在啟動 Vue 項(xiàng)目時,思考項(xiàng)目結(jié)構(gòu)至關(guān)重要。主要考慮因素是預(yù)期項(xiàng)目的規(guī)模。在本篇博文中,我將探討適用于不同規(guī)模 Vue 項(xiàng)目的各種結(jié)構(gòu)。這個考慮與康威定律相吻合:
"設(shè)計(jì)系統(tǒng)的組織受限于產(chǎn)生這些組織溝通結(jié)構(gòu)的設(shè)計(jì)。" - 梅爾·康威
基本上,康威定律暗示了您的 Vue 應(yīng)用程序的架構(gòu)將固有地反映出您的組織架構(gòu),從而影響您應(yīng)該如何規(guī)劃項(xiàng)目的結(jié)構(gòu)。
在我們開始介紹不同的項(xiàng)目結(jié)構(gòu)之前,我想強(qiáng)調(diào)一些通用的規(guī)則,這些規(guī)則適用于每種結(jié)構(gòu),大部分來自于官方的 Vue 風(fēng)格指南。
為您的 UI 組件使用前綴。
不好的
components/|- MyButton.vue|- VueTable.vue|- Icon.vue好的
components/|- BaseButton.vue|- BaseTable.vue|- BaseIcon.vue將緊密耦合的組件名稱放在一起。
不好的
components/|- TodoList.vue|- TodoItem.vue|- TodoButton.vue好的
components/|- TodoList.vue|- TodoListItem.vue|- TodoListItemButton.vue組件名稱應(yīng)該以最高級別(通常是最通用的)的單詞開頭,并以描述性的修改詞結(jié)尾。
不好的
components/|- ClearSearchButton.vue|- ExcludeFromSearchInput.vue|- LaunchOnStartupCheckbox.vue|- RunSearchButton.vue|- SearchInput.vue|- TermsCheckbox.vue好的
components/|- SearchButtonClear.vue|- SearchButtonRun.vue|- SearchInputQuery.vue|- SearchInputExcludeGlob.vue|- SettingsCheckboxTerms.vue|- SettingsCheckboxLaunchOnStartup.vue決定如何組織您的測試以及將它們放置在何處可能是另一個博文的主題。在本文中,我們將探討將測試放置在單獨(dú)的文件夾中,其中每個測試文件反映源代碼。或者,您可以將測試文件放置在它們所測試的文件旁邊。這兩種方法都是有效的。
/vue-project|-- /src| |-- /components| | |-- MyComponent.vue| |-- /views| | |-- HomeView.vue|-- /tests| |-- /components| | |-- MyComponent.spec.js| |-- /views| | |-- HomeView.spec.js|-- package.json|-- .../vue-project|-- /src| |-- /components| | |-- MyComponent.vue| | |-- MyComponent.spec.js| |-- /views| | |-- HomeView.vue| | |-- HomeView.spec.js|-- package.json|-- ...在啟動小規(guī)模 Vue 項(xiàng)目(如概念驗(yàn)證)時,您可能更喜歡簡單直接的文件夾結(jié)構(gòu)以避免復(fù)雜性:
