平時(shí)我們?cè)跒g覽各種網(wǎng)站和 APP 的時(shí)候,都接觸過(guò)密碼這個(gè)東西~
密碼設(shè)置的好不好,關(guān)乎到你的賬號(hào)安全性,越復(fù)雜的密碼越安全,所以密碼強(qiáng)度很重要,而我們?cè)谧鲎?cè)功能的時(shí)候,也有責(zé)任去幫協(xié)助用戶設(shè)置一個(gè)高密碼強(qiáng)度的密碼~
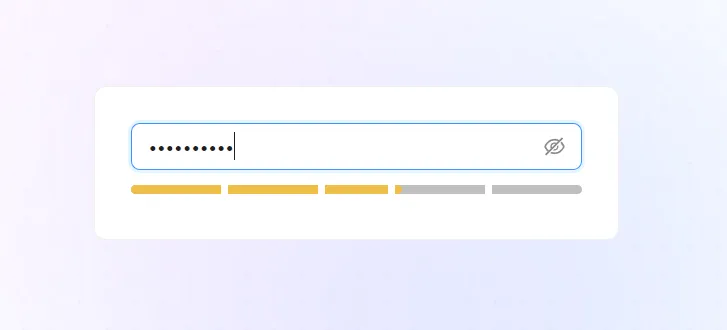
那么密碼強(qiáng)度怎么計(jì)算呢? 且應(yīng)該如何實(shí)現(xiàn)以下這樣的密碼強(qiáng)度動(dòng)畫(huà)展示效果呢?

其實(shí)思路很簡(jiǎn)單:
(1) 監(jiān)聽(tīng)密碼輸入框的變化
(2) 密碼變化時(shí),獲取密碼文本,并通過(guò)某種方式計(jì)算這個(gè)密碼的強(qiáng)度分?jǐn)?shù)
(3) 根據(jù)強(qiáng)度分?jǐn)?shù),改變下方塊的顏色和寬度

但是我們?nèi)绻雽?shí)現(xiàn)分格的效果,可以借助偽元素去做~

import { Input } from 'antd'import { useMemo, useState } from 'react'import { zxcvbn } from '@zxcvbn-ts/core'import './Index.less'const Index = () => { const [password, setPassword] = useState('') const passwordStrength = useMemo(() => { return zxcvbn(password).score }, [password]) const onChange: React.ChangeEventHandler<HTMLInputElement> = (e) => { setPassword(e.target.value) } return <> <Input.Password value={password} onChange={onChange} /> <div className='strength-meter-bar'> <div className='strength-meter-bar--fill' data-score={passwordStrength}></div> </div> </>}export default Index// Index.less.strength-meter-bar { position: relative; height: 6px; margin: 10px auto 6px; border-radius: 6px; background-color: rgb(0 0 0 / 25%); // 增加的偽元素樣式代碼 &::before, &::after { content: ''; display: block; position: absolute; z-index: 10; width: 20%; height: inherit; border-width: 0 5px; border-style: solid; border-color: #fff; background-color: transparent; } &::before { left: 20%; } &::after { right: 20%; } // 增加的偽元素樣式代碼 &--fill { position: absolute; width: 0; height: inherit; transition: width 0.5s ease-in-out, background 0.25s; border-radius: inherit; background-color: transparent; &[data-score='0'] { width: 20%; background-color: darken(#e74242, 10%); } &[data-score='1'] { width: 40%; background-color: #e74242; } &[data-score='2'] { width: 60%; background-color: #efbd47; } &[data-score='3'] { width: 80%; background-color: fade(#55d187, 50%); } &[data-score='4'] { width: 100%; background-color: #55d187; } } }
本文鏈接:http://www.www897cc.com/showinfo-26-93681-0.htmlReact 實(shí)現(xiàn)給密碼輸入框加上【密碼強(qiáng)度】展示?
聲明:本網(wǎng)頁(yè)內(nèi)容旨在傳播知識(shí),若有侵權(quán)等問(wèn)題請(qǐng)及時(shí)與本網(wǎng)聯(lián)系,我們將在第一時(shí)間刪除處理。郵件:2376512515@qq.com