
隨著現(xiàn)代Web應(yīng)用的發(fā)展,用戶界面變得越來越復(fù)雜,同時用戶對應(yīng)用的響應(yīng)速度和互動性有著更高的期待。在這樣的背景下,Next.js 作為一個前沿的React框架,提供了一系列高級功能來滿足開發(fā)者的需求。
在當(dāng)今這個信息爆炸的時代,擁有一個高可見度的網(wǎng)站已成為許多企業(yè)和個人的追求。搜索引擎優(yōu)化(SEO)是實現(xiàn)這一目標(biāo)的重要手段。為了讓你的Next.js應(yīng)用更好地被搜索引擎發(fā)現(xiàn),Next.js引入了一個非常實用的功能——元數(shù)據(jù)API。通過這個API,你可以為每個頁面定義元數(shù)據(jù),確保當(dāng)你的頁面被分享或索引時顯示準(zhǔn)確、相關(guān)的信息。
靜態(tài)元數(shù)據(jù)是指在構(gòu)建時確定的有關(guān)頁面的信息,并且在運行時不會改變。這些元數(shù)據(jù)與特定頁面相關(guān)聯(lián),可以包括標(biāo)題和描述等數(shù)據(jù)。例如,如果你有一個關(guān)于頁面,你可以這樣配置它的靜態(tài)元數(shù)據(jù):
//src/app/about/page.tsxexport const metadata = { title: "關(guān)于我",};export default function About() { return <h1>關(guān)于我</h1>;}通過這種方式,當(dāng)你的“關(guān)于我”頁面被搜索引擎索引或被分享到社交媒體時,其標(biāo)題會正確地顯示為“關(guān)于我”。
與靜態(tài)元數(shù)據(jù)不同,動態(tài)元數(shù)據(jù)允許你根據(jù)運行時的動態(tài)數(shù)據(jù)或條件生成頁面的元數(shù)據(jù)。這對于那些內(nèi)容經(jīng)常變化或依賴于用戶輸入的頁面非常有用。比如,你有一個展示產(chǎn)品詳情的頁面,可以這樣配置其元數(shù)據(jù):
import { Metadata } from "next";type Props = { params: { productId: string; };};export const generateMetadata = ({ params }: Props ): Metadata => { return { title: `產(chǎn)品 ${params.productId} 的詳情`, };};export default function ProductDetails({ params }: Props) { return <h1>產(chǎn)品 {params.productId} 的詳情</h1>;}甚至,你可以使用異步函數(shù)來生成元數(shù)據(jù),這在你需要從數(shù)據(jù)庫或API獲取數(shù)據(jù)時特別有用:
export const generateMetadata = async ({ params }: Props): Promise<Metadata> => { const title = await new Promise((resolve) => { setTimeout(() => { resolve(`產(chǎn)品 ${params.productId}`); }, 100); }); return { title: `產(chǎn)品 ${title} 的詳情`, };};關(guān)于元數(shù)據(jù)中的title屬性,這是一個非常關(guān)鍵的部分,它直接影響到你的頁面在搜索引擎中的顯示標(biāo)題以及用戶在瀏覽器標(biāo)簽頁中看到的內(nèi)容。title可以是一個字符串或者是一個對象,這取決于你想如何控制標(biāo)題的顯示。
當(dāng)你在layout.tsx文件中定義元數(shù)據(jù)時,title字段提供了幾個有趣的選項來增加靈活性:
