在今年的 React Conf 上,React Native 更新了其構建應用最佳實現,開始推薦使用框架來創建新的 React Native 應用,這個被推薦的框架都是 Expo,本文就來簡單看看 Expo 是什么,與原生 React Native 有什么區別。1L328資訊網——每日最新資訊28at.com
 圖片1L328資訊網——每日最新資訊28at.com
圖片1L328資訊網——每日最新資訊28at.com
其實早在去年,React 官方文檔就開始推薦使用框架來創建新的 React 項目,推薦的框架包括:Next.js、Remix、Gatsby、Expo。1L328資訊網——每日最新資訊28at.com
 圖片1L328資訊網——每日最新資訊28at.com
圖片1L328資訊網——每日最新資訊28at.com
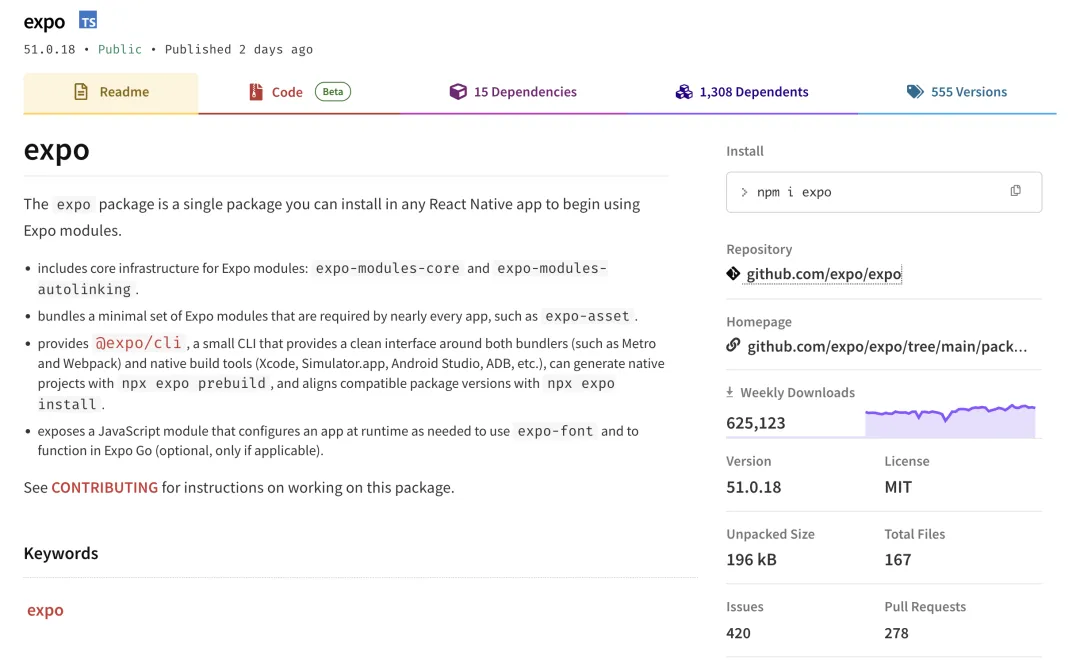
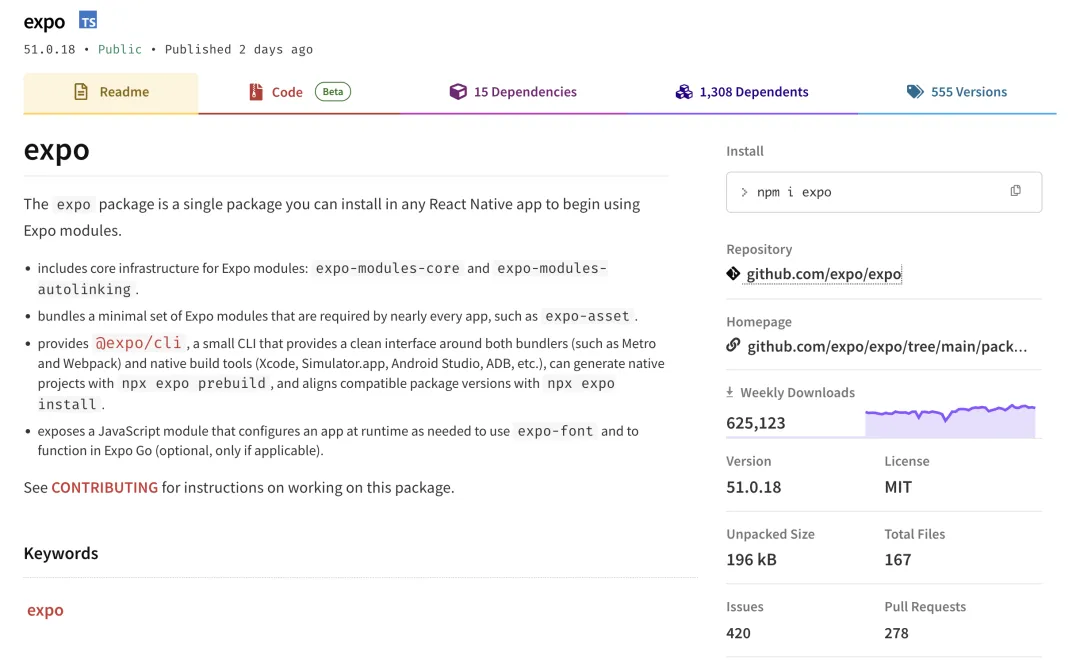
# Expo 是什么?
Expo是一個開源的跨平臺開發框架,專為構建可以在Android、iOS和Web上運行的統一原生應用程序而設計。它基于React Native,但提供了更多的上層封裝和擴展功能,使得開發者能夠更輕松地構建和擴展跨平臺應用。1L328資訊網——每日最新資訊28at.com
框架定義:框架提供了一套完整的工具和API,使開發者能夠構建生產就緒的應用,而不必從頭解決常見問題。1L328資訊網——每日最新資訊28at.com
簡單來說,Expo 是建立在React Native之上的一個更高層次的框架,它提供了許多 React Native 所沒有的功能和便利,如簡化的跨平臺開發、豐富的庫和工具、以及便捷的調試和部署服務。1L328資訊網——每日最新資訊28at.com
 圖片1L328資訊網——每日最新資訊28at.com
圖片1L328資訊網——每日最新資訊28at.com
Expo 的核心功能如下:1L328資訊網——每日最新資訊28at.com
- 跨平臺支持:Expo允許開發者使用React和JavaScript編寫代碼,然后這些代碼可以在Android、iOS和Web平臺上原生運行,實現“一次編寫,多平臺運行”的目標。
- 豐富的庫和工具:Expo SDK提供了各種功能模塊,如相機、地圖、推送通知等,這些都可以被開發者直接引入到項目中,無需自己從零開始編寫。
- 統一運行時環境:Expo提供了Universal Runtime,這是一個支持所有目標平臺的共享運行時環境,確保了應用在不同平臺上的用戶體驗一致性。
- 便捷的調試和預覽:通過Expo Go應用,開發者可以在手機上實時查看代碼更改的效果,無需構建或安裝完整的應用包。
實際上,Expo 相對于 React Native,就好比 Next.js 相對于 React,Nuxt.js 相對于 Vue,每個框架都在其底層技術(如React Native、React、Vue)的基礎上提供了額外的功能和便利,以簡化開發過程。1L328資訊網——每日最新資訊28at.com
