Hello,大家好,我是 Sunday。
在日常開發中,大多數同學都會通過 console.log 的方式來進行代碼調試。但是 console.log 是具備很多局限性的,比如:我們想要獲取某段代碼的執行耗時,通過 console.log 就無法滿足需求。
那么怎么辦呢?其實對于 console 對象來說,除了 log 方法它還提供了很多其他的方法幫助我們進行調試,利用這些方法可以極大地提升我們的工作效率~~
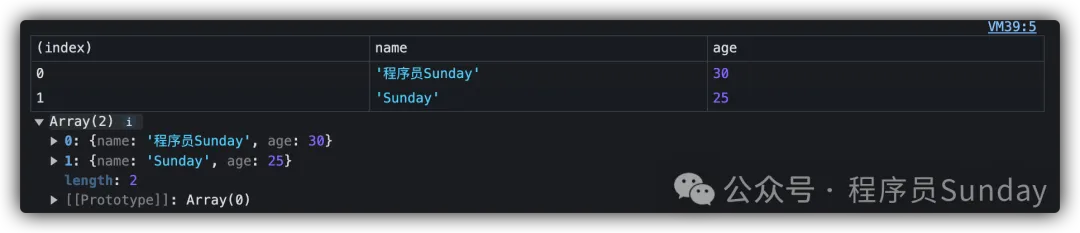
使用 console.table 可視化復雜的對象和數組:
const myData = [ { name: "程序員Sunday", age: 30 }, { name: "Sunday", age: 25 }];console.table(myData);打印結果如下:
 圖片
圖片
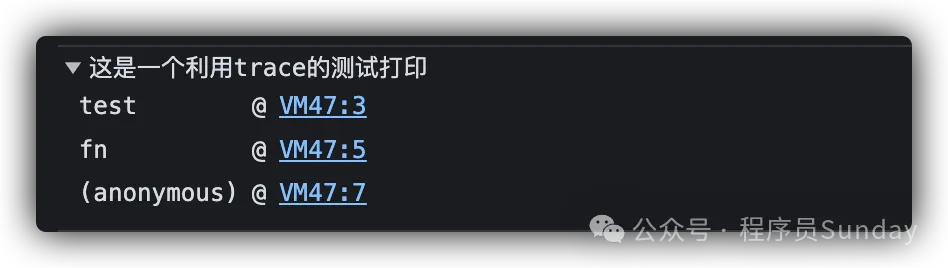
使用 console.trace 可以明確函數的調用邏輯關系:
function fn() { function test() { console.trace("這是一個利用trace的測試打印"); } test();}fn();打印結果如下:
 圖片
圖片
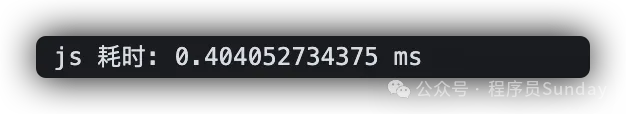
使用 console.time && console.timeEnd 來記錄代碼的執行耗時:
console.time('js 耗時')const vNodes = []for (let i = 0; i < 10000; i++) { const vNode = { type: 'div' } vNodes.push(vNode)}console.timeEnd('js 耗時')打印結果如下:
 圖片
圖片
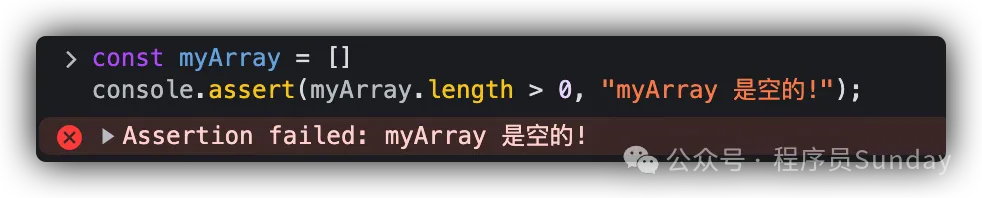
使用 console.assert 斷言你的判斷邏輯。
如果斷言為假,它拋出一個你指定的錯誤:
const myArray = []console.assert(myArray.length > 0, "myArray 是空的!");打印結果如下:
 圖片
圖片
在很多時候,我們的控制臺可能會打印非常多的內容。所以,可以讓代碼在執行到某一個特定的時機時,利用 console.clear() 清空控制臺
console.clear()執行之后會打印這個:
 圖片
圖片
使用 console.error 直接打印一個錯誤級別的描述:
console.error('錯誤信息')打印結果如下:
本文鏈接:http://www.www897cc.com/showinfo-26-82029-0.html調試只會console.log?來看一看這六種驚艷的調試技巧!
聲明:本網頁內容旨在傳播知識,若有侵權等問題請及時與本網聯系,我們將在第一時間刪除處理。郵件:2376512515@qq.com
上一篇: 深入了解pyinfra:Python基礎設施自動化工具!
下一篇: 探索C++類中static關鍵字的妙用