
隨著2024年的臨近,Vue團隊的領(lǐng)軍人物Evan You宣布了Vue.js 3.4的發(fā)布。這個版本不僅僅是修復(fù)了一些bug,還帶來了一些非常實用的新功能和性能提升。
主要更新內(nèi)容
這次更新中,Vue.js 3.4實現(xiàn)了解析速度的大幅提升。尤其是在構(gòu)建模板和腳本的源代碼映射時,單文件組件(SFC)的解析速度提升了44%。這意味著在整體構(gòu)建過程中,雖然對總體時間的影響不大,但細微的提升也能帶來更好的性能。
在此次更新中,Vue團隊對計算值的處理方式進行了優(yōu)化。在以前,即使計算值沒有發(fā)生變化,響應(yīng)式代碼仍會被觸發(fā)執(zhí)行。而在Vue.js 3.4中,如果計算值未發(fā)生變化,就不會再觸發(fā)相關(guān)的響應(yīng)式代碼,這樣可以減少不必要的計算,提高應(yīng)用的響應(yīng)速度。
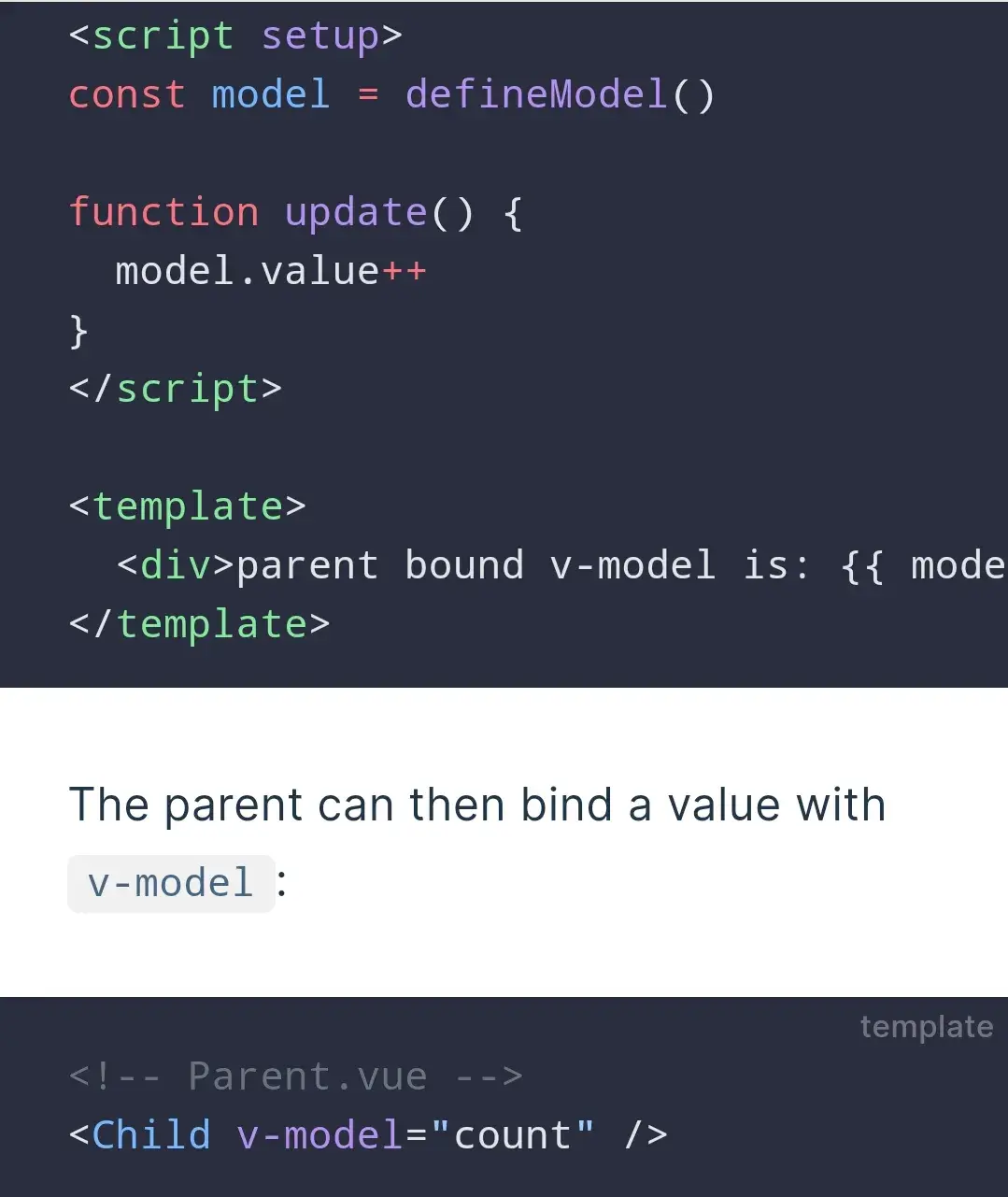
Vue.js 3.4在雙向綁定方面帶來了重大創(chuàng)新。此前版本中實驗性引入的defineModel現(xiàn)在已經(jīng)成為正式功能,使得雙向綁定變得更加簡單和默認化。

通過defineModel()宏,我們可以定義一個模型,例如命名為“model”。在父組件中,可以通過v-model與該模型進行綁定。這種方法使得在組件中使用雙向綁定變得非常簡單和高效,尤其是在處理原生表單元素以外的場景。
Vue.js提供了一個簡便的解決方案,允許在整個應(yīng)用中使用雙向綁定。你可以定義模型的必要性和默認值。更重要的是,你可以像定義props一樣定義模型上的屬性,這意味著可以擁有多個雙向綁定的屬性。
對于組件庫和更大的組合結(jié)構(gòu),這意味著更少的樣板代碼,并鼓勵開發(fā)者構(gòu)建更模塊化的項目,而不是把所有內(nèi)容堆砌在一個組件中。數(shù)據(jù)將更加流暢地在應(yīng)用中流轉(zhuǎn)。
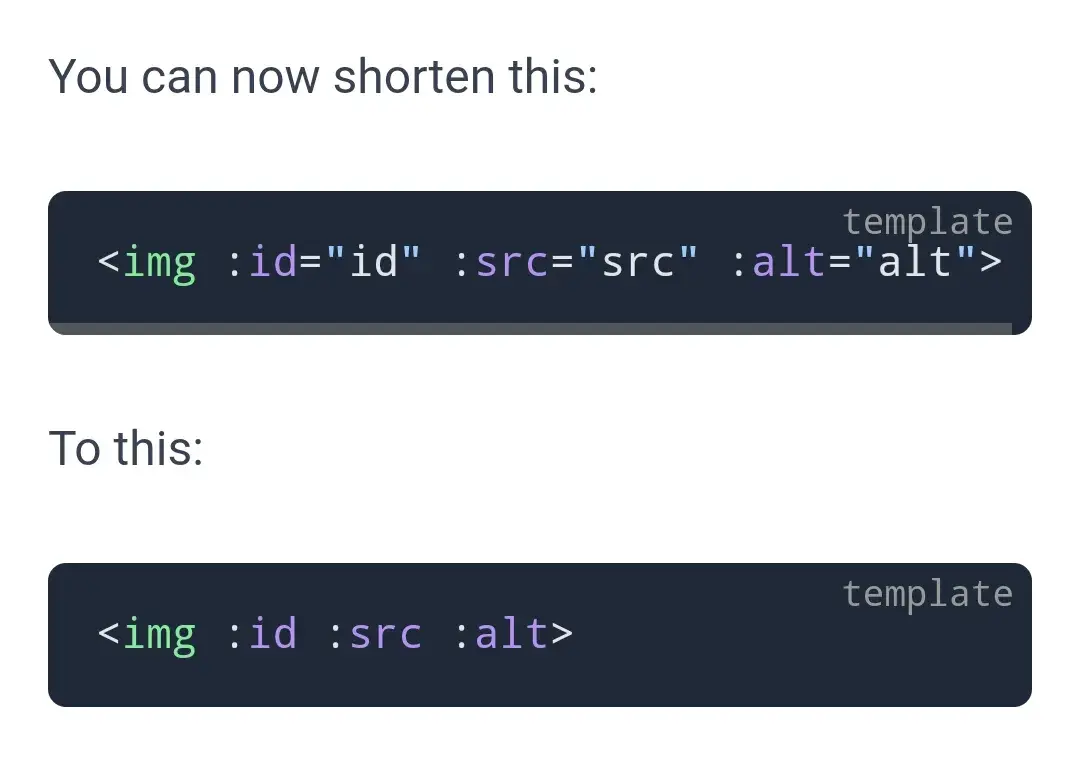
