PgD28資訊網——每日最新資訊28at.com
PgD28資訊網——每日最新資訊28at.com
對于那些終于找到了自己熱愛的編程工作的開發(fā)者們來說,他們常常會遇到一個難題:用編程謀生固然美妽,但當你不得不反復做著相同的任務時,這份熱愛還會持續(xù)嗎?我們知道,編寫CSS可能看起來很有趣,但如果要重復進行,情況可能就大不相同了。PgD28資訊網——每日最新資訊28at.com
幸運的是,網絡開發(fā)者們不斷推出各種工具和框架,讓日常任務變得不再那么頭疼。最近受到廣泛關注的一個工具就是Tailwind CSS。PgD28資訊網——每日最新資訊28at.com
Tailwind CSS的核心理念在于提供一個以實用性為首的CSS框架,它允許你輕松地為網站設置樣式,無需編寫自定義CSS代碼。這個受到GitHub社區(qū)喜愛的開源項目,提供了一系列預建的實用類,你可以直接在HTML代碼中使用這些類來實現(xiàn)不同的樣式和布局。如果你曾經質疑自己是否真的熱愛編碼,那么Tailwind CSS似乎給出了一個有希望的答案。PgD28資訊網——每日最新資訊28at.com
但在2024年,它是否值得一試呢?讓我們深入了解其特點、優(yōu)勢、不足之處,以及它為什么依然對開發(fā)者們有價值。PgD28資訊網——每日最新資訊28at.com
Tailwind CSS簡介
Tailwind CSS是一個以實用為首的CSS框架,它通過提供一整套預先構建的類,來加快開發(fā)過程。不同于傳統(tǒng)的CSS框架,它不提供預設計的組件和樣式,而是提供小型的、單一目的的實用類,這些類可以組合起來創(chuàng)建自定義樣式,為網站的外觀提供了更多的靈活性和控制能力。網絡上的設計師們稱它為一個精簡的、以實用為基礎的CSS框架,專為快速的用戶界面開發(fā)而設計。PgD28資訊網——每日最新資訊28at.com
特點和優(yōu)勢
- 實用性優(yōu)先: Tailwind CSS提供了一系列實用的類,使得開發(fā)者能夠快速地構建和定制UI組件。
- 高度定制化: 與傳統(tǒng)框架不同,Tailwind CSS沒有預設的UI組件,這意味著更高的定制化能力,可以根據(jù)項目需求靈活調整樣式。
- 模塊化: 通過向HTML元素添加類,可以定義文本顏色、背景顏色、內邊距、外邊距等,這種模塊化方法使得設計的調整和擴展變得簡單。
- 與Bootstrap對比: 與Bootstrap這樣旨在提供一致外觀和感覺的框架相比,Tailwind CSS更注重于提供更多的自由度和創(chuàng)造性。
JIT編譯器
Tailwind CSS團隊最近推出了即時(JIT)編譯器,這是其最新功能之一。JIT編譯器提供了極快的構建時間,這意味著該工具不僅可以節(jié)省開發(fā)者的時間,還可以提高最終用戶的體驗。PgD28資訊網——每日最新資訊28at.com
2023年使用Tailwind CSS的公司及其優(yōu)勢
使用Tailwind CSS的知名組織
- Der Spiegel: 德國著名新聞媒體,使用Tailwind CSS增強其在線平臺的用戶體驗。
- OpenAI和ChatGPT: 作為前沿的人工智能研究機構,OpenAI使用Tailwind CSS,顯示了對其技術的信任。
- Shopify: 電子商務巨頭Shopify的使用,表明Tailwind CSS適合處理復雜的在線零售網站。
- Loom: 視頻通信平臺Loom的采用,反映了其在創(chuàng)建動態(tài)用戶界面方面的效能。
- The Verge: 作為科技新聞網站,The Verge的使用表明Tailwind CSS適用于內容重的媒體網站。
- MrBeast的Feastables微網站: 展示了Tailwind CSS在營銷和品牌推廣網站中的應用。
- Microsoft .NET營銷網站: 微軟的使用證明了Tailwind CSS在企業(yè)級應用中的可靠性。
Tailwind CSS的廣泛適用性
