
大家好,我是 CUGGZ。
今天來分享一些不太常用,但是非常實用的前端調試技巧,希望對你有所幫助!
你是否曾經為檢查只在懸停時出現的彈出元素(如 tooltip、下拉菜單等)而苦惱?這些元素一旦頁面失去焦點就會消失,導致檢查變得異常困難。Chromium瀏覽器提供的“Emulate a focused page”功能正是為了解決這個問題,確保在使用 DevTools 時頁面保持聚焦狀態。
要在 DevTools 中啟用此功能,有兩種方法:

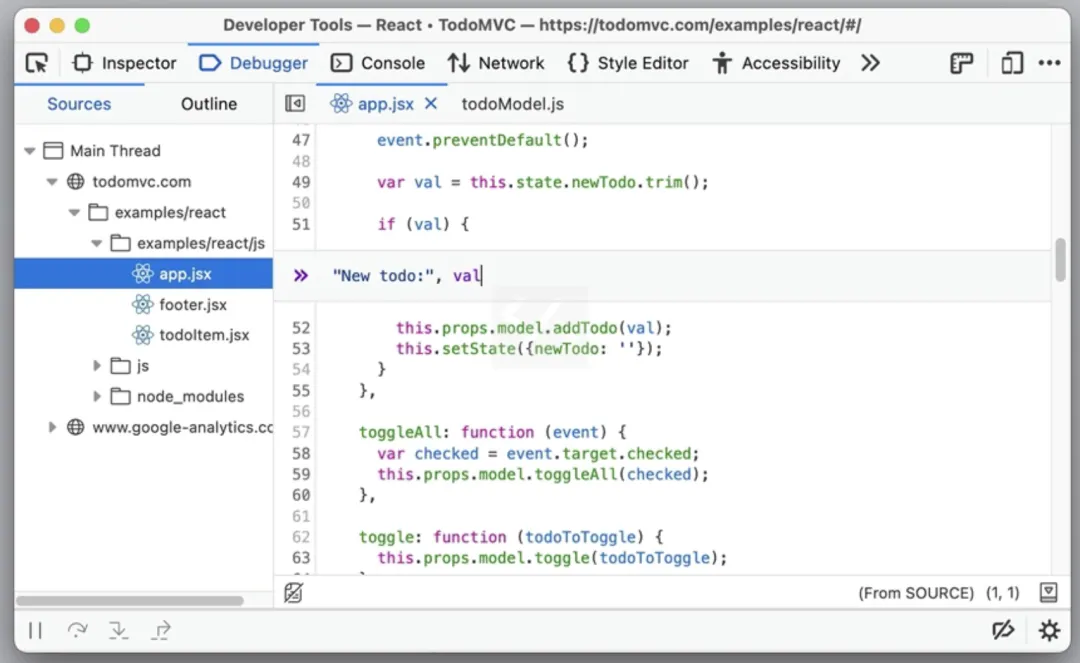
如果你習慣使用console.log()來調試代碼,那么現在有一個更優雅的方法可以在控制臺中查看日志輸出,可以避免在代碼中添加大量的console.log()語句。特別是在調試生產代碼時,這一方法格外有用。
對于 Chromium 瀏覽器,可以在“Sources”面板中打開腳本,然后右鍵點擊想要記錄日志的行號,并選擇“Add logpoint…”。在彈出的窗口中,輸入想要在控制臺中顯示的消息,并插入想要記錄的變量。這樣,當代碼執行到這一行時,相應的日志信息就會出現在控制臺中,而無需修改原始代碼。

