
這兩天幾個群都在傳尤大噴 React 文檔的截圖,并且引起了熱烈的討論。然后就有人在問,是不是 React 真的那么坑。
作為一個 React 深度使用者,覺得不應該讓新學 React 的朋友留下這樣一個刻板印象,所以我結合自身對于 React 的使用體驗,反駁一下他的觀點。
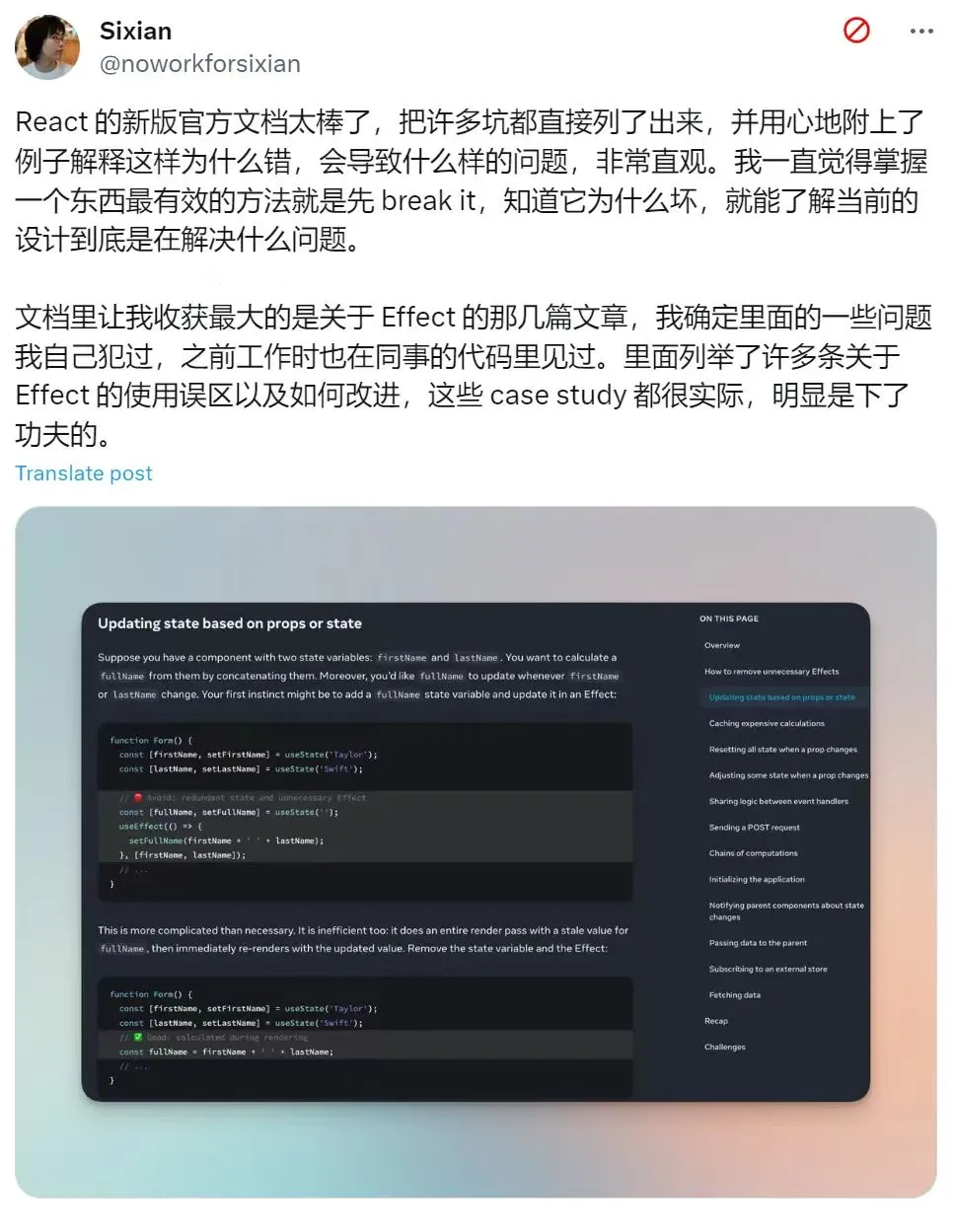
看一下尤大是怎么噴的。先是有個人發文吹了一波 React 新官網寫得很用心。