推薦理由:React Native框架,如 Expo,提供了一套完整的工具和 API,簡化了構建生產級應用的過程,使開發者能夠專注于應用功能而非技術問題。Expo 因其優秀的開發者體驗而成為目前社區推薦的框架。1L328資訊網——每日最新資訊28at.com
# Expo vs React Native
Expo:提供了一個簡化的開發環境,使得設置過程非常簡單。Expo CLI 可以快速初始化項目,無需手動配置原生開發環境。1L328資訊網——每日最新資訊28at.com
React Native:設置起來相對復雜,需要手動安裝和配置原生開發工具,如 Android Studio 和 Xcode。1L328資訊網——每日最新資訊28at.com
- 開發環境:
- Expo:提供了一個受管理的環境,自動處理許多原生開發任務,如依賴管理和環境配置。
- React Native:提供了一個未受管理的環境,開發者需要自己處理原生代碼和配置。
- 組件和庫:
- Expo:提供了一個精選的預先構建和測試過的 React Native 組件和模塊庫,這些組件和模塊經過優化,易于在 Expo 項目中使用。
- React Native:提供了更廣泛的組件和模塊選擇,但可能需要更多的配置和設置。
- OTA 更新:
- Expo:開箱即用地支持 OTA 更新,允許開發者無需應用商店審核即可向用戶推送應用更新。
- React Native:不支持開箱即用的 OTA 更新,需要使用第三方服務或自行實現。
- 原生模塊支持:
- Expo:對原生模塊的支持有限,雖然提供了一些內置模塊,但可能不支持所有第三方原生模塊。
- React Native:提供完全的原生模塊支持,允許開發者使用任何針對特定平臺的原生模塊。
- 靈活性和控制:
- Expo:提供了較少的靈活性,因為許多底層細節被抽象化,但這也使得它更易于使用。
- React Native:提供了更高的靈活性和對應用原生方面的完全控制,但使用起來更復雜。
- 性能優化:
- Expo:可能會因為包含整個 Expo 框架而增加應用的大小,這可能影響啟動時間和性能。
- React Native:允許進行更細致的性能優化,適合需要高性能的應用。
- 適用場景:
- Expo:適合快速原型開發、初學者友好的項目、沒有特殊原生要求的標準應用程序、以及有限的原生開發資源訪問權限。
- React Native:適合需要深度定制、直接訪問原生 API、高性能和復雜 UI 的應用、大型企業級應用、以及完全控制開發環境的場景。
本文鏈接:http://www.www897cc.com/showinfo-26-99651-0.htmlReact Native 終于“妥協”了!
聲明:本網頁內容旨在傳播知識,若有侵權等問題請及時與本網聯系,我們將在第一時間刪除處理。郵件:2376512515@qq.com
上一篇: 應該立即學習的鮮為人知的 CSS 特性
下一篇: 隱藏在前端工程師職責背后的那些事
標簽:
 圖片
圖片 圖片
圖片 圖片
圖片