在 Firfox 中,可以在 “Debugger” 面板中使用類似的功能,只需找到想要記錄日志的行號,右鍵點擊,然后選擇“Add log”即可。

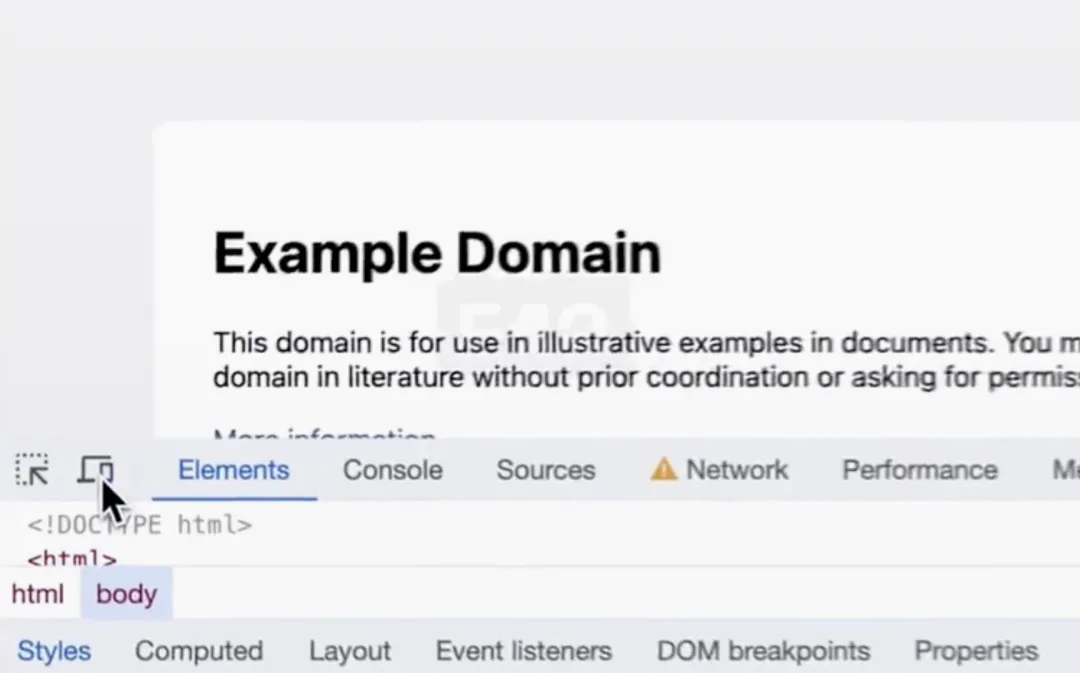
近年來,可折疊設備成為市場上的新寵。但由于它們具有兩個由縫隙分隔的屏幕,因此在可折疊屏幕上,應用可能與在單屏設備上看起來有所不同。為了提供更出色的用戶體驗,我們需要充分利用可折疊屏幕周圍的空間,并圍繞雙屏的約束條件來設計網站。幸運的是,一些瀏覽器提供了模擬可折疊設備或雙屏設備的功能,讓我們能夠更直觀地了解網站在不同模式下的顯示效果。
在Chromium瀏覽器中,可以進入設備仿真模式并選擇可折疊設備。一旦選中,工具欄上將會出現額外的按鈕。通過這些按鈕,可以輕松切換豎屏和橫屏模式,或者切換到單屏和雙屏模式,從而查看網站在不同布局下的外觀。

