
早在數月前,React 團隊便預告了 React 19 的積極開發,并預計上半年發布。 4 月 25 日,React 終于發布了 v19 測試版。該版本主要面向各大庫,以確保它們與 React 19 的兼容性。因此,建議開發者先升級至最新的穩定版 18.3.0,靜待 React 19 的正式版發布。
React 19 帶來了諸多新特性和改進,不僅提升了開發者的使用體驗,還進一步優化了 React 應用的性能。為了讓開發者能夠平穩過渡到 React 19,React 團隊特意準備了一份詳盡的升級指南,詳細列出了升級步驟和可能遇到的重大變化。
接下來,本文將剖析 React 18.3 與 React 19 的更新內容,并探索 React 19 的升級指南,助力更好地擁抱這一重大更新!
React 18.3 相對于 18.2 增加了對廢棄 API 的警告以及其他為 React 19 所需的更改。
在React應用中,執行數據變更并據此更新狀態是一個常見的需求。比如,用戶提交表單以更改姓名時,我們會發起API請求并處理其響應。以往,我們不得不手動管理掛起狀態、錯誤處理、樂觀更新以及順序請求等邏輯。
例如,可以使用useState來處理掛起和錯誤狀態:
function UpdateName({}) { const [name, setName] = useState(""); const [error, setError] = useState(null); const [isPending, setIsPending] = useState(false); const handleSubmit = async () => { setIsPending(true); const error = await updateName(name); setIsPending(false); if (error) { setError(error); return; } redirect("/path"); }; return ( <div> <input value={name} onChange={(event) => setName(event.target.value)} /> <button onClick={handleSubmit} disabled={isPending}> Update </button> {error && <p>{error}</p>} </div> );}在 React 19 中增加了對在轉換中使用異步函數的支持,以自動處理掛起狀態、錯誤、表單和樂觀更新。
例如,可以使用useTransition來自動處理掛起狀態:
function UpdateName({}) { const [name, setName] = useState(""); const [error, setError] = useState(null); const [isPending, startTransition] = useTransition(); const handleSubmit = async () => { startTransition(async () => { const error = await updateName(name); if (error) { setError(error); return; } redirect("/path"); }) }; return ( <div> <input value={name} onChange={(event) => setName(event.target.value)} /> <button onClick={handleSubmit} disabled={isPending}> Update </button> {error && <p>{error}</p>} </div> );}異步轉換會立刻將isPending狀態設為true,發起異步請求,并在轉換完成后將isPending設置為false。這樣可以確保數據變化時,UI 仍然保持響應和交互性。
在 Actions 功能的基礎上,React 19 還推出了useOptimistic Hook 來簡化樂觀更新的管理,以及 React.useActionState Hook來處理 Actions 的常見場景。同時,在 react-dom 中,新增了<form> Actions 來自動管理表單操作,并提供了useFormStatus 來支持表單中 Actions 的常見需求。
在 React 19 中,上面的例子可以簡化為:
function ChangeName({ name, setName }) { const [error, submitAction, isPending] = useActionState( async (previousState, formData) => { const error = await updateName(formData.get("name")); if (error) { return error; } redirect("/path"); } ); return ( <form action={submitAction}> <input type="text" name="name" /> <button type="submit" disabled={isPending}>Update</button> {error && <p>{error}</p>} </form> );}下面就來看看這些新的 Actions 功能的作用和使用方法。
為了讓常見的 Action 用例更加簡便,因此添加了一個名為useActionState的新 Hook:
const [error, submitAction, isPending] = useActionState(async (previousState, newName) => { const error = await updateName(newName); if (error) { // 可以返回Action的任何結果,這里只返回錯誤信息。 return error; } // 處理成功的情況 });useActionState接受一個函數(即“Action”),并返回一個可調用的包裝 Action。這之所以能夠工作是因為Actions是可組合的。當調用包裝后的Action時,useActionState將返回Action的最后一個結果作為數據,并將Action的掛起狀態作為pending返回。
在 React 19 中,Actions 與 react-dom 的新 <form> 特性進行了深度整合。現在,可以將函數作為<form>、<input>和<button>元素的action和formAction屬性,以便自動使用 Actions 提交表單:
<form action={actionFunction}>當<form>的action成功執行時,React會自動為不受控組件重置表單狀態。如果需要手動重置<form>,React DOM API 提供了全新的requestFormReset方法。
在構建設計系統時,經常需要創建一些設計組件,這些組件需要能夠訪問其所在表單的狀態信息,而不必通過層層傳遞props來實現。雖然通過Context也可以實現這一功能,但為了簡化常見場景下的使用,React 19 引入了一個新的 Hook useFormStatus:
import { useFormStatus } from 'react-dom'; function DesignButton() { const { pending } = useFormStatus(); return <button type="submit" disabled={pending} />; }useFormStatus可以讀取父級<form>的狀態,就像該表單是一個Contextprovider 一樣。
在數據變更操作中,一種常見的 UI 模式是在異步請求執行期間樂觀地顯示預期的最終狀態。React 19 引入了新的useOptimistic Hook,以簡化這一流程:
function ChangeName({currentName, onUpdateName}) { const [optimisticName, setOptimisticName] = useOptimistic(currentName); const submitAction = async formData => { const newName = formData.get("name"); setOptimisticName(newName); const updatedName = await updateName(newName); onUpdateName(updatedName); }; return ( <form action={submitAction}> <p>Your name is: {optimisticName}</p> <p> <label>Change Name:</label> <input type="text" name="name" disabled={currentName !== optimisticName} /> </p> </form> );}在這個例子中,useOptimistic Hook 允許在updateName請求還在進行時,立即將輸入框的值(即newName)設置為optimisticName,從而樂觀地更新UI。如果更新成功,則通過onUpdateName回調函數來確認狀態的更改;如果更新失敗或發生錯誤,可以通過setOptimisticName回滾到原始狀態currentName。
在React 19中,引入了一個全新的API——use,它允許在組件渲染時直接讀取資源。
舉個例子,可以使用use來讀取一個Promise對象,而React將會自動掛起(Suspend)組件的渲染,直到該Promise解析完成:
import { use } from 'react'; function Comments({ commentsPromise }) { // 使用use讀取Promise,React會在Promise解析前掛起組件渲染 const comments = use(commentsPromise); return ( <div> {comments.map((comment) => ( <p key={comment.id}>{comment.text}</p> ))} </div> ); } function Page({ commentsPromise }) { // 當Comments組件因use掛起時,這里會顯示Suspense的fallback內容 return ( <Suspense fallback={<div>加載中...</div>}> <Comments commentsPromise={commentsPromise} /> </Suspense> ); }同樣可以使用use來讀取上下文(Context),從而實現在特定條件下(例如早期返回之后)按需讀取上下文數據。
早期返回指的是在函數或方法中的某個點提前結束執行,并返回結果或退出,而不是繼續執行剩余的代碼。在函數內部,根據某些條件或邏輯,你可能會決定不需要繼續執行后續的代碼,此時可以使用return語句來立即退出函數。
import {use} from 'react';import ThemeContext from './ThemeContext'function Heading({children}) { if (children == null) { return null; } // 使用 useContext 在這里不會生效 ,因為存在早期返回。 const theme = use(ThemeContext); return ( <h1 style={{color: theme.color}}> {children} </h1> );}use API 的調用僅限于渲染階段,與 React 的 Hook 類似。然而,與 Hook 不同的是,use API 允許在條件語句中靈活調用。展望未來,React 團隊計劃進一步擴展 use API 的功能,提供更多在渲染時消費資源的方式。
服務器組件是一種創新性的技術,它允許在打包前,在獨立于客戶端應用程序或服務器端渲染(SSR)服務器的環境中預先渲染組件。這個獨立的環境即為React服務器組件中的“服務器”。服務器組件有兩種運行模式:一種是在構建時(例如在持續集成服務器上)運行一次;另一種是針對每個請求,通過 Web 服務器進行實時運行。
React 19 全面集成了來自 Canary 頻道的所有服務器組件特性。這意味著,那些帶有服務器組件的庫現在可以將 React 19 作為對等依賴項進行目標定位,并通過 react-server 導出條件,為支持全棧 React 架構的框架提供強大的支持。
服務器動作是一項強大功能,它允許客戶端組件調用并執行在服務端的異步函數。
通過“use server”指令定義服務器操作后,框架將智能地創建一個指向服務端函數的引用,并安全地將該引用傳遞給客戶端組件。當客戶端組件需要調用這個函數時,React 會負責向服務器發送請求,執行相應的函數,并將結果返回給客戶端。
服務器操作的創建非常靈活,既可以在服務器組件內部創建,并作為屬性傳遞給客戶端組件使用;也可以直接在客戶端組件中導入并調用。這種設計使得服務器操作能夠無縫集成到應用中,實現前后端數據的流暢交互。
從 React 19 開始,可以將 ref 作為函數組件的參數進行訪問:
function MyInput({placeholder, ref}) { return <input placeholder={placeholder} ref={ref} /> } //... <MyInput ref={ref} />新的函數組件將不再需要 forwardRef,React 團隊將會發布一個代碼轉換工具來自動更新組件,以使用新的 ref 屬性。在未來的版本中,將棄用并移除 forwardRef。
React 19 在 react-dom 中對水合錯誤的報告進行了優化。過去,在開發模式下遇到水合不匹配時,系統往往只記錄多個錯誤,而缺乏關于不匹配內容的具體信息。現在,引入了 diff 功能,使得客戶端渲染與服務端渲染內容之間的差異一目了然。這一改進不僅提升了錯誤報告的清晰度,更有助于開發者迅速定位并修復水合相關問題,從而大幅提升開發效率。

現在只會記錄一條包含不匹配內容差異的消息:

React 19 允許直接將 <Context> 用作提供者,而無需使用傳統的 <Context.Provider> 寫法:
const ThemeContext = createContext(''); function App({children}) { return ( <ThemeContext value="dark"> {children} </ThemeContext> ); }這種新的語法更加簡潔直觀。為了方便開發者升級現有代碼,React 團隊將發布一個代碼轉換工具,能夠自動將現有的 <Context.Provider> 轉換為新的 <Context> 提供者。未來版本中,將逐步棄用 <Context.Provider>,以推動 React 社區向更加簡化的語法過渡。
現在支持從 ref 回調函數中返回一個清理函數:
<input ref={(ref) => { // 創建 ref // 新增:返回一個清理函數,當元素從 DOM 中移除時重置 ref。 return () => { // ref 的清理工作 }; }} />當組件卸載時,React 將調用從 ref 回調函數中返回的清理函數。這適用于 DOM refs、類組件的 refs 以及 useImperativeHandle。
由于引入了 ref 清理函數的機制,現在 TypeScript 將拒絕從 ref 回調函數中返回除清理函數以外的任何內容。為了避免這個問題,我們通常建議避免使用隱式返回,比如將賦值操作放在花括號中,如下所示:
<div ref={current => (instance = current)} /><div ref={current => { instance = current; }} />這種改變是因為 TypeScript 無法判斷原始代碼中返回的是否應該是清理函數,還是無意中的隱式返回值。通過將賦值操作明確地包裹在花括號中,確保了 ref 回調中不會意外地返回任何值,除非有意為之。
為了自動化這種模式的轉換,可以使用 no-implicit-ref-callback-return 規則進行代碼轉換。這將幫助你在升級 React 版本時更順暢地處理 ref 相關的代碼。
React 19 為 useDeferredValue 引入了 initialValue 選項,該選項允許指定組件首次渲染時返回的值。
function Search({ deferredValue }) { // 在組件首次渲染時,返回 initialValue 作為 value。 // 隨后,useDeferredValue 會在后臺計劃一次重渲染,使用 deferredValue 作為新的 value。 const value = useDeferredValue(deferredValue, { initialValue: '' }); return ( <Results query={value} /> ); }使用 initialValue 可以確保組件在首次渲染時能夠立即顯示一個占位值,而無需等待 deferredValue 的異步計算完成。隨后,當 deferredValue 準備好時,useDeferredValue 會觸發組件的后臺重渲染,以顯示最新的值。這有助于提升應用的響應性和用戶體驗。
在HTML中,諸如<title>、<link>和<meta>等文檔元數據標簽通常放置在<head>區域內。然而,在React應用中,決定哪些元數據適用于當前頁面的組件可能并不直接位于渲染<head>的位置,甚至React可能根本不直接渲染<head>。過去,這些元數據標簽需要手動通過effect或借助如react-helmet這樣的庫進行插入,且在服務器渲染React應用時需要特別小心處理。
React 19引入了原生支持在組件中渲染文檔元數據標簽的功能。這意味著可以直接在組件內部定義這些標簽,React會自動將它們提升到文檔的<head>部分。這一改進確保了元數據標簽能夠在僅客戶端應用、流式服務端渲染(SSR)以及服務器組件等場景下正常工作。
下面是一個簡單的示例,展示了如何在React組件中定義并使用這些元數據標簽:
function BlogPost({ post }) { return ( <article> <h1>{post.title}</h1> {/* 直接在組件內部定義元數據標簽 */} <title>{post.title}</title> <meta name="author" content="Josh" /> <link rel="author" /> <meta name="keywords" content={post.keywords.join(', ')} /> <p> Eee equals em-see-squared... </p> </article> ); }在這個BlogPost組件中,盡管<title>、<meta>和<link>標簽被定義在了<article>內部,但React會在渲染時自動將它們移至文檔的<head>區域。這種方式簡化了元數據的管理,還增強了React應用在各種渲染模式下的兼容性和靈活性。
在Web開發中,樣式表的管理至關重要,無論是通過外部鏈接(<link rel="stylesheet" href="...">)還是內嵌方式(<style>...</style>)引入,都需要在 DOM 中精準布局,以確保樣式優先級得到妥善處理。然而,構建一個能夠支持組件內部樣式表組合的機制往往十分繁瑣,因此開發者常常面臨權衡:要么將樣式遠離其依賴的組件加載,犧牲組織性;要么依賴外部樣式庫,增加額外的復雜性。