- 多樣化的應用: 從媒體網站到電子商務平臺,不同類型的公司都在使用Tailwind CSS,表明它可以滿足多種不同的需求。
- 精確性和專業(yè)性: 由于被眾多重量級公司采用,這表明Tailwind CSS具有高度的精確性和專業(yè)性,可能不太適合初學者。
特定應用領域
- 電子商務: 如Shopify的使用表明,Tailwind CSS非常適合構建復雜的電子商務網站。
- 營銷網站: Microsoft .NET和MrBeast的Feastables的應用展示了其在營銷和品牌推廣網站中的有效性。
- 內容和媒體平臺: 如Der Spiegel和The Verge的使用,證明了其在處理內容密集型網站方面的能力。
Tailwind CSS在2023年被廣泛接受和使用,其多樣化的應用案例表明了它的通用性和靈活性。雖然它更適合中級開發(fā)者,但其在各種行業(yè)中的廣泛應用表明了其強大的功能和適應性,這是一個值得關注的好消息。PgD28資訊網——每日最新資訊28at.com
Tailwind CSS的集成
Tailwind CSS的設計允許它與多種前端框架和工具無縫集成。這種靈活性是其受歡迎的一個重要原因。PgD28資訊網——每日最新資訊28at.com
集成前端框架
- React: Tailwind CSS與React的集成使得在構建動態(tài)用戶界面時可以輕松應用樣式。這對于React應用來說是一個巨大的優(yōu)勢,因為它可以提高開發(fā)效率并保持代碼的簡潔性。
- Vue.js: 在Vue.js項目中集成Tailwind CSS,可以加快組件樣式的開發(fā)過程,同時保持樣式的一致性和可維護性。
- Angular: 盡管Angular有自己的樣式管理方法,但將Tailwind CSS集成到Angular項目中可以為開發(fā)者提供更多的樣式控制和靈活性。
集成構建工具
- Webpack: 在Webpack構建流程中集成Tailwind CSS可以優(yōu)化最終打包的文件大小,提高加載速度和性能。
- PostCSS: 與PostCSS結合使用時,Tailwind CSS可以利用PostCSS的強大功能,如自動添加瀏覽器前綴、優(yōu)化最終的CSS文件等。
React集成示例
以下是一個React組件的代碼示例,展示了如何在React應用中使用Tailwind CSS來創(chuàng)建一個藍色按鈕,按鈕上的文本為白色。假設在該React應用中已正確設置了Tailwind CSS。PgD28資訊網——每日最新資訊28at.com
import React from 'react';const BlueButton = () => { return ( <button className="bg-blue-500 text-white font-bold py-2 px-4 rounded"> Click me </button> );};export default BlueButton;
在這個示例中,bg-blue-500、text-white、font-bold、py-2、px-4 和 rounded 都是Tailwind CSS提供的實用類,它們分別用于設置按鈕的背景顏色、文字顏色、字體粗細、內邊距和邊角圓滑度。這種方式使得在React組件中快速應用樣式成為可能,且代碼依然保持清晰和易于維護。PgD28資訊網——每日最新資訊28at.com
2024年Tailwind CSS的優(yōu)勢
Tailwind CSS在2024年為開發(fā)者提供了多種優(yōu)勢,使其成為一個吸引人的選擇:PgD28資訊網——每日最新資訊28at.com
響應式設計
- 高度可定制: 通過tailwind.config.js文件,開發(fā)者可以自定義顏色、斷點、字體等,這提供了極高的靈活性。
- 響應式實用類: Tailwind CSS提供了一系列響應式實用類,使得創(chuàng)建適應不同屏幕大小的設計變得簡單。
一致性
- 統(tǒng)一的設計系統(tǒng): Tailwind CSS通過其統(tǒng)一的設計系統(tǒng),確保了所有頁面間的前端一致性,并維護了連貫的設計風格。