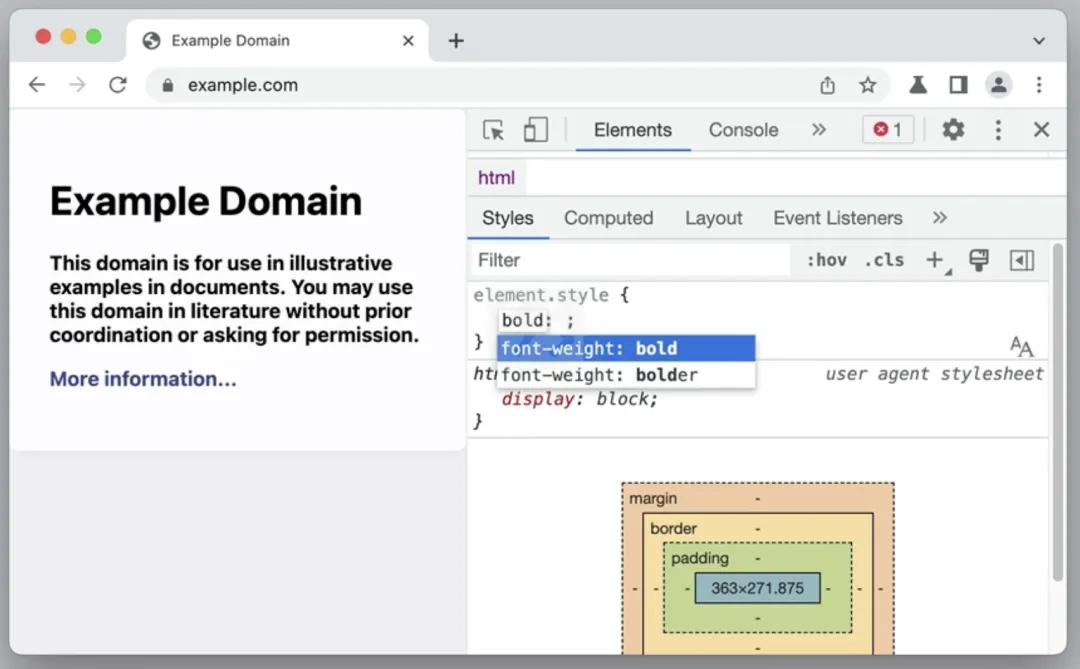
Chromium瀏覽器具有一項強大的功能:當只輸入值時,DevTools 會自動推薦最匹配的屬性-值對。比如,只需輸入“bold”,DevTools 就會推薦“font-weight: bold”作為首選樣式。

在Safari中,即使在聲明中有拼寫錯誤,網頁檢查器也會嘗試模糊匹配,并建議最接近的屬性-值對。

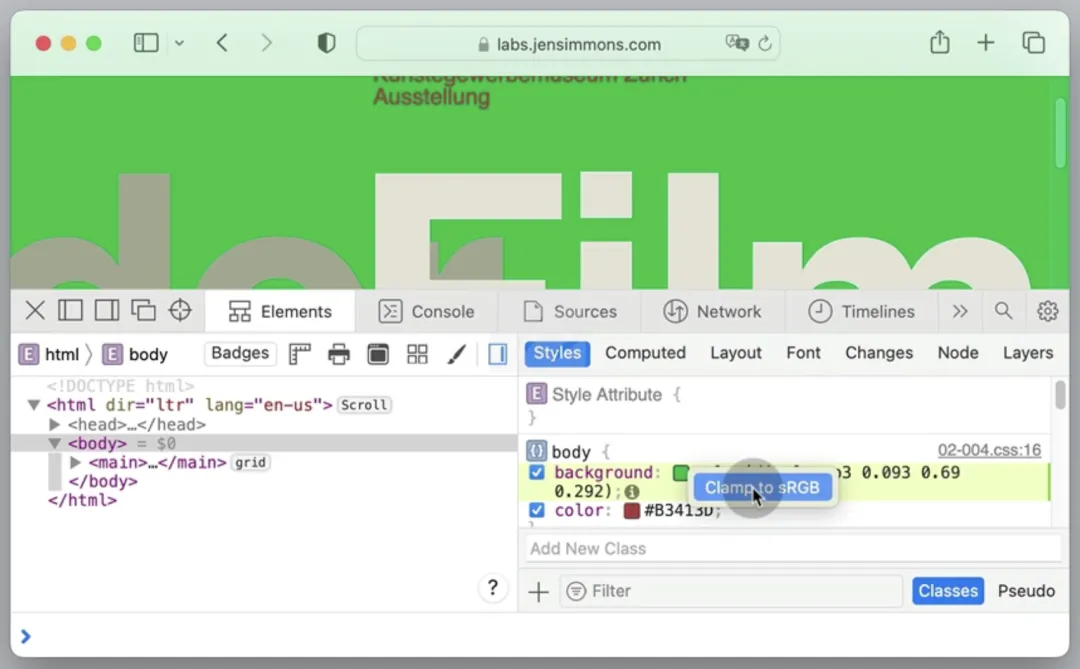
所有主流瀏覽器的 DevTools 都支持通過按住Shift鍵并點擊顏色預覽框來切換編寫的顏色格式,從而在各種顏色格式(如十六進制、rgb、hsl、hwb)之間循環選擇。此外,還可以在顏色選擇器中使用上下箭頭鍵來更改顏色格式。

