在現代應用開發中,系統的實時監控和維護變得至關重要。Spring Boot 3.3 的 Actuator 模塊為開發者提供了一整套強大的監控功能,使得應用程序的健康狀況、性能指標、用戶行為及安全性得以全方位掌握和管理。本文將詳細介紹如何配置和使用 Actuator,并展示如何將這些監控數據在前端頁面中可視化。
Spring Boot 3.3 的 Actuator 模塊提供了一整套全面的監控功能,幫助開發者更好地管理和維護應用程序。主要功能包括:
這些功能使得開發者能夠實時獲取應用的運行狀態,優化系統性能,提升用戶體驗,并增強系統的安全性。接下來,我們將展示如何配置 Actuator 及其功能,并如何在前端頁面中展示這些監控數據。
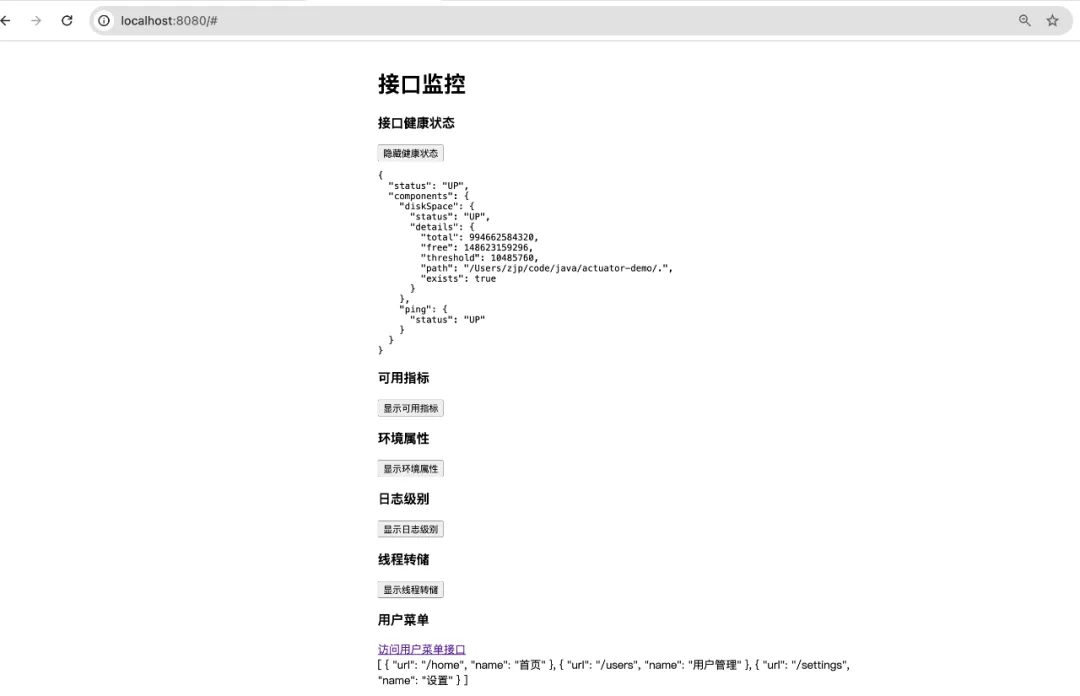
運行效果:
 圖片
圖片
若想獲取項目完整代碼以及其他文章的項目源碼,且在代碼編寫時遇到問題需要咨詢交流,歡迎加入下方的知識星球。
首先,確保你的 pom.xml 文件中包含 Actuator 和 Thymeleaf 的依賴。
<?xml versinotallow="1.0" encoding="UTF-8"?><project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <parent> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-parent</artifactId> <version>3.3.3</version> <relativePath/> <!-- lookup parent from repository --> </parent> <groupId>com.icoderoad</groupId> <artifactId>actuator-demo</artifactId> <version>0.0.1-SNAPSHOT</version> <name>actuator-demo</name> <description>Demo project for Spring Boot</description> <properties> <java.version>17</java.version> </properties> <dependencies> <!-- Spring Boot Starter Web --> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> </dependency> <!-- Spring Boot Actuator --> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-actuator</artifactId> </dependency> <!-- Thymeleaf for HTML templates --> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-test</artifactId> <scope>test</scope> </dependency> </dependencies> <build> <plugins> <plugin> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-maven-plugin</artifactId> </plugin> </plugins> </build></project>在 application.yml 中配置 Actuator 端點,啟用所需的監控功能。
server: port: 8080 management: endpoints: web: exposure: include: health, metrics, info, mappings, env, conditions, loggers, threaddump endpoint: health: show-details: always metrics: enable: all: true info: enabled: true mappings: enabled: true env: enabled: true conditions: enabled: true loggers: enabled: true threaddump: enabled: true trace: http: enabled: true創建一個 MonitoringController,用于展示 Actuator 的監控數據。
package com.icoderoad.actuator_demo.controller;import org.springframework.boot.actuate.env.EnvironmentEndpoint;import org.springframework.boot.actuate.health.HealthEndpoint;import org.springframework.boot.actuate.info.InfoEndpoint;import org.springframework.boot.actuate.logging.LoggersEndpoint;import org.springframework.boot.actuate.management.ThreadDumpEndpoint;import org.springframework.boot.actuate.metrics.MetricsEndpoint;import org.springframework.web.bind.annotation.GetMapping;import org.springframework.web.bind.annotation.RequestMapping;import org.springframework.web.bind.annotation.RestController;import java.util.HashMap;import java.util.Map;@RestController@RequestMapping("/monitoring")public class MonitoringController { private final HealthEndpoint healthEndpoint; private final MetricsEndpoint metricsEndpoint; private final InfoEndpoint infoEndpoint; private final EnvironmentEndpoint