/src|-- /components| |-- BaseButton.vue| |-- BaseCard.vue| |-- PokemonList.vue| |-- PokemonCard.vue|-- /composables| |-- usePokemon.js|-- /utils| |-- validators.js|-- /layout| |-- DefaultLayout.vue| |-- AdminLayout.vue|-- /plugins| |-- translate.js|-- /views| |-- Home.vue| |-- PokemonDetail.vue|-- /router| |-- index.js|-- /store| |-- index.js|-- /assets| |-- /images| |-- /styles|-- /tests| |-- ...|-- App.vue|-- main.js對于較大的 Vue 應(yīng)用程序,采用原子設(shè)計(jì)方法可能是有利的。這種方法將組件組織成從簡單到復(fù)雜的層次結(jié)構(gòu):
? 原子(Atoms):基本元素(例如按鈕、圖標(biāo))
? 分子(Molecules):由原子組成的組合體(例如搜索欄)
? 有機(jī)體(Organisms):復(fù)雜組件(例如導(dǎo)航欄)
? 模板(Templates):顯示組件結(jié)構(gòu)的布局
? 頁面(Pages):具有真實(shí)數(shù)據(jù)的實(shí)際 UI 屏幕
這種方法確保了可擴(kuò)展性和可維護(hù)性,并且能夠在簡單和復(fù)雜組件之間平滑過渡。
/src|-- /components| |-- /atoms| | |-- AtomButton.vue| | |-- AtomIcon.vue| |-- /molecules| | |-- MoleculeSearchInput.vue| | |-- MoleculePokemonThumbnail.vue| |-- /organisms| | |-- OrganismPokemonCard.vue| | |-- OrganismHeader.vue| |-- /templates| | |-- TemplatePokemonList.vue| | |-- TemplatePokemonDetail.vue|-- /pages| |-- PageHome.vue| |-- PagePokemonDetail.vue|-- /composables| |-- usePokemon.js|-- /utils| |-- validators.js|-- /layout| |-- LayoutDefault.vue| |-- LayoutAdmin.vue|-- /plugins| |-- translate.js|-- /router| |-- index.js|-- /store| |-- index.js|-- /assets| |-- /images| |-- /styles|-- /tests| |-- ...|-- App.vue|-- main.js隨著項(xiàng)目規(guī)模的擴(kuò)大,考慮采用模塊化的單塊架構(gòu)。這種結(jié)構(gòu)封裝了每個功能或領(lǐng)域,增強(qiáng)了可維護(hù)性,并為可能的演變向微服務(wù)方向做好了準(zhǔn)備:
/src|-- /core| |-- /components| | |-- BaseButton.vue| | |-- BaseIcon.vue| |-- /models| |-- /store| |-- /services| |-- /views| | |-- DefaultLayout.vue| | |-- AdminLayout.vue| |-- /utils| | |-- validators.js|-- /modules| |-- /pokemon| | |-- /components| | | |-- PokemonThumbnail.vue| | | |-- PokemonCard.vue| | | |-- PokemonListTemplate.vue| | | |-- PokemonDetailTemplate.vue| | |-- /models| | |-- /store| | | |-- pokemonStore.js| | |-- /services| | |-- /views| | | |-- PokemonDetailPage.vue| | |-- /tests| | | |-- pokemonTests.spec.js| |-- /search| | |-- /components| | | |-- SearchInput.vue| | |-- /models| | |-- /store| | | |-- searchStore.js| | |-- /services| | |-- /views| | |-- /tests| | | |-- searchTests.spec.js|-- /assets| |-- /images| |-- /styles|-- /scss|-- App.vue|-- main.ts|-- router.ts|-- store.ts|-- /tests| |-- ...|-- /plugins| |-- translate.js功能分割設(shè)計(jì)是一種組織大型和長期項(xiàng)目以便更易于管理和擴(kuò)展的方法。此方法將應(yīng)用程序分成不同的層,每個層具有特定的角色:
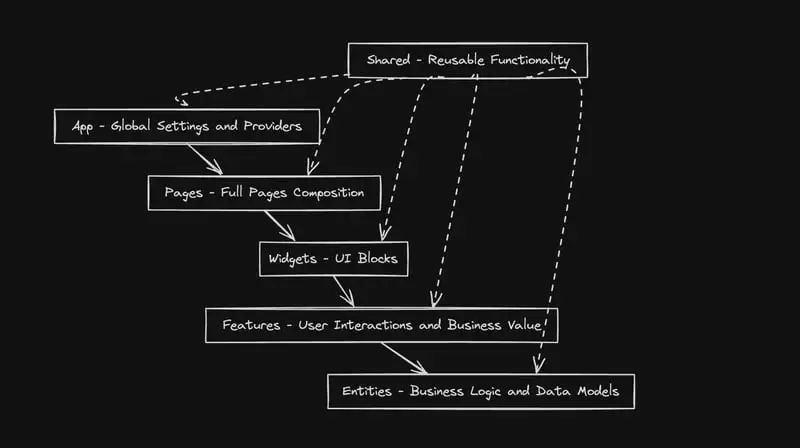
? 應(yīng)用程序(App):全局設(shè)置、樣式和提供者。
? 頁面(Pages):使用實(shí)體、功能和小部件構(gòu)建完整頁面。
? 小部件(Widgets):將實(shí)體和功能組合成一致的 UI 塊,如 IssueList 或 UserProfile。
? 功能(Features):處理添加價值的用戶交互,例如發(fā)送評論、添加到購物車或搜索用戶。
? 實(shí)體(Entities):表示核心業(yè)務(wù)模型,如用戶、產(chǎn)品和訂單。
? 共享(Shared):提供與特定業(yè)務(wù)邏輯無關(guān)的可重用實(shí)用程序和組件,如 UIKit、庫和 API。
/src|-- /app| |-- App.vue| |-- main.js| |-- app.scss|-- /processes|-- /pages| |-- Home.vue| |-- PokemonDetailPage.vue|-- /widgets| |-- UserProfile.vue| |-- PokemonStatsWidget.vue|-- /features| |-- pokemon| | |-- CatchPokemon.vue| | |-- PokemonList.vue| |-- user| | |-- Login.vue| | |-- Register.vue|-- /entities| |-- user| | |-- userService.js| | |-- userModel.js| |-- pokemon| | |-- pokemonService.js| | |-- pokemonModel.js|-- /shared| |-- ui| | |-- BaseButton.vue| | |-- BaseInput.vue| | |-- Loader.vue| |-- lib| | |-- api.js| | |-- helpers.js|-- /assets| |-- /images| |-- /styles|-- /router| |-- index.js|-- /store| |-- index.js|-- /tests| |-- featureTests.spec.js這種設(shè)置非常適合大型項(xiàng)目,因?yàn)樗沟庙?xiàng)目更容易擴(kuò)展和保持整潔。要了解有關(guān)這些層如何工作的更多詳細(xì)信息,請查看官方的功能分割設(shè)計(jì)文檔。