在Chromium和Safari瀏覽器中,可以通過顏色選擇器從瀏覽器窗口外部輕松選取顏色。特別是在Safari中,還可以將顏色格式調整為display-p3。在顏色選擇界面中,你會看到一條白線,它標示了sRGB的邊緣。白線右上方的所有顏色都屬于Display-P3色域,但在sRGB中并不可用。為了確保兼容性,可以右鍵點擊顏色框,選擇“Clamp to sRGB”功能,這將自動將其轉換為 sRGB 空間中最接近的可用顏色。

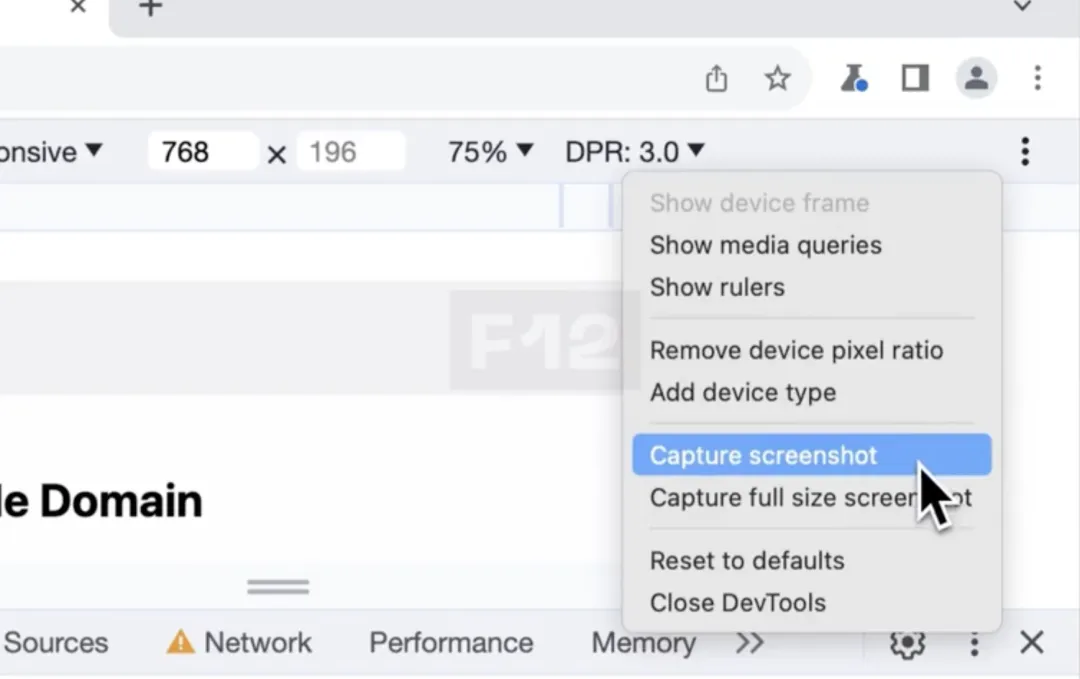
如果你無法訪問高分辨率設備,通常需要借助瀏覽器擴展、第三方服務或Node.js庫來捕獲網站的高清截圖。但借助 DevTools,可以直接在瀏覽器內為整個頁面或視口捕獲高分辨率截圖,無需額外工具。
在Chromium瀏覽器中,操作步驟如下:

? 中的 Add device pixel ratio 選項。


在Firefox中:
如果你的 Web 應用通過服務器發送事件(Server-Sent Events, SSE)從服務器接收一系列的事件流,你或許需要能夠在 DevTools 中檢查這些傳入的事件流。SSE 的行為與傳統請求-響應模式有所不同,因此,在 Network 面板中你只會看到一個請求。
不過,在Chromium瀏覽器中,你依然能夠輕松地檢查傳入的事件流。只需打開對應的請求,然后導航至“EventStream”標簽頁即可。此外,這個標簽頁還會捕獲服務器通過XHR和Fetch發送的事件,讓你能夠全面了解事件流的動態。與網絡面板類似,還可以使用正則表達式來過濾流,或清除表格中的項。