React 19 針對這一挑戰提供了內置支持,不僅簡化了樣式表的管理流程,還進一步增強了與客戶端并發渲染和服務器端流式渲染的集成能力。通過指定樣式表的優先級,React 將自動處理樣式表在DOM中的插入順序,確保在展示依賴于特定樣式規則的內容之前,相關的樣式表(無論外部還是內嵌)已經被加載并應用。
function ComponentOne() { return ( <Suspense fallback="loading..."> <link rel="stylesheet" href="foo" precedence="default" /> <link rel="stylesheet" href="bar" precedence="high" /> <article class="foo-class bar-class"> {...} </article> </Suspense> )}function ComponentTwo() { return ( <div> <p>{...}</p> <link rel="stylesheet" href="baz" precedence="default" /> <-- will be inserted between foo & bar </div> )}在服務端渲染過程中,React會將樣式表包含在<head>標簽中,以確保瀏覽器在加載完成前不會進行頁面繪制。如果在已經開始流式傳輸后才發現樣式表,React 將確保在客戶端將樣式表插入到<head>標簽中,然后再展示依賴于該樣式表的Suspense邊界的內容。
在客戶端渲染過程中,React會等待新渲染的樣式表加載完成后再提交渲染結果。如果在應用中的多個位置渲染了這個組件,React將確保樣式表在文檔中只被包含一次。
function App() { return <> <ComponentOne /> ... <ComponentOne /> // 不會導致 DOM 中出現重復的樣式表鏈接 </>}對于那些習慣于手動加載樣式表的開發者來說,React 19 的這一改進為他們提供了一個便利的機會。現在,可以將樣式表直接放在依賴它們的組件旁邊,這不僅有助于提升代碼的可讀性和可維護性,使得開發者可以更加清晰地了解每個組件的樣式依賴關系,而且還能夠確保只加載真正需要的樣式表。
此外,樣式庫和與打包器集成的樣式工具也可以采用這一新特性。即使開發者不直接渲染自己的樣式表,只要他們所使用的工具升級到支持這一功能,他們同樣能夠享受到這一改進帶來的好處。
在HTML中,普通腳本(<script src="...">)和延遲腳本(<script defer src="...">)按照文檔順序加載,這限制了它們在組件樹深處的靈活使用。然而,異步腳本能夠以任意順序加載,為開發者提供了更大的靈活性。
React 19 針對異步腳本提供了增強的支持,允許開發者在組件樹的任何位置渲染它們,直接放在實際依賴該腳本的組件內部。這大大簡化了腳本的管理,無需再擔心腳本實例的重新定位和去重問題。
現在,你可以在組件中這樣使用異步腳本:
function MyComponent() { return ( <div> <script async src="..." /> Hello World </div> ); } function App() { return ( <html> <body> <MyComponent /> ... <MyComponent /> // 不會導致DOM中出現重復的腳本 </body> </html> ); }在所有渲染環境中,異步腳本都將進行去重處理,因此即使多個不同的組件渲染了同一個腳本,React 也只會加載和執行該腳本一次。
在服務端渲染中,異步腳本將被包含在<head>標簽中,并優先于阻止繪制的更關鍵資源(如樣式表、字體和圖像預加載)之后加載。
在文檔初始加載和客戶端更新時,及時告知瀏覽器可能即將需要加載的資源,對于提升頁面性能至關重要。React 19 引入了一系列新的API,旨在簡化瀏覽器資源的加載和預加載過程,讓開發者能夠構建出流暢且高效的用戶體驗。
import { prefetchDNS, preconnect, preload, preinit } from 'react-dom'; function MyComponent() { preinit('https://.../path/to/some/script.js', { as: 'script' }); // 提前加載并執行腳本 preload('https://.../path/to/font.woff', { as: 'font' }); // 預加載字體 preload('https://.../path/to/stylesheet.css', { as: 'style' }); // 預加載樣式表 prefetchDNS('https://...'); // 當可能會從該主機請求資源但尚不確定時 preconnect('https://...'); // 當確定會從該主機請求資源但不確定具體資源時 }這些 API 調用會在渲染組件時生成相應的DOM標簽,如下所示:
<html> <head> <!-- 鏈接根據其對頁面加載的貢獻程度進行優先級排序 --> <link rel="prefetch-dns" href="https://..."> <!-- DNS預獲取 --> <link rel="preconnect" href="https://..."> <!-- 提前建立連接 --> <link rel="preload" as="font" href="https://.../path/to/font.woff"> <!-- 預加載字體 --> <link rel="preload" as="style" href="https://.../path/to/stylesheet.css"> <!-- 預加載樣式表 --> <script async src="https://.../path/to/some/script.js"></script> <!-- 異步加載并執行腳本 --> </head> <body> ... </body> </html>通過利用這些API,開發者可以優化頁面的初始加載速度,減少用戶等待時間。同時,在客戶端更新時,預取和預加載資源也能幫助加快導航速度,提升用戶體驗。無論是通過預加載字體和樣式表來減少頁面渲染阻塞,還是通過預取DNS和預連接來加速資源請求,這些API都為開發者提供了強大的工具,使資源加載更加智能和高效。
在React 19中,對掛載過程進行了優化,以更好地兼容第三方腳本和瀏覽器擴展。
在客戶端掛載時,如果渲染的元素與服務器返回的HTML中的元素不一致,React會觸發客戶端的重新渲染,以確保內容的正確性。然而,過去,若第三方腳本或瀏覽器擴展插入了某些元素,這會導致不匹配錯誤并觸發不必要的客戶端渲染。
現在,React 19 能夠智能地跳過<head>和<body>中的意外標簽,從而避免了因這些元素引發的不匹配錯誤。即使因為其他原因需要進行整個文檔的重新渲染,React也會保留由第三方腳本和瀏覽器擴展插入的樣式表,確保頁面的完整性和一致性。
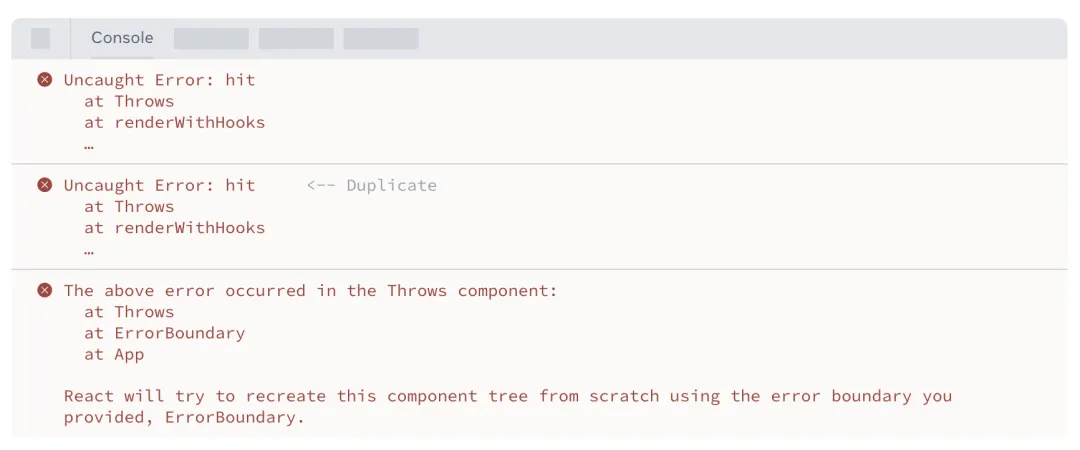
React 19 對錯誤處理進行了優化,旨在消除錯誤信息的重復,并為處理捕獲和未捕獲的錯誤提供了更多選項。例如,當渲染過程中發生錯誤并被錯誤邊界捕獲時,以前 React 會重復拋出相同的錯誤(一次是原始錯誤,另一次是在嘗試自動恢復失敗后),然后調用console.error輸出錯誤發生位置的信息。
這種處理方式導致每個被捕獲的錯誤都會被報告三次:

在 React 19 中將記錄單個錯誤,并包含所有錯誤信息:

此外,為了提供更細粒度的錯誤處理控制,還新增了兩個根選項來與onRecoverableError相輔相成:
這些新增選項不僅增強了React的錯誤處理能力,還賦予了開發者在不同錯誤場景下執行特定邏輯的能力。無論是進行錯誤日志的記錄、發送錯誤報告,還是執行其他自定義操作,這些選項都能滿足開發者的需求,幫助他們更有效地管理和應對React應用中的錯誤情況。
React 19 現已正式加入對自定義元素的全方位支持,并成功通過 Custom Elements Everywhere 的所有測試。
在過去,React 對于自定義元素的處理并不盡如人意,因為它往往將未識別的屬性(props)默認為屬性(attributes)而非屬性(properties)。然而,在 React 19 中增加了對屬性的支持,這種支持既適用于客戶端也適用于服務器端渲染(SSR),具體策略如下:
React 19 的升級帶來了一系列重要的改進,盡管其中涉及到一些破壞性變更,但 React 團隊已經努力使升級過程變得更順暢,預計對大多數應用的影響有限。
注意: 此 beta 版的主要目的是幫助庫開發者為即將到來的React 19做好準備。對于應用開發者而言,建議先升級到React 18.3.0 版本,并耐心等待 React 19 穩定版的發布。React 團隊正與庫開發者緊密合作,并根據他們的反饋進行必要的調整和改進。為了降低升級難度,React 同步推出了 18.3 版本,以幫助開發者更好地適應未來的變更。
React 19 升級指南:https://react.dev/blog/2024/04/25/react-19-upgrade-guide。
本文鏈接:http://www.www897cc.com/showinfo-26-86216-0.htmlReact 19 終于來了!帶來了諸多新特性和改進
聲明:本網頁內容旨在傳播知識,若有侵權等問題請及時與本網聯系,我們將在第一時間刪除處理。郵件:2376512515@qq.com
上一篇: 純 CSS 檢測文本是否溢出