environmentEndpoint; private final LoggersEndpoint loggersEndpoint; private final ThreadDumpEndpoint threadDumpEndpoint; public MonitoringController(HealthEndpoint healthEndpoint, MetricsEndpoint metricsEndpoint, InfoEndpoint infoEndpoint, EnvironmentEndpoint environmentEndpoint, LoggersEndpoint loggersEndpoint, ThreadDumpEndpoint threadDumpEndpoint) { this.healthEndpoint = healthEndpoint; this.metricsEndpoint = metricsEndpoint; this.infoEndpoint = infoEndpoint; this.environmentEndpoint = environmentEndpoint; this.loggersEndpoint = loggersEndpoint; this.threadDumpEndpoint = threadDumpEndpoint; } @GetMapping public Map<String, Object> getMonitoringData() { Map<String, Object> monitoringData = new HashMap<>(); monitoringData.put("health", healthEndpoint.health()); monitoringData.put("metrics", metricsEndpoint.listNames()); monitoringData.put("info", infoEndpoint.info()); monitoringData.put("environment", environmentEndpoint.environment(null)); // 返回環境屬性描述符 monitoringData.put("loggers", loggersEndpoint.loggers()); monitoringData.put("threaddump", threadDumpEndpoint.threadDump()); return monitoringData; }}創建一個新的接口 /menu,用于提供用戶菜單數據。
package com.icoderoad.actuator_demo.controller;import java.util.List;import java.util.Map;import org.springframework.web.bind.annotation.GetMapping;import org.springframework.web.bind.annotation.RequestMapping;import org.springframework.web.bind.annotation.RestController;@RestController@RequestMapping("/api")public class UserController { @GetMapping("/menu") public List<Map<String, String>> getMenu() { // 模擬返回用戶菜單 return List.of( Map.of("name", "首頁", "url", "/home"), Map.of("name", "用戶管理", "url", "/users"), Map.of("name", "設置", "url", "/settings") ); }}package com.icoderoad.actuator_demo.controller;import org.springframework.stereotype.Controller;import org.springframework.web.bind.annotation.GetMapping;@Controllerpublic class IndexController { @GetMapping("/") public String index() { return "index"; }}在 src/main/resources/templates 目錄下創建或更新 monitoring.html 文件,以展示 Actuator 監控數據和測試接口結果。
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>接口監控</title> <link rel="stylesheet" > <script src="https://code.jquery.com/jquery-3.6.0.min.js"></script> <style> .container { width: 40%; margin: 40px auto; } pre { white-space: pre-wrap; /* Allow text to wrap within the element */ word-wrap: break-word; /* Break long words */ } </style></head><body> <div class="container mt-5"> <h1>接口監控</h1> <!-- 接口健康狀態 --> <div class="mt-3"> <h3>接口健康狀態</h3> <button class="btn btn-info" onclick="toggleContent('health', fetchHealth)">顯示健康狀態</button> <pre id="health" style="display: none;"></pre> </div> <!-- 可用指標 --> <div class="mt-3"> <h3>可用指標</h3> <button class="btn btn-info" onclick="toggleContent('metrics', fetchMetrics)">顯示可用指標</button> <pre id="metrics" style="display: none;"></pre> </div> <!