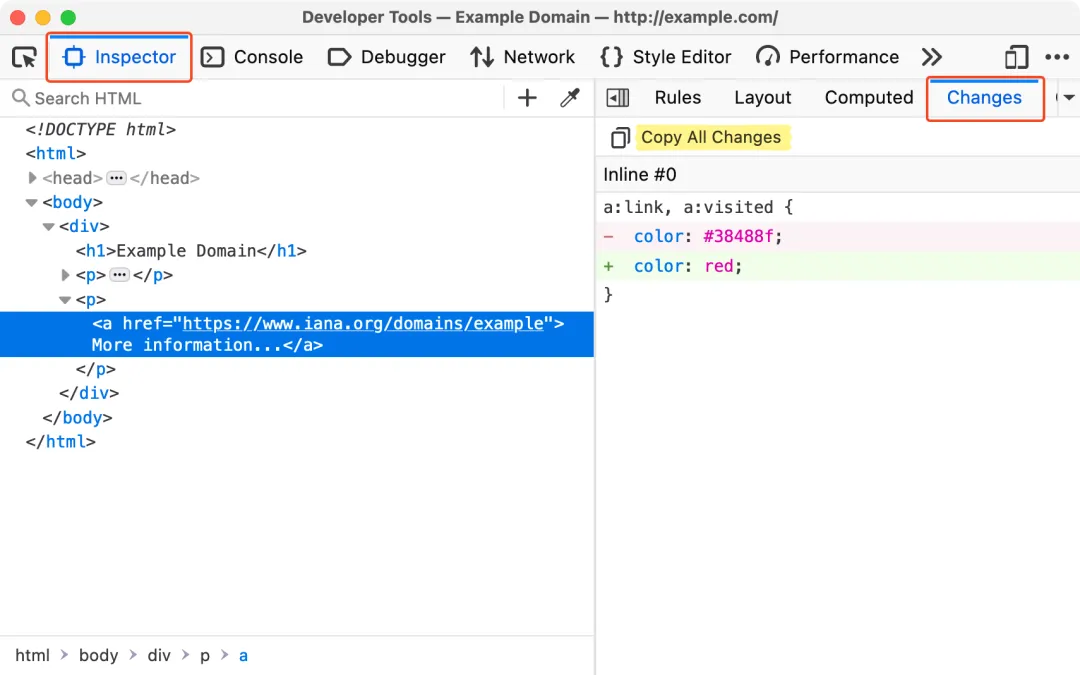
DevTools 允許你調整頁面樣式并實時預覽效果。但逐一識別并手動復制修改過的樣式到編輯器中是相當的麻煩。如果你常需要在編輯器和 DevTools 間來回切換以復制樣式變更,那么這里有一個更便捷的方法。
在Firefox中:只需在“Rules”面板中對CSS聲明進行所需調整,然后開啟“Changes”選項卡,即可快速查看所有已變更樣式的差異。點擊“Copy All Changes”按鈕,即可一鍵復制這些修改過的樣式,之前的聲明會自動以注釋形式保留,方便對比和整合。

