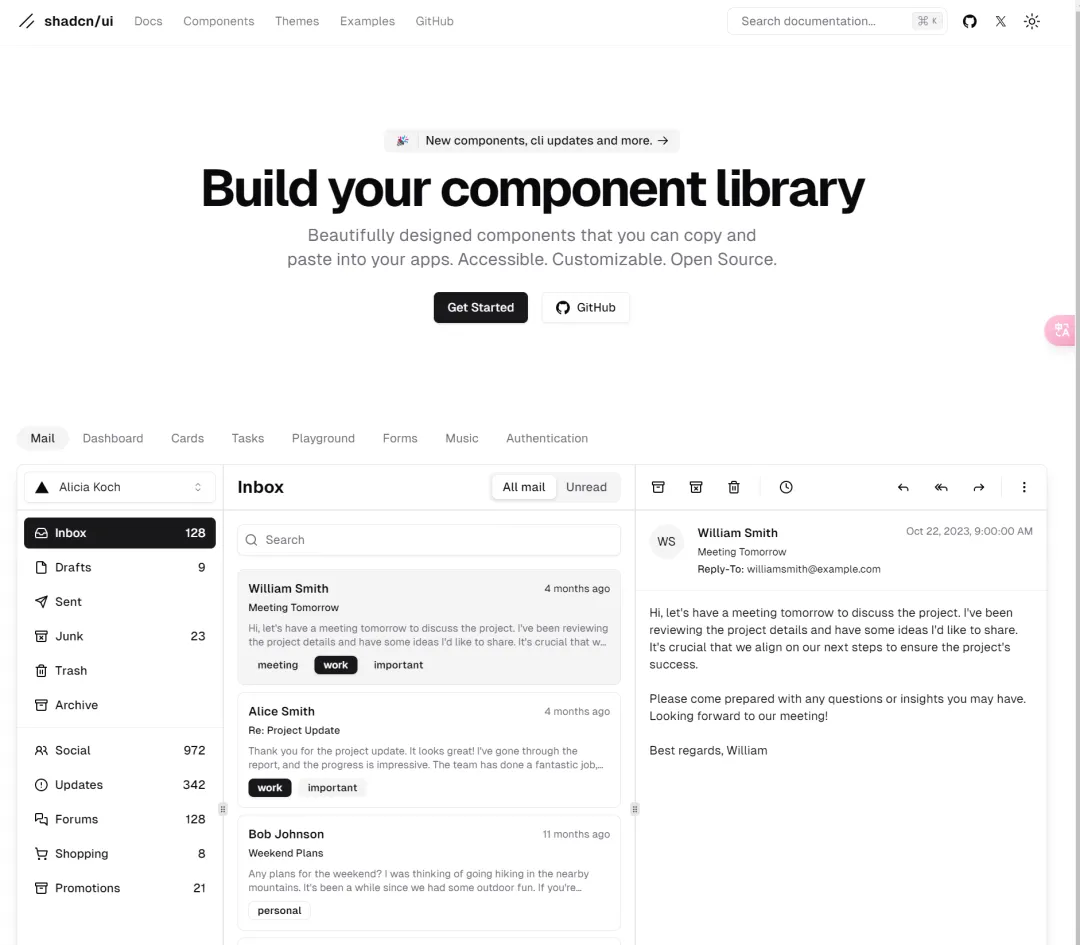
2023 年的 JavaScript 生態(tài)系統(tǒng)中最耀眼的明星項(xiàng)目無(wú)疑是 shadcn/ui。這個(gè)由 React 構(gòu)建的 UI 組件集合,憑借 TailwindCSS 的強(qiáng)大定制能力,在眾多項(xiàng)目中脫穎而出。
如果是 React 技術(shù)棧的朋友,項(xiàng)目用得到的話可以試試這款 UI 框架,或者看看源碼學(xué)習(xí)一下:

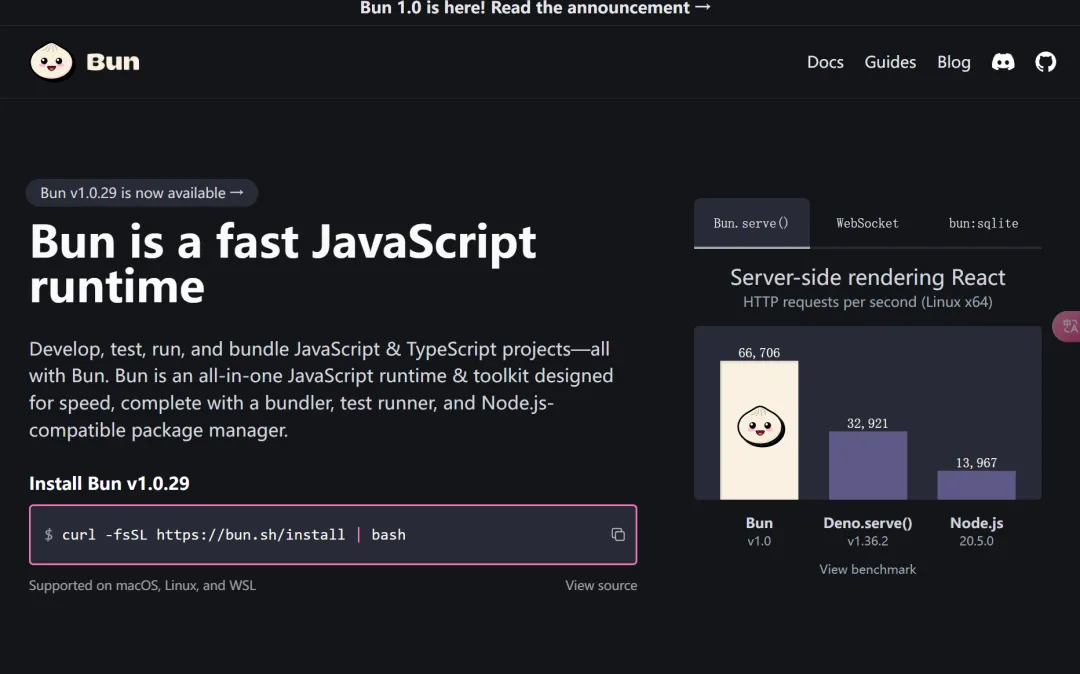
Bun 是 Node.js 和 Deno 的競(jìng)爭(zhēng)對(duì)手,是一個(gè)新的 JavaScript運(yùn)行時(shí)。
Bun 不僅是一個(gè)專注性能與開發(fā)者體驗(yàn)的全新 JavaScript 運(yùn)行時(shí),還是一個(gè)轉(zhuǎn)譯器、構(gòu)建工具、包管理器以及測(cè)試庫(kù)的全能工具包。
它宣稱能給開發(fā)者帶來(lái)更快的開發(fā)速度。。但是。。。目前 已經(jīng)支持 windows 了,后續(xù)肯定越來(lái)越火。。。。想學(xué)也學(xué)不到啊。。

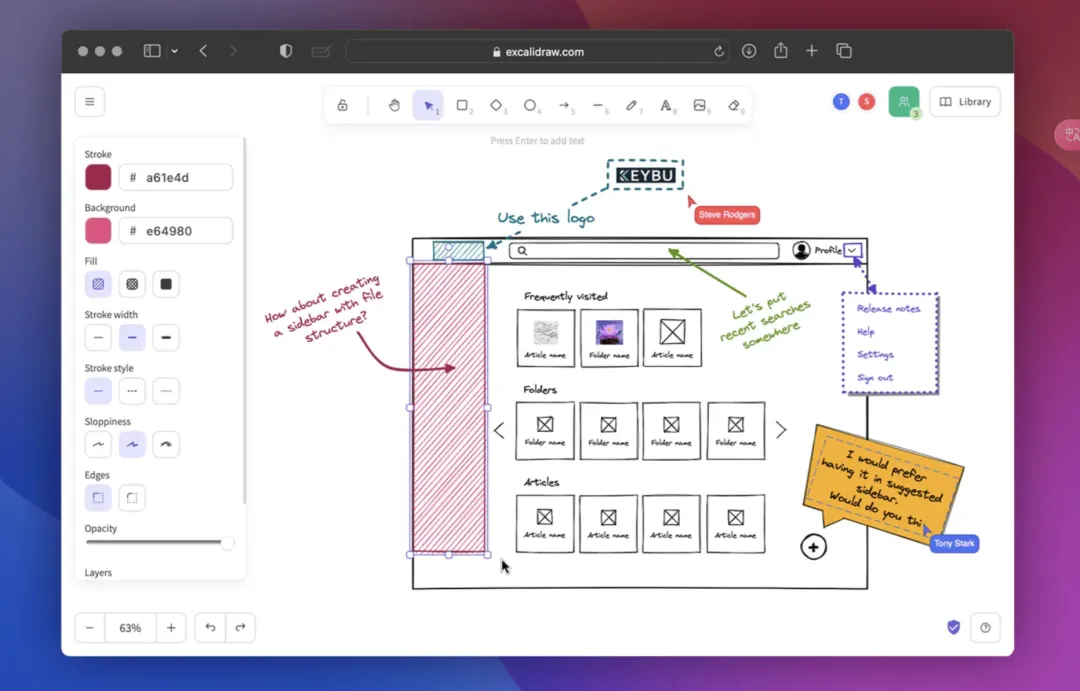
Excalidraw 是一個(gè)用 React 寫的一款畫圖工具,用起來(lái)很簡(jiǎn)單,并且它附帶了豐富的現(xiàn)成的圖庫(kù)。
它的源碼也非常有學(xué)習(xí)價(jià)值,有興趣的可以去看看:

這兩個(gè)不用說(shuō),React 在全球的前端框架排名中常年都是第一,并且人氣每年都在瘋狂飆升,根本停不下來(lái)。
Next.js 是 React 的服務(wù)端渲染框架,React 的火爆自然也帶火了 Next.js。
學(xué)不學(xué)?這還需要問(wèn)嗎?肯定要學(xué)啊!!!


HTMX 是一種新的簡(jiǎn)單交互的方案。
當(dāng)今比較火的框架 Vue 或者 React,我們?cè)谟眠@些框架開發(fā)項(xiàng)目的時(shí)候,其實(shí)是把 HTML 部分完全放在前端去處理的,后端只需要給我們推送數(shù)據(jù)即可。也就是比較流行的 前后端分離模式。
HTMX 將改變這種模式,HTMX 倡導(dǎo)的是無(wú)論是 HTML 還是 數(shù)據(jù),都要從后端去拿。
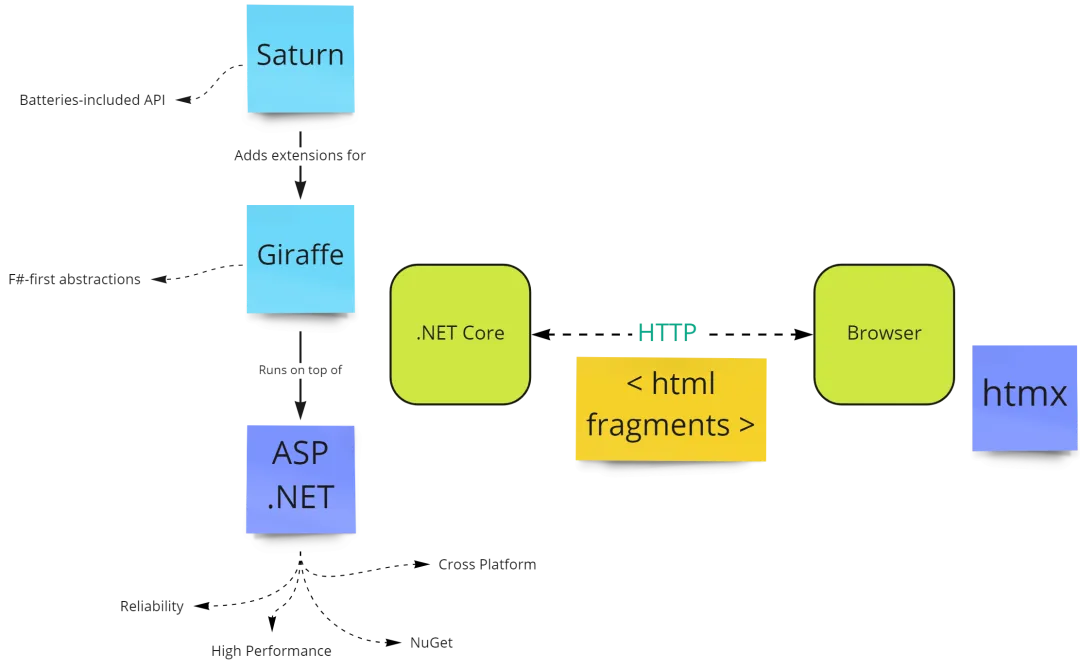
它的原理很簡(jiǎn)單:
也就是倒回到服務(wù)器渲染 Html,不得不說(shuō)歷史就是輪回。
htmx 風(fēng)潮已經(jīng)襲來(lái),人們開始強(qiáng)調(diào)一種“傻瓜客戶端”方法,即由服務(wù)器生成 html 本體并發(fā)送至客戶端,意味著 UI 事件會(huì)被發(fā)送至服務(wù)器進(jìn)行處理。

這個(gè)稍微了解一下就行了,沒(méi)必要去學(xué)吧。。。短時(shí)間內(nèi)你覺得能盛行起來(lái)嗎?
本文鏈接:http://www.www897cc.com/showinfo-26-81715-0.html2024年,這些前端開源庫(kù)值得我們學(xué)習(xí)
聲明:本網(wǎng)頁(yè)內(nèi)容旨在傳播知識(shí),若有侵權(quán)等問(wèn)題請(qǐng)及時(shí)與本網(wǎng)聯(lián)系,我們將在第一時(shí)間刪除處理。郵件:2376512515@qq.com