快速開發(fā)
- 加速開發(fā)流程: 通過使用預定義的實用類,開發(fā)者可以快速構建用戶界面組件,無需編寫大量自定義CSS代碼。
- 減少重復代碼: 這種方法減少了重復工作,提高了開發(fā)效率。
Tailwind UI庫
- 專業(yè)設計的HTML代碼段: Tailwind UI提供了一系列專業(yè)設計、預先構建、完全響應式的HTML代碼段,可直接用于Tailwind CSS項目。
- 豐富的UI組件和模板: 開發(fā)者可以使用這些UI組件、模板和示例作為他們的Web開發(fā)項目的起點。
- 避免重復編碼: Tailwind UI旨在幫助開發(fā)者構建精美且功能強大的用戶界面,同時減少重復編碼的需要。
JIT模式
- 按需生成CSS樣式: JIT(即時)編譯器在您編寫模板時按需生成CSS樣式,而不是在初始構建時預先生成所有類。
- 優(yōu)化構建時間: 在JIT模式下,Tailwind分析您的HTML模板,并且只生成基于您標記中使用的類的必要CSS樣式,這提供了更快的構建時間。
Tailwind CSS在2024年通過其響應式設計、一致性、快速開發(fā)能力、Tailwind UI倉庫以及JIT模式等多方面的優(yōu)勢,為開發(fā)者提供了一個功能強大且高效的工具。這些特點使它成為當下前端開發(fā)領域的一個重要選擇。PgD28資訊網——每日最新資訊28at.com
2023年Tailwind CSS的劣勢
盡管Tailwind CSS提供了許多優(yōu)點,但它也受到了一些批評:PgD28資訊網——每日最新資訊28at.com
學習曲線
- 新穎的實用類方法: 對于剛開始使用Tailwind CSS的開發(fā)者來說,習慣于基于實用類的方法可能需要一段時間,這可能會在初始階段放慢開發(fā)速度。
- 理解和應用: 學習如何有效地應用大量實用類可能會對新手構成挑戰(zhàn)。
設計創(chuàng)造力的“限制”
- 靈活但有約束: 盡管Tailwind CSS比如Bootstrap等其他流行框架提供了更多的靈活性,但一些設計師和開發(fā)者可能會覺得它對于高度創(chuàng)造性或非傳統(tǒng)設計有一定的限制。
- 思維方式調整: 這更多的是關于適應新的思維方式,而不是實際的創(chuàng)造性設計限制。
文件大小
- 生成大型CSS文件: Tailwind CSS可能會生成較大的CSS文件,這可能影響頁面加載時間。
- 優(yōu)化和Tree Shaking: 為緩解這個問題,需要仔細地進行優(yōu)化和Tree Shaking(清除未使用的代碼)。
- JIT模式的優(yōu)化: 使用JIT模式可以在開發(fā)構建中生成更精簡的文件,因為只有在使用時才生成所需的類。
相對的優(yōu)缺點
- 與其他框架比較: 這些優(yōu)點和缺點都是相對的。因此,建議與其他項目(如Bootstrap)進行比較,以更全面地了解Tailwind CSS的優(yōu)劣。
Bootstrap與Tailwind CSS的對比分析
在前端開發(fā)領域,Bootstrap和Tailwind CSS各自扮演著不同的角色,特別適合不同類型的開發(fā)者和項目需求。PgD28資訊網——每日最新資訊28at.com
Bootstrap的特點和優(yōu)勢
- 入門友好: 對于CSS初學者來說,Bootstrap的組件化和良好文檔通常是學習的第一選擇。
- 即用即走的組件: 提供如響應式導航欄等現(xiàn)成的組件,可以實現(xiàn)快速開發(fā)。
- 項目膨脹: 然而,這種方便性有時會導致項目體積過大,從而影響性能。
Tailwind CSS的特點和優(yōu)勢
- 精密工具般的打造: 相比于預先設計的組件,Tailwind CSS提供了更細粒度的實用類。
- 控制精確度: 例如,在Tailwind中,您需要通過組合不同的實用類來精確定義按鈕的外觀,如文本顏色、背景和內邊距。