-- 環境屬性 --> <div class="mt-3"> <h3>環境屬性</h3> <button class="btn btn-info" onclick="toggleContent('environment', fetchEnvironment)">顯示環境屬性</button> <pre id="environment" style="display: none;"></pre> </div> <!-- 日志級別 --> <div class="mt-3"> <h3>日志級別</h3> <button class="btn btn-info" onclick="toggleContent('loggers', fetchLoggers)">顯示日志級別</button> <pre id="loggers" style="display: none;"></pre> </div> <!-- 線程轉儲 --> <div class="mt-3"> <h3>線程轉儲</h3> <button class="btn btn-info" onclick="toggleContent('threaddump', fetchThreadDump)">顯示線程轉儲</button> <pre id="threaddump" style="display: none;"></pre> </div> <!-- 用戶菜單 --> <div class="mt-3"> <h3>用戶菜單</h3> <a href="#" class="btn btn-primary" onclick="fetchUserMenu()">訪問用戶菜單接口</a> <div id="menu-result" class="mt-2"></div> </div> </div> <script> function fetchMonitoringData() { fetch('/monitoring') .then(response => response.json()) .then(data => { // Store the data in the global scope for later use window.monitoringData = data; }) .catch(error => console.error('Error fetching monitoring data:', error)); } function fetchHealth() { if (!window.monitoringData) { fetchMonitoringData(); return; } return JSON.stringify(window.monitoringData.health, null, 2); } function fetchMetrics() { if (!window.monitoringData) { fetchMonitoringData(); return; } return JSON.stringify(window.monitoringData.metrics, null, 2); } function fetchEnvironment() { if (!window.monitoringData) { fetchMonitoringData(); return; } return JSON.stringify(window.monitoringData.environment, null, 2); } function fetchLoggers() { if (!window.monitoringData) { fetchMonitoringData(); return; } return JSON.stringify(window.monitoringData.loggers, null, 2); } function fetchThreadDump() { if (!window.monitoringData) { fetchMonitoringData(); return; } return JSON.stringify(window.monitoringData.threaddump, null, 2); } function fetchUserMenu() { fetch('/api/menu') .then(response => response.json()) .then(data => { document.getElementById('menu-result').textContent = JSON.stringify(data, null, 2); }) .catch(error => console.error('Error fetching user menu:', error)); } function toggleContent(id, fetchFunction) { const content = document.getElementById(id); const button = event.target; if (content.style.display === 'none') { // Display content content.textContent = fetchFunction(); content.style.display = 'block'; button.textContent = `隱藏${button.textContent.substring(2)}`; } else { // Hide content content.style.display = 'none'; button.textContent = `顯示${button.textContent.substring(2)}`; } } // Trigger fetchMonitoringData on page load window.onload = function() { fetchMonitoringData(); } </script></body></html>通過以上步驟,你可以輕松驗證 Actuator 的 HTTP 請求追蹤功能,并在頁面上測試用戶菜單接口。這樣不僅能夠展示 Actuator 的強大功能,還可以檢查和調試接口的響應數據。這篇文章希望能幫助大家有效地實現和利用 Spring Boot 的監控功能,并提升系統的管理和維護能力。
本文鏈接:http://www.www897cc.com/showinfo-26-112780-0.html超贊!Spring Boot 3.3 自帶 Controller 接口監控,大家趕緊用起來
聲明:本網頁內容旨在傳播知識,若有侵權等問題請及時與本網聯系,我們將在第一時間刪除處理。郵件:2376512515@qq.com
上一篇: PHP異步非阻塞MySQL客戶端連接池