//layout.tsxexport const metadata: Metadata = { title: { absolute: "", default: "", template: "%s | 網(wǎng)站名稱", }, description: "",};這個功能特別適合那些頁面結(jié)構(gòu)復(fù)雜、需要精細(xì)控制每個頁面標(biāo)題的網(wǎng)站。通過在不同級別(全局布局、頁面布局、單獨頁面)精心設(shè)計title的設(shè)置,可以確保無論用戶進(jìn)入網(wǎng)站的哪個部分,都能通過標(biāo)題快速了解內(nèi)容,并通過模板確保網(wǎng)站的整體品牌一致性得到維護(hù)。
舉個例子,如果你的一個頁面沒有指定特定的標(biāo)題,那么它就會使用default中的值。而當(dāng)頁面指定了自己的標(biāo)題時,template中定義的模式就會發(fā)揮作用,自動將頁面的標(biāo)題和網(wǎng)站名稱進(jìn)行組合,形成一個既清晰又具有品牌特色的標(biāo)題展示。
這種靈活性和自動化的結(jié)合,不僅使得SEO優(yōu)化變得簡單,而且還能在提升用戶體驗的同時,加強(qiáng)網(wǎng)站品牌的影響力。
通過精心設(shè)計每個頁面的元數(shù)據(jù),不僅可以提高網(wǎng)站的搜索引擎排名,還能提升用戶體驗,增加點擊率。在社交媒體時代,一個吸引人的頁面標(biāo)題和描述可以大大增加內(nèi)容的分享率。而Next.js提供的元數(shù)據(jù)API,讓這一切變得簡單而直接。
在構(gòu)建一個動態(tài)且互動性強(qiáng)的網(wǎng)站時,頁面間的導(dǎo)航是不可或缺的一環(huán)。Next.js 為此提供了非常便利的解決方案——Link 組件和 useRouter 鉤子,讓客戶端導(dǎo)航變得既簡單又高效。
Link 組件是 Next.js 中用于實現(xiàn)路由跳轉(zhuǎn)的主要方式,它基于 HTML 的 <a> 元素進(jìn)行了擴(kuò)展,使得在 Next.js 應(yīng)用中的路由之間進(jìn)行導(dǎo)航變得非常簡便。使用 Link 組件時,你只需要導(dǎo)入它并指定 href 屬性為目標(biāo)路徑即可:
import Link from "next/link";<Link href="/blog">博客</Link>有時候,我們需要在代碼中根據(jù)某些條件或邏輯來動態(tài)導(dǎo)航到不同的頁面,這時就可以使用 Next.js 提供的 useRouter 鉤子。useRouter 允許你訪問路由對象,通過這個對象,你可以控制應(yīng)用的路由行為,例如進(jìn)行頁面跳轉(zhuǎn)。
以下是一個使用 useRouter 進(jìn)行程序化導(dǎo)航的示例:
import { useRouter } from "next/router";const MyComponent = () => { const router = useRouter(); const handleClick = () => { console.log("下單"); router.push("/"); // 使用 router.push 方法跳轉(zhuǎn)到首頁 }; return ( <button onClick={handleClick}>下單</button> );}在這個例子中,當(dāng)用戶點擊“下單”按鈕時,handleClick 函數(shù)會被觸發(fā),然后應(yīng)用會使用 router.push("/") 代碼來跳轉(zhuǎn)到首頁。這種方式非常適合在用戶完成某些操作后需要自動跳轉(zhuǎn)頁面的場景。

在 error.tsx 中,你可以提供恢復(fù)功能,如重試按鈕,允許用戶嘗試從錯誤中恢復(fù),而無需重新加載整個頁面。這種快速響應(yīng)錯誤并嘗試恢復(fù)的能力,對于保持應(yīng)用的交互性和用戶滿意度至關(guān)重要。