- 初學者可能覺得復雜: 對于新手來說,這種系統(tǒng)可能看起來有些復雜,但它為有經驗的前端開發(fā)者提供了無與倫比的控制水平。
- 與PurgeCSS的集成: 通過與PurgeCSS的集成,幫助移除未使用的CSS,使得構建更經濟、更迅速。
綜合比較
- 快速統(tǒng)一設計 vs 精確控制: Bootstrap適用于需要快速、統(tǒng)一設計的項目,而Tailwind CSS更適合追求設計精確度的經驗豐富的開發(fā)者。
- 不同的適用場景: 這兩種框架都是在2023年合法且有效的選擇,但它們適用于不同的開發(fā)環(huán)境和項目需求。
2023年Tailwind CSS的真實應用案例
今天,我們來探討一個非常貼近實際的在線業(yè)務案例,看看Tailwind CSS是如何發(fā)揮作用的。這個案例來自一位前端開發(fā)專家,在構建一款名為NodCards的數(shù)字名片平臺時,他遇到了一個挑戰(zhàn):如何允許用戶為他們的名片動態(tài)選擇任意的主設計顏色。這一選擇需要實現(xiàn),同時又不能改變網站的標記或樣式表。PgD28資訊網——每日最新資訊28at.com
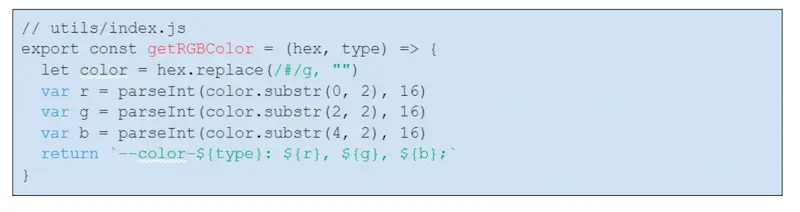
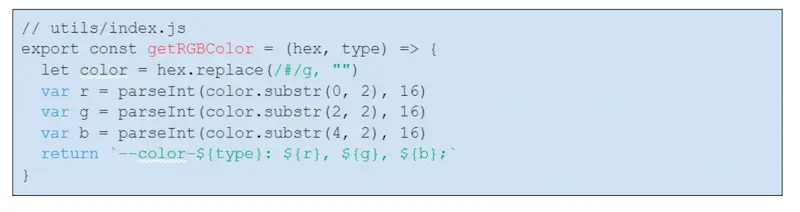
Tailwind CSS及其即時編譯器(JIT compiler)為開發(fā)者提供了一個解決方案(想了解如何啟用它,請訪問Tailwind的官方網站)。但是,動態(tài)應用顏色并不是一件簡單的事。開發(fā)者沒有完全依賴Tailwind的實用工具類,而是利用了CSS變量和輔助函數(shù)的強大功能。PgD28資訊網——每日最新資訊28at.com
 PgD28資訊網——每日最新資訊28at.com
PgD28資訊網——每日最新資訊28at.com
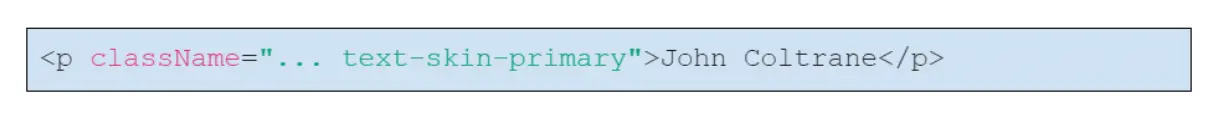
這個輔助函數(shù)用于將HEX顏色值轉換為RGB格式,這在創(chuàng)建動態(tài)主顏色的CSS變量時非常有用。一旦轉換為RGB格式,這些RGB值就可以和Tailwind CSS結合使用,產生不同的陰影效果,確保了透明度層的靈活性。例如,可以動態(tài)設置用戶姓名的文本顏色:PgD28資訊網——每日最新資訊28at.com
 PgD28資訊網——每日最新資訊28at.com
PgD28資訊網——每日最新資訊28at.com
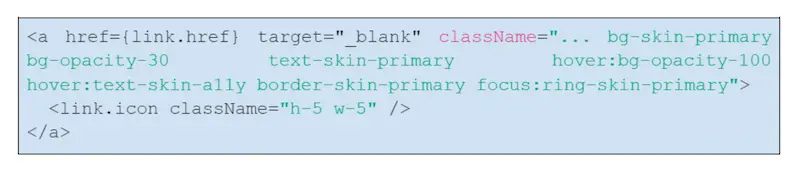
同樣地,按鈕也可以使用主顏色并通過變量控制不同的透明度。甚至在鼠標懸停時,它們還可以調整以滿足可訪問性的要求:PgD28資訊網——每日最新資訊28at.com
 PgD28資訊網——每日最新資訊28at.com
PgD28資訊網——每日最新資訊28at.com
通過高知名度網站和實際案例的觀察,可以明顯看出Tailwind CSS不僅僅是一時的流行趨勢,而是一個強大而靈活的工具,適合于現(xiàn)代的Web開發(fā)需求。PgD28資訊網——每日最新資訊28at.com
結束
無論是對于個人開發(fā)者還是大型企業(yè),Tailwind CSS都提供了一個高效、靈活且可定制的解決方案,適用于多種不同的Web開發(fā)場景。它鼓勵開發(fā)者通過實驗和創(chuàng)造,探索更多可能性,使得Web設計不僅僅是實現(xiàn)功能,更是一種藝術創(chuàng)作。PgD28資訊網——每日最新資訊28at.com
本文鏈接:http://www.www897cc.com/showinfo-26-79298-0.htmlTailwind CSS,值得2024年的你一試嗎?
聲明:本網頁內容旨在傳播知識,若有侵權等問題請及時與本網聯(lián)系,我們將在第一時間刪除處理。郵件:2376512515@qq.com
上一篇: 看一遍就理解:IO模型詳解
下一篇: 實用干貨:El-input 各種輸入限制的正則整理