在Vue.js 3.4中,屬性綁定變得更加簡潔。當你需要將元素的多個屬性(如img元素的屬性)綁定到組件的狀態(tài)時,如果屬性名和狀態(tài)名相同,你不需要顯式地一一對應(yīng)地寫出來。
例如,對于img元素的src屬性,你可以簡單地使用“:src”來實現(xiàn)綁定。這種簡化的寫法減少了代碼的冗余,使得綁定過程更為高效和直觀。

這種簡化的屬性綁定方法對于構(gòu)建組件庫和輕量級組件尤其有幫助。在這些場景中,通常只需要將數(shù)據(jù)從上級傳遞到下級,或者反之。簡化的綁定方式可以減少代碼量,使得組件更加清晰和易于維護。
雖然Vue.js 3.4提供了簡化的屬性綁定方法,但這種方式并非適用于所有場景。舉個例子,如果你的組件庫中有一個名為image的組件,它有一個src屬性,而你在一個名為profile的組件中使用它時,可能更傾向于使用一個更具語義性的屬性名,比如avatar,而不是直接使用src。
在這種情況下,直接使用屬性名作為狀態(tài)名的簡化綁定方法就不太適用了。你需要根據(jù)組件的實際用途和上下文來選擇更合適、更有語義的屬性名。
Vue.js 3.4帶來的雙向綁定和屬性簡化,無疑將改變前端應(yīng)用的構(gòu)建方式。這些特性不僅提高了開發(fā)效率,還為構(gòu)建更加直觀和響應(yīng)式的用戶界面提供了強有力的支持。
作為一種前沿的前端框架,Vue.js不斷地在提升性能和簡化開發(fā)過程上取得突破。了解和應(yīng)用這些新特性,對于開發(fā)高質(zhì)量Web應(yīng)用來說至關(guān)重要。對于開發(fā)者而言,跟上Vue.js的最新進展,意味著可以使用更先進的工具和方法來提升工作效率和應(yīng)用質(zhì)量。
本文鏈接:http://www.www897cc.com/showinfo-26-55010-0.htmlVue.js 3.4版本發(fā)布:解析速度提升兩倍,雙向綁定等新功能
聲明:本網(wǎng)頁內(nèi)容旨在傳播知識,若有侵權(quán)等問題請及時與本網(wǎng)聯(lián)系,我們將在第一時間刪除處理。郵件:2376512515@qq.com