通過在嵌套的文件夾結(jié)構(gòu)中不同級別放置 error.tsx 文件,你可以實現(xiàn)更細(xì)粒度的錯誤處理。這意味著,你可以為應(yīng)用中的不同部分定制不同的錯誤處理策略和UI,使錯誤處理更加靈活和用戶友好。
這種方法利用了Next.js的文件系統(tǒng)路由和組件模型,提供了一種既簡潔又強(qiáng)大的錯誤處理機(jī)制,幫助開發(fā)者構(gòu)建更加可靠和用戶友好的應(yīng)用。
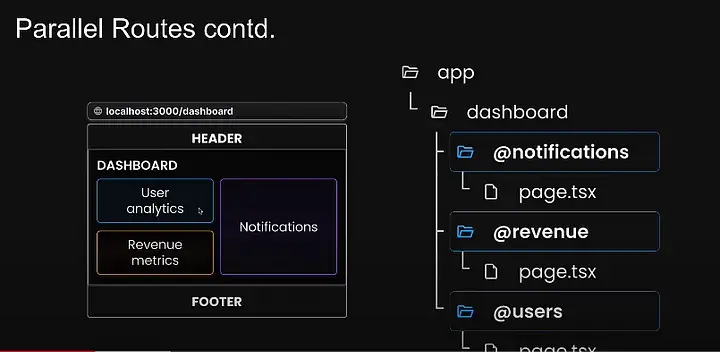
Next.js 的并行路由是一種高級路由機(jī)制,允許在同一布局中同時渲染多個頁面,極大地增強(qiáng)了頁面布局和內(nèi)容管理的靈活性。通過使用名為“插槽(slots)”的功能,開發(fā)者可以以模塊化的方式組織內(nèi)容。
要定義一個插槽,我們使用 @folder 命名約定。然后,每個插槽作為屬性傳遞給其對應(yīng)的 layout.tsx 文件。
以儀表盤為例,你可以使用并行路由同時渲染用戶、收入和通知頁面:

// dashboard/layout.tsxexport default function DashboardLayout({ children, users, revenue, notifications}: { children: React.ReactNode; users: React.ReactNode; revenue: React.ReactNode; notifications: React.ReactNode;}) { return ( <> <div>{children}</div> <div>{users}</div> <div>{revenue}</div> <div>{notifications}</div> </> );}并行路由的一個優(yōu)勢是它們能夠?qū)蝹€布局劃分為各種插槽,使代碼更易于管理。
布局的每個插槽,例如用戶分析或收入指標(biāo),都可以有自己的加載和錯誤狀態(tài)。在不同頁面部分以不同速度加載或遇到獨特錯誤的場景中,這種細(xì)粒度的控制尤其有益。

你的儀表盤的每個插槽都可以實質(zhì)上作為一個小應(yīng)用程序運行,完備自己的導(dǎo)航和狀態(tài)管理。這在諸如儀表盤這樣的復(fù)雜應(yīng)用中特別有用,不同部分服務(wù)于不同的目的。

//dashboard/@notifications/page.tsxexport default function Notifications() { return ( <div>通知</div> <Link href="/dashboard/">歸檔</Link> );};//dashboard/@notifications/archieved/page.tsxexport default function ArchivedNotifications() { return ( <div>歸檔通知</div> <Link href="/dashboard/">默認(rèn)</Link> );};這種結(jié)構(gòu)不僅提升了代碼的模塊化和可讀性,而且還增強(qiáng)了用戶界面的交互性,使用戶能夠在儀表盤的不同部分之間流暢地導(dǎo)航,同時各部分能夠獨立地加載和處理數(shù)據(jù)。這樣的設(shè)計思想,為構(gòu)建復(fù)雜且高效的Web應(yīng)用提供了新的可能性。
通過今天的分享,我們了解了Next.js并行路由的強(qiáng)大之處,以及它如何使我們能夠構(gòu)建更加動態(tài)和響應(yīng)式的Web應(yīng)用。這項技術(shù)不僅提高了應(yīng)用的性能和用戶體驗,還讓代碼的組織和維護(hù)變得更加高效。
本文鏈接:http://www.www897cc.com/showinfo-26-86205-0.htmlNext.js 14 初學(xué)者指南
聲明:本網(wǎng)頁內(nèi)容旨在傳播知識,若有侵權(quán)等問題請及時與本網(wǎng)聯(lián)系,我們將在第一時間刪除處理。郵件:2376512515@qq.com