
Chrome 瀏覽器正在試驗兩個全新的 API:Device Posture API(設備姿態API)和 Viewport Segments Enumeration API(視口段枚舉API),這兩個 API 統稱為 Foldable APIs(可折疊API),它們從 Chrome 125 版本開始作為起源試驗功能提供。這些 API 旨在幫助開發者更好地針對可折疊設備進行開發和優化,本文就來看看這些 API 如何解鎖折疊屏應用開發新姿勢。
這些 API 是在過去幾年中,微軟、英特爾、三星和谷歌合作開發的。
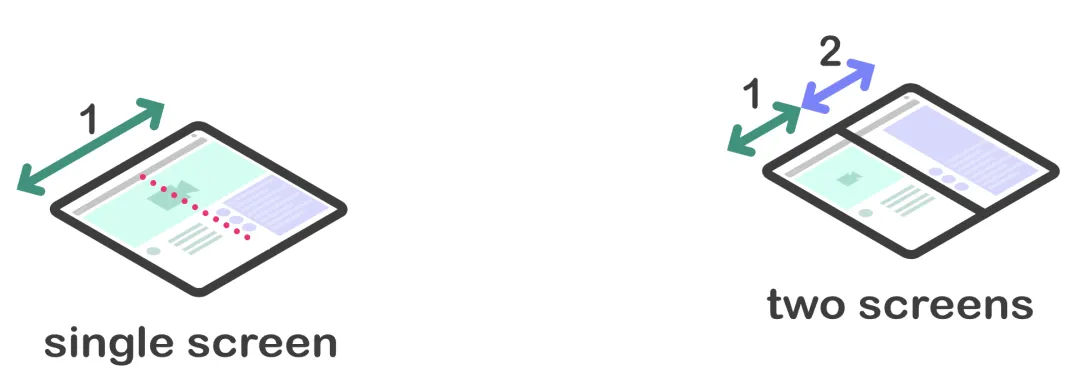
可折疊設備主要分為兩種物理形態:一種是只有單個柔性屏幕(無縫)的設備,另一種是擁有兩個屏幕(有縫,也稱為雙屏設備)的設備。

這些設備為內容的展示提供了多樣化的方式。例如,用戶可以像翻閱書籍一樣使用無縫設備,也可以像使用平板電腦一樣將其展開為平面屏幕。而雙屏設備因其兩塊屏幕之間存在物理接縫,需要開發者特別關注這一點。
這些新的 API 為開發者提供了改善這類設備用戶體驗的方法。每個 API 都通過CSS和JavaScript兩種途徑,向開發者開放了所需的 Web 平臺基礎功能。
可折疊設備具備改變其姿態(即設備的物理狀態)的能力,從而允許開發者提供不同的用戶體驗。這些新的API確保網頁內容能夠靈活響應設備的各種折疊狀態。
設備可以呈現以下兩種姿態:


Device Posture API 規范引入了一個新的 CSS 媒體特性 device-posture,該特性能夠解析出設備的一組固定姿態。這些姿態由預定義的值組成,每個值都代表設備的物理狀態。
device-posture 特性支持的值與前面描述的設備姿態相匹配:
注意:如果未來有新的設備上市,可能會添加新的姿態。
示例:
/* 當設備處于“書籍”姿態時 */@media (device-posture: folded) { ... } /* 當設備處于“平板”姿態時,或者像筆記本電腦或臺式電腦這樣的典型設備 */@media (device-posture: continuous) { ... }為了查詢設備的姿態,現在可以使用一個新的 DevicePosture 對象。
const currentPosture = navigator.devicePosture.type; console.log(`當前設備的姿態是:${currentPosture}`);要監聽設備姿態的變化,并作出響應,可以注冊一個事件監聽器:
navigator.devicePosture.addEventListener('change', (event) => { console.log(`設備的姿態已更改為:${event.type}`); // 在這里可以根據新的姿態更新頁面的布局或內容 });Viewport Segments 是CSS環境變量,用于定義視口中邏輯上獨立區域的位置和尺寸。當視口被硬件特性(如折疊處或獨立顯示器之間的鉸鏈)分割時,會形成視口段。這些段是開發者可以視為邏輯上不同的視口區域。
CSS
視口被分割成的段數通過兩個新的媒體特性來呈現,這些特性在CSS媒體查詢第5級規范中定義:vertical-viewport-segments(垂直視口段數)和horizontal-viewport-segments(水平視口段數)。這些特性會解析出視口被分割成的段數。
此外,還新增了環境變量來查詢每個邏輯分割的尺寸和位置。這些變量包括:
每個變量中的(x, y)坐標代表了由硬件特性在視口中創建的二維網格中的位置。

在上圖中,第一個水平段的坐標是 x 0 和 y 0,第二個水平段的坐標是 x 1 和 y 0。第一個垂直段的坐標是 x 0 和 y 0,第二個垂直段的坐標是 x 0 和 y 1。
以下代碼片段是一個簡化的例子,展示了如何創建一個在折疊處兩側都有兩個內容區域(col1 和 col2)的分割 UX。
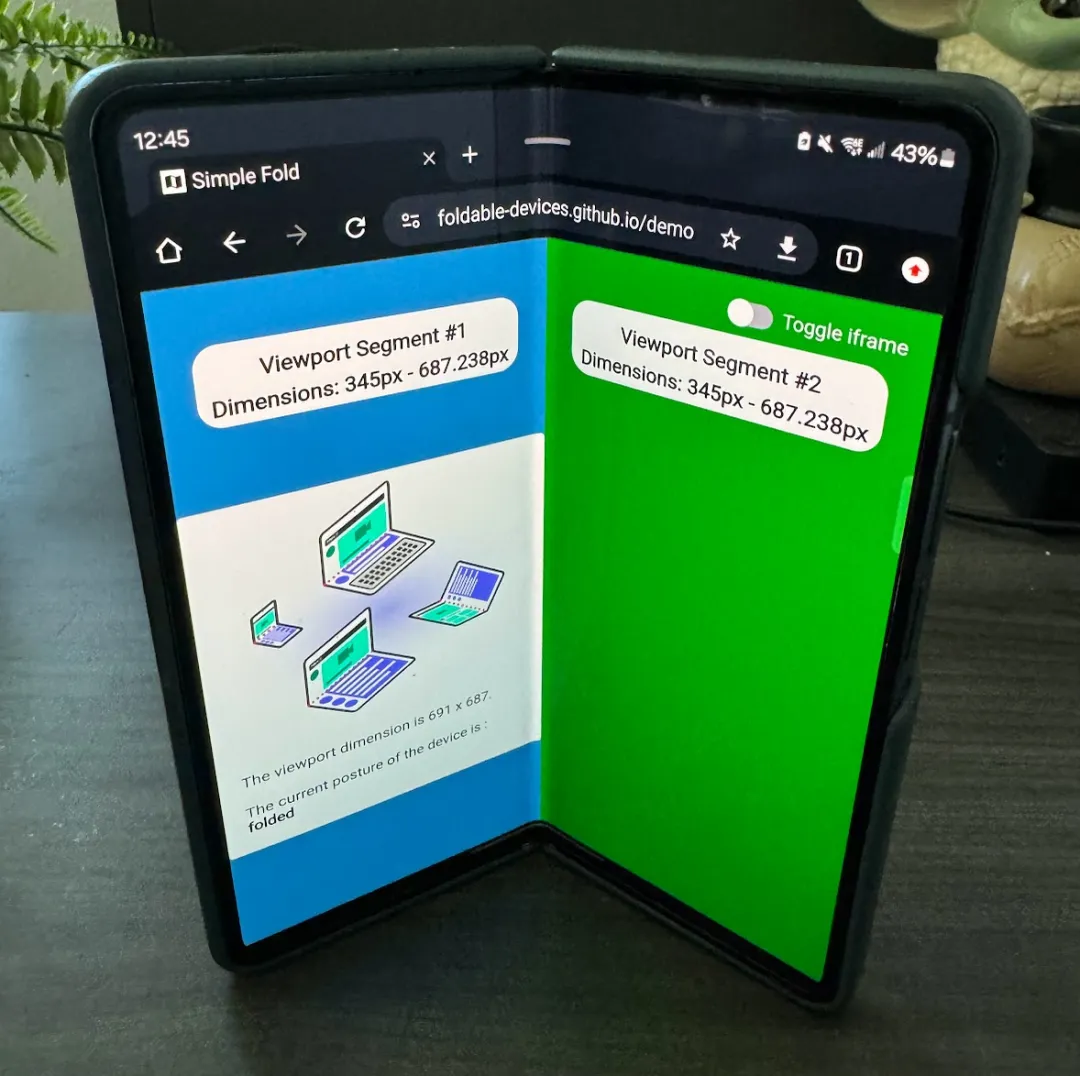