 圖片
圖片
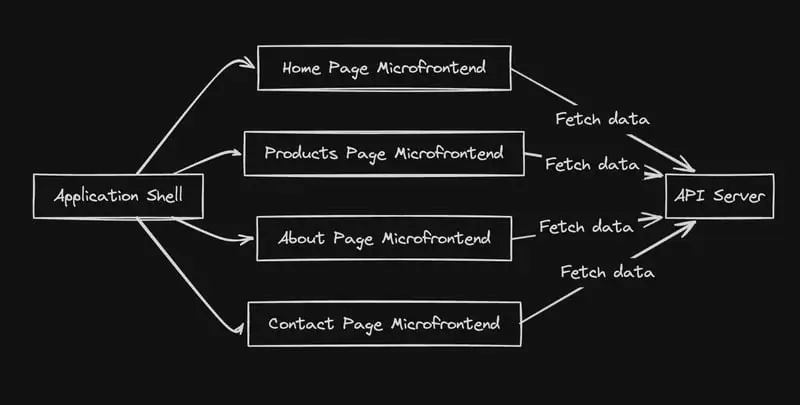
微前端將微服務(wù)的思想應(yīng)用于 Web 應(yīng)用程序的前端部分。這意味著不同的團(tuán)隊(duì)可以獨(dú)立處理 Web 應(yīng)用程序的不同部分,而不會相互干擾。每個部分,或“微前端”,都可以獨(dú)立運(yùn)行,并可以單獨(dú)更新。這是一個 SPA 的基本概述。請注意,本文不會深入介紹微前端的工作原理。
? 應(yīng)用程序 Shell:這是控制主要布局和站點(diǎn)路由的主要控制器。它將所有微前端連接在一起。
? 分解的 UI:每個微前端都專注于應(yīng)用程序的特定部分。它們可以使用不同的技術(shù)進(jìn)行開發(fā),并可以分別更新。
 圖片
圖片
主要優(yōu)點(diǎn)是微前端讓團(tuán)隊(duì)可以在不等待其他團(tuán)隊(duì)的情況下更新應(yīng)用程序的各個部分,這可以加快開發(fā)速度。然而,這種設(shè)置可能會使應(yīng)用程序更復(fù)雜,難以管理和保持一致。
? 微前端 - 將微服務(wù)思想擴(kuò)展到前端開發(fā)
? 馬丁·福勒關(guān)于微前端
這種策略非常適合具有多個開發(fā)團(tuán)隊(duì)的大型、復(fù)雜項(xiàng)目。每個團(tuán)隊(duì)都可以專注于特定的業(yè)務(wù)需求,而不會影響其他團(tuán)隊(duì)的工作,可能使用最適合其部分的技術(shù)。
 圖片
圖片
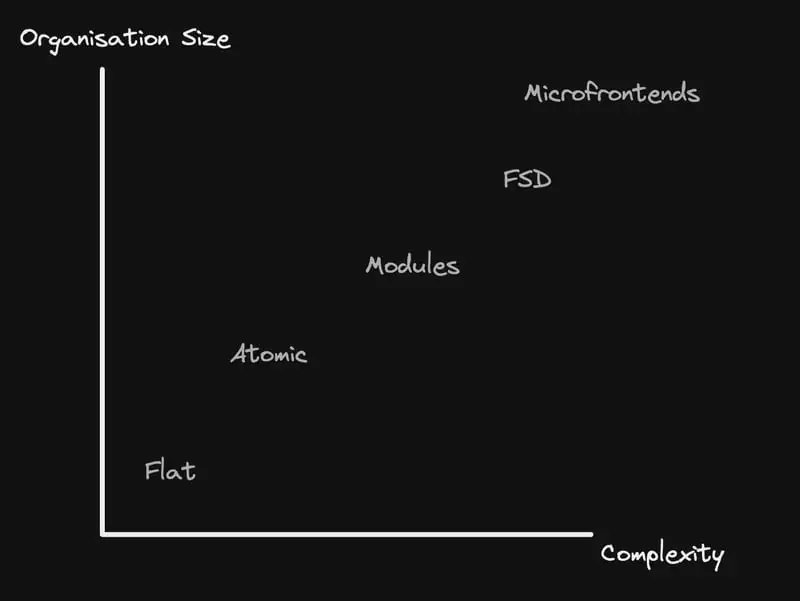
希望現(xiàn)在清楚了,您應(yīng)該選擇一個反映您組織規(guī)模和復(fù)雜性的結(jié)構(gòu)。此外,更先進(jìn)的結(jié)構(gòu)將值得一篇獨(dú)立的博文;我只是想為您提供一個良好的概述。一般來說,您的團(tuán)隊(duì)越大、越復(fù)雜,或者擁有更多的團(tuán)隊(duì),您就越應(yīng)該朝著更好地分隔這些概念的結(jié)構(gòu)努力。基本上,您團(tuán)隊(duì)的結(jié)構(gòu)將指導(dǎo)您確定最適合您需求的項(xiàng)目結(jié)構(gòu)。
方法 | 描述 | 優(yōu)點(diǎn) | 缺點(diǎn) |
扁平式方法 | 簡單的結(jié)構(gòu),適合小項(xiàng)目或概念驗(yàn)證。 | - 易于實(shí)施 - 最小設(shè)置 | - 不可擴(kuò)展 - 隨著項(xiàng)目增長而混亂 |
原子設(shè)計(jì) | 基于組件復(fù)雜性的分層結(jié)構(gòu)。 | - 可擴(kuò)展 - 有組織 - 可重用組件 | - 管理層面的開銷 - 復(fù)雜的設(shè)置 |
模塊 | 封裝功能的模塊化結(jié)構(gòu)。 | - 可擴(kuò)展 - 封裝特性 | - 可能存在重復(fù) - 可能變得復(fù)雜 |
功能分割設(shè)計(jì) | 將項(xiàng)目組織成功能層和切片。 | - 高內(nèi)聚 - 明確的功能分離 | - 初始復(fù)雜性 - 需要徹底規(guī)劃 |
微前端 | 應(yīng)用程序的每個部分都可以單獨(dú)部署。 | - 獨(dú)立部署 - 可擴(kuò)展 | - 復(fù)雜性高 - 需要團(tuán)隊(duì)之間的協(xié)調(diào) |
本文鏈接:http://www.www897cc.com/showinfo-26-88572-0.html我來教你如何組織 Vue 項(xiàng)目
聲明:本網(wǎng)頁內(nèi)容旨在傳播知識,若有侵權(quán)等問題請及時與本網(wǎng)聯(lián)系,我們將在第一時間刪除處理。郵件:2376512515@qq.com
上一篇: C#異步 Task:提升程序性能的利器