在Safari中:可以在“Styles”面板中對 CSS 聲明應用更改,然后點擊“Changes”面板以查看差異。

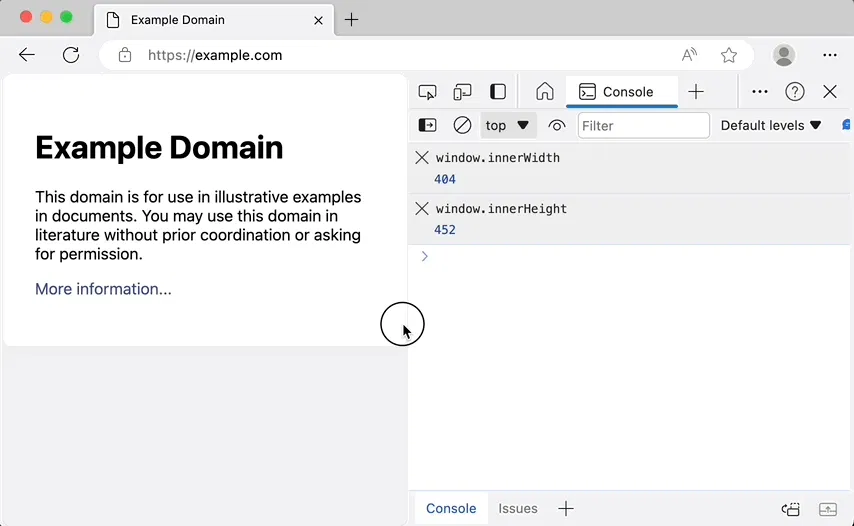
如果你經常需要在控制臺中重復輸入相同的JavaScript表達式,那么實時表達式功能將大大簡化你的工作流程。這一功能類似于調試器中的監視功能,能夠實時計算你在與網頁交互時所使用的表達式值。
在 Chromium 瀏覽器中,只需點擊控制臺中的眼睛圖標,即可輕松創建一個實時表達式。隨后將出現一個文本框供你輸入表達式。只需在文本框中輸入表達式,然后按下 Enter 鍵,即可實時查看計算結果。

實時表達式會始終顯示在控制臺的頂部,便于隨時查看。可以根據需要添加多個實時表達式,以便同時監控多個表達式的值。此外,如果想輸入多行表達式,只需按下 Shift+Enter 即可。
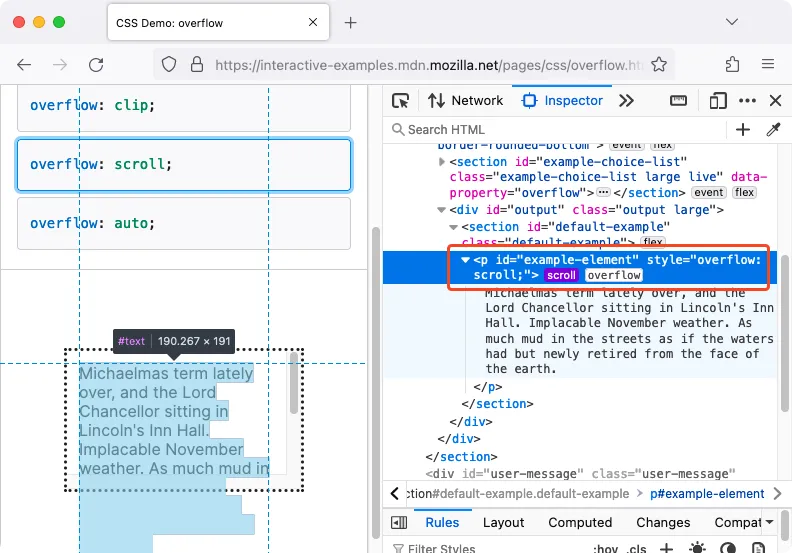
在前端開發過程中,不期望出現的水平滾動條常常成為調試的難點,尤其是當需要定位導致溢出的具體元素時。幸運的是, Firefox 提供了獨特的方法來輕松識別這些元素。
在 Firefox 的“Inspector”面板中,系統會自動為具有滾動條的元素添加scroll標識。只需點擊這個標識,Firefox 就會立即高亮顯示那些導致容器產生滾動條的元素,并為其加上overflow的標識。

本文鏈接:http://www.www897cc.com/showinfo-26-83985-0.html這幾個前端調試技巧你可能沒用過,但超級實用!
聲明:本網頁內容旨在傳播知識,若有侵權等問題請及時與本網聯系,我們將在第一時間刪除處理。郵件:2376512515@qq.com
下一篇: 聊聊微服務之間的幾種調用方式