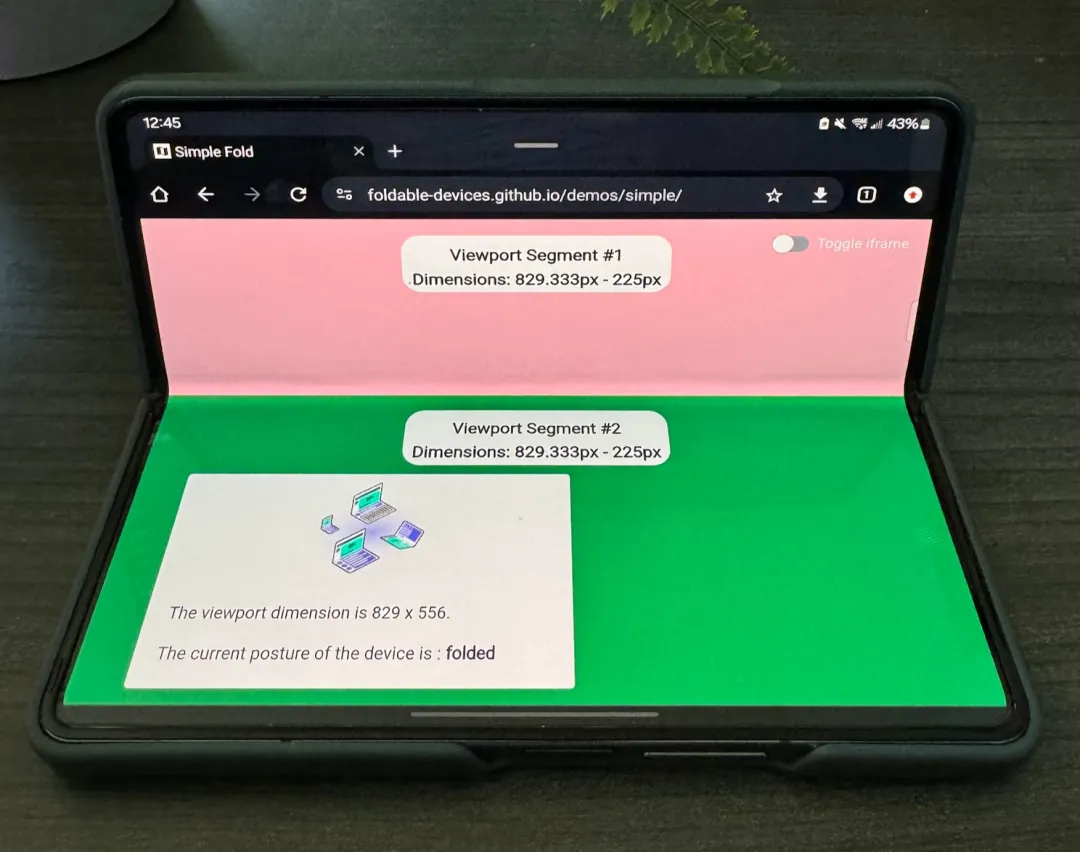
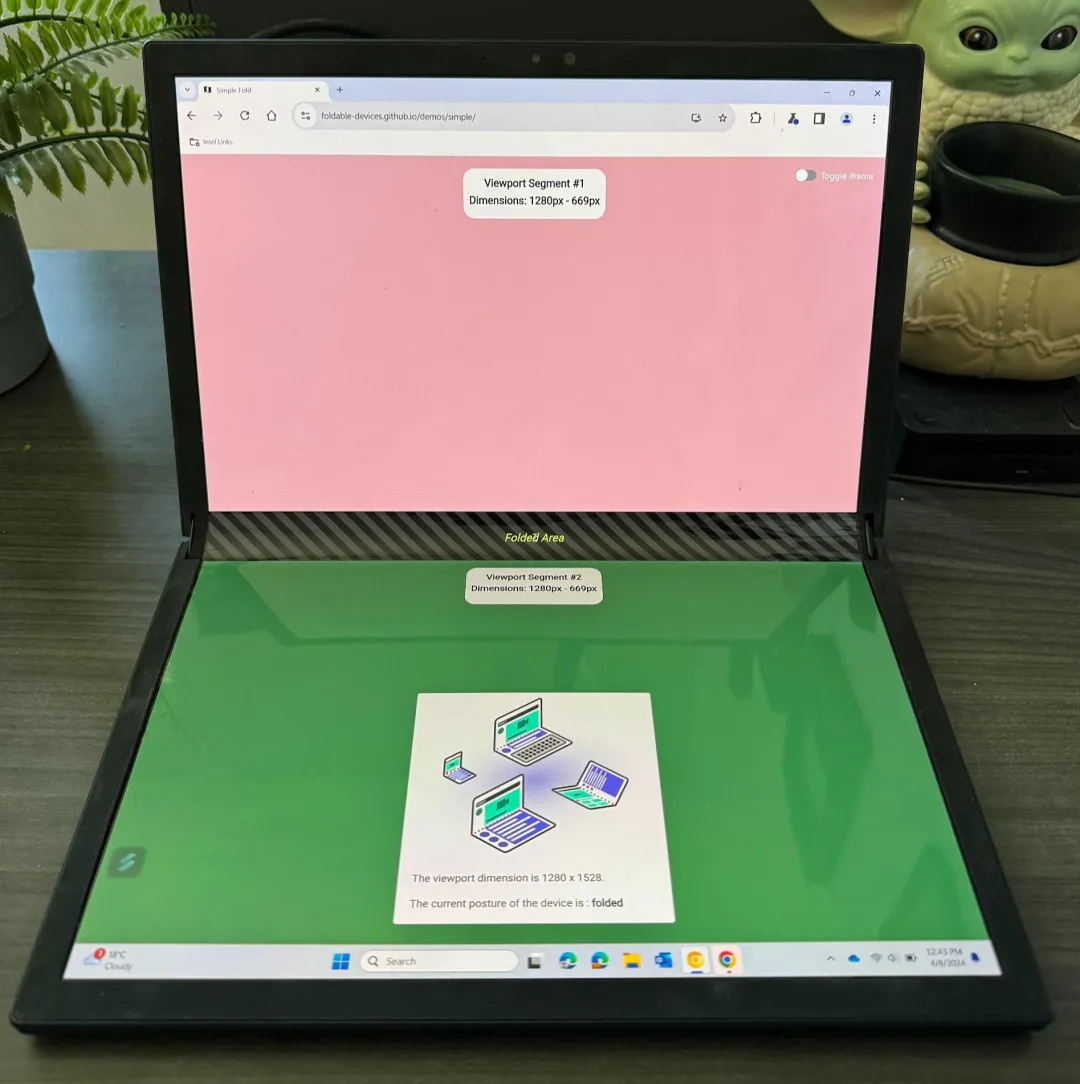
<style> /* 當視口水平分割為兩段時 */ @media (horizontal-viewport-segments: 2) { #segment-css-container { flex-direction: row; } #col1 { display: flex; flex: 0 0 env(viewport-segment-right 0 0); background-color: steelblue; } #fold { width: calc(env(viewport-segment-left 1 0) - env(viewport-segment-right 0 0)); background-color: black; height: 100%; } #col2 { display: flex; background-color: green; } } /* 當視口垂直分割為兩段時 */ @media (vertical-viewport-segments: 2) { #segment-css-container { flex-direction: column; } #col1 { display: flex; flex: 0 0 env(viewport-segment-bottom 0 0); background-color: pink; } #fold { width: 100%; height: calc(env(viewport-segment-top 0 1) - env(viewport-segment-bottom 0 0)); background-color: black; } #col2 { display: flex; background-color: seagreen; } }</style><div id="segment-css-container"> <div id="col1"></div> <div id="fold"></div> <div id="col2"></div></div>下圖展示了物理設備上的體驗:



要獲取視口段的數量,可以檢查 visualViewport 對象中的 segments 屬性,它返回一個數組:
const segments = window.visualViewport.segments; console.log('視口具有以下段:', segments);segments 數組中的每一項代表視口的一個邏輯段,這些邏輯段使用 DOMArray 來描述坐標和大小。segments 字段是查詢時給定狀態的快照,為了接收更新的值,需要監聽姿態變化(如屏幕旋轉)或調整大小事件,并重新查詢 segments 屬性。
簡單來說,這段代碼可以查看當前視口被邏輯分割成的段的信息。如果想要追蹤這些段如何隨著窗口大小變化或設備姿態變化而變化,需要設置事件監聽器來捕獲這些變化并重新獲取 segments 屬性的值。
可折疊 API 已在 Chrome 125 到 Chrome 128 的版本中進行了原始試驗。
為了進行本地測試,可以通過訪問 chrome://flags/#enable-experimental-web-platform-features 來啟用可折疊 API。另外,還可以通過在命令行中運行 Chrome 并添加 --enable-experimental-web-platform-featues 參數來啟用這些功能。
本文鏈接:http://www.www897cc.com/showinfo-26-87041-0.html前端開發折疊屏應用新姿勢!
聲明:本網頁內容旨在傳播知識,若有侵權等問題請及時與本網聯系,我們將在第一時間刪除處理。郵件:2376512515@qq.com
上一篇: .NET中的多線程超時處理實踐