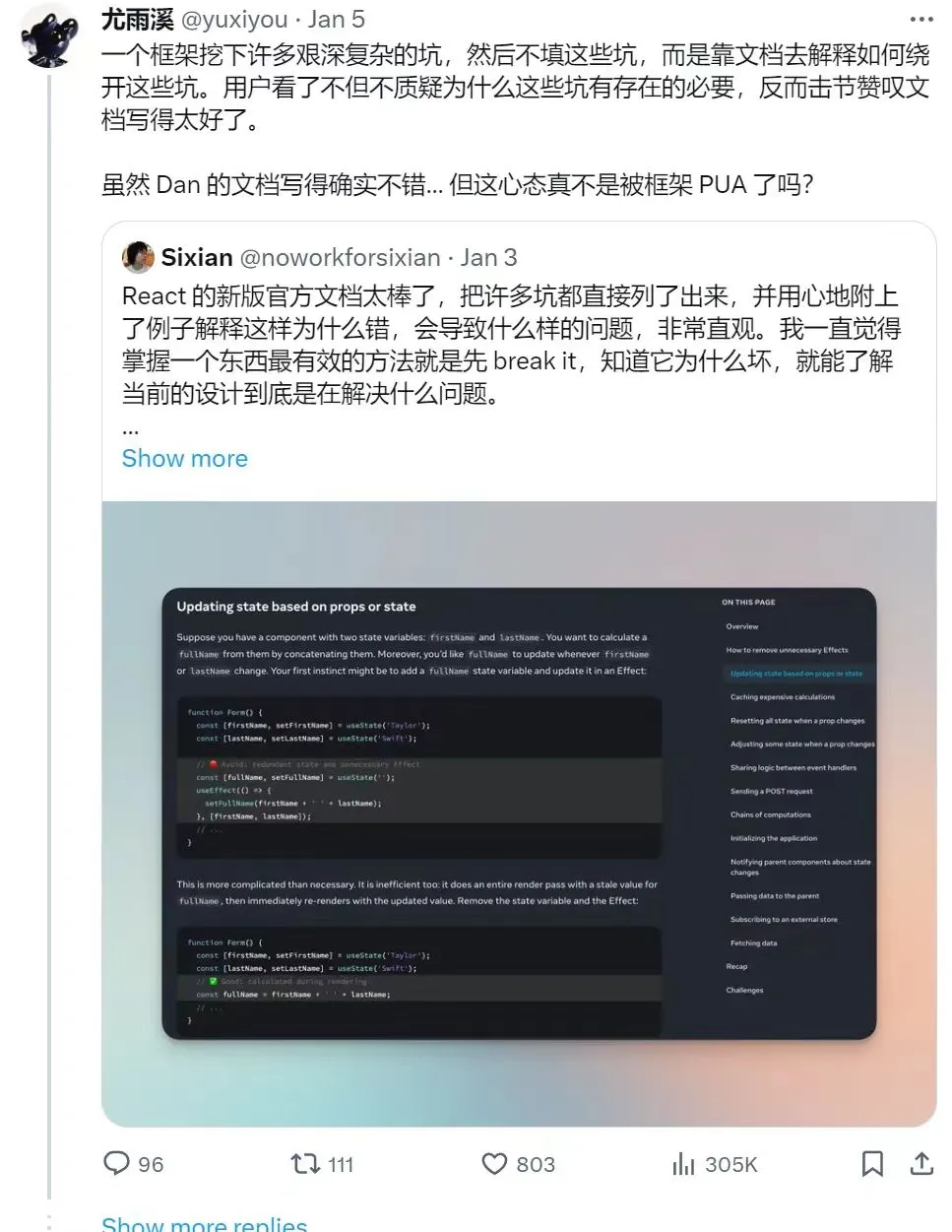
然后尤大不知道為什么怨念會這么深,就說 React 挖下了許多艱深復雜的坑,用了夸張的手法來特意強調了這些坑的嚴重性。甚至用了 PUA 這樣的詞來刻意強調自己的觀點。

然后又說:React 最成功的地方在于塑造了一種幾近于 cult 的凝聚力...

好巧不巧,我剛好認識這個單詞...
如果我說尤大有點上頭、激進、極端,這應該不算是夸張的評價吧?我記得他以前說國內噴子多,技術氛圍沒有國外好,他這是在干嘛?說 React 用戶是邪教、是被 PUA,這不算噴人嗎?
首先跟大家明確一下,截圖中的案例,完全不是 React 的坑點。而應該算是 React 的優點之一。
因為當 React 中的狀態發生變化時,會導致組件函數重新執行。因此,當我們需要一個計算屬性時,不用做特別的處理和定義,正常使用即可。
function Form() { const [firstName, setFirstName] = useState('Taylor'); const [lastName, setLastName] = useState('Swift'); // ? Good: calculated during rendering const fullName = firstName + ' ' + lastName; // ...}例如使用 useEffect 去監聽 state,這是冗余的操作。然后給出了錯誤示范。
function Form() { const [firstName, setFirstName] = useState('Taylor'); const [lastName, setLastName] = useState('Swift'); //
本文鏈接:http://www.www897cc.com/showinfo-26-79845-0.html尤雨溪再噴 React,這波我要反駁一下
聲明:本網頁內容旨在傳播知識,若有侵權等問題請及時與本網聯系,我們將在第一時間刪除處理。郵件:2376512515@qq.com
上一篇: 使用Java代碼混淆工具保護代碼安全
下一篇: 這些強大的 JS 操作符,你都知道嗎?