熟悉我的朋友可能會知道,我一向是不寫熱點的。為什么不寫呢?是因為我不關注熱點嗎?其實也不是。有些事件我還是很關注的,也確實有不少想法和觀點。但我一直奉行一個原則,就是:要做有生命力的內容。
本文介紹的內容來自于筆者之前負責研發的爬蟲管理平臺, 專門抽象出了一個相對獨立的功能模塊為大家講解如何使用nodejs開發專屬于自己的爬蟲平臺.文章涵蓋的知識點比較多,包含nodejs, 爬蟲框架, 父子進程及其通信, react和umi等知識, 筆者會以盡可能簡單的語言向大家一一介紹。
;復制代碼</code></pre><p style=) 爬蟲代碼的其他部分因為不是核心重點,這里不一一舉例, 我已經放到github上,大家可以交流研究.
爬蟲代碼的其他部分因為不是核心重點,這里不一一舉例, 我已經放到github上,大家可以交流研究.
有關如何提取網頁文本, 也有現成的api可以調用, 大家可以選擇適合自己業務的api去應用,筆者這里拿puppeteer的page.$eval來舉例:
const txt = await page.$eval('body', el => { // el即為dom節點, 可以對body的子節點進行提取,分析 return {...}})復制代碼為了搭建完整的node服務平臺,筆者采用了
const Koa = require('koa');const { resolve } = require('path');const staticServer = require('koa-static');const koaBody = require('koa-body');const cors = require('koa2-cors');const logger = require('koa-logger');const glob = require('glob');const { fork } = require('child_process');const app = new Koa();// 創建靜態目錄app.use(staticServer(resolve(__dirname, './static')));app.use(staticServer(resolve(__dirname, './db')));app.use(koaBody());app.use(logger());const config = { imgPath: resolve('./', 'static'), txtPath: resolve('./', 'db')}// 設置跨域app.use(cors({ origin: function (ctx) { if (ctx.url.indexOf('fetch') > -1) { return '*'; // 允許來自所有域名請求 } return ''; // 這樣就能只允許 http://localhost 這個域名的請求了 }, exposeHeaders: ['WWW-Authenticate', 'Server-Authorization'], maxAge: 5, // 該字段可選,用來指定本次預檢請求的有效期,單位為秒 credentials: true, allowMethods: ['GET', 'POST', 'PUT', 'DELETE'], allowHeaders: ['Content-Type', 'Authorization', 'Accept', 'x-requested-with'],}))// 創建異步線程function createPromisefork(childUrl, data) { const res = fork(childUrl) data && res.send(data) return new Promise(reslove => { res.on('message', f => { reslove(f) }) })}app.use(async (ctx, next) => { if(ctx.url === '/fetch') { const data = ctx.request.body; const res = await createPromisefork('./child.js', data) // 獲取文件路徑 const txtUrls = []; let reg = /.*?(/d+)/./w*$/; glob.sync(`${config.txtPath}/*.*`).forEach(item => { if(reg.test(item)) { txtUrls.push(item.replace(reg, '$1')) } }) ctx.body = { state: res, data: txtUrls, msg: res ? '抓取完成' : '抓取失敗,原因可能是非法的url或者請求超時或者服務器內部錯誤' } } await next()})app.listen(80)復制代碼該爬蟲平臺的前端界面筆者采用umi3+antd4.0開發, 因為antd4.0相比之前版本確實體積和性能都提高了不少, 對于組件來說也做了更合理的拆分. 因為前端頁面實現比較簡單,整個前端代碼使用hooks寫不到200行,這里就不一一介紹了.大家可以在筆者的github上學習研究.
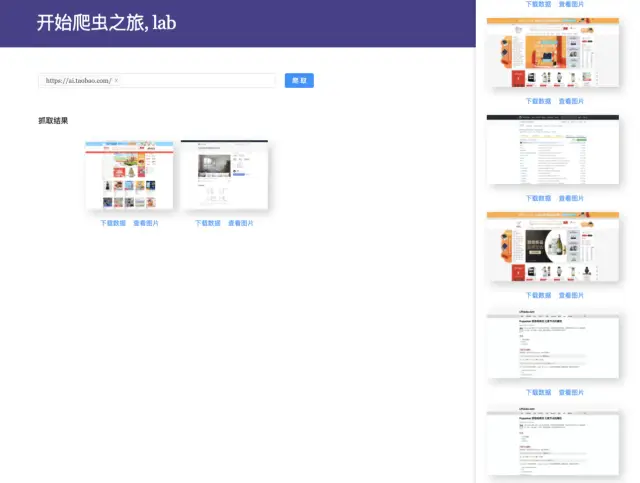
界面如下:

大家可以自己克隆本地運行, 也可以基于此開發屬于自己的爬蟲應用.
本文鏈接:http://www.www897cc.com/showinfo-26-102776-0.html基于Apify+node+react/vue搭建一個有點意思的爬蟲平臺
聲明:本網頁內容旨在傳播知識,若有侵權等問題請及時與本網聯系,我們將在第一時間刪除處理。郵件:2376512515@qq.com