簡要介紹
用戶批量上傳需要識別的照片,上傳成功后,系統會啟動Hangfire后臺Job開始調用PaddleOCR服務返回結果,這個過程有點類似微服務的架構模型。

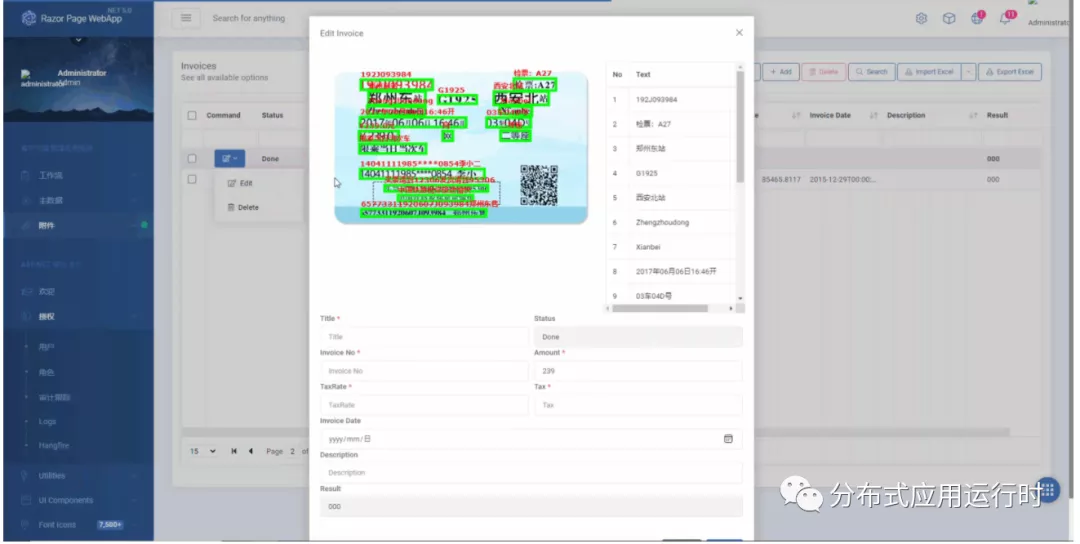
系統識別完成后會自動通知用戶并修改狀態,用戶預覽識別的結果

運行環境 5.0>Python 3.7>ASP.NET Core Razor Page Application 5.0 源代碼分支(featuresinvoice_ocr)RazorPageCleanArchitecturefeaturesinvoice_ocrPaddleOCR Web API (CentOS 阿里云主機) PaddlePaddle/PaddleOCRHangfire Dashboard HangfireIO/Hangfire技術棧ASP.NET CoreJquery/JavascriptEasyUIPython安裝PaddleOCR環境
經測試PaddleOCR可在glibc 2.23上運行,您也可以測試其他glibc版本或安裝glic 2.23
PaddleOCR 工作環境
PaddlePaddle 2.0.0python3.7glibc 2.23cuDNN 7.6+ (GPU)
建議使用我們提供的docker運行PaddleOCR,有關docker、nvidia-docker使用請參考鏈接。
如您希望使用 mac 或 windows直接運行預測代碼,可以從第2步開始執行。
1. (建議)準備docker環境。第一次使用這個鏡像,會自動下載該鏡像,請耐心等待。# 切換到工作目錄下
cd /home/Projects
# 首次運行需創建一個docker容器,再次運行時不需要運行當前命令
# 創建一個名字為ppocr的docker容器,并將當前目錄映射到容器的/paddle目錄下
如果您希望在CPU環境下使用docker,使用docker而不是nvidia-docker創建docker
sudo docker run --name ppocr -v $PWD:/paddle --network=host -it paddlepaddle/paddle:latest-dev-cuda10.1-cudnn7-gcc82 /bin/bash
如果使用CUDA10,請運行以下命令創建容器,設置docker容器共享內存shm-size為64G,建議設置32G以上
sudo nvidia-docker run --name ppocr -v $PWD:/paddle --shm-size=64G --network=host -it paddlepaddle/paddle:latest-dev-cuda10.1-cudnn7-gcc82 /bin/bash
您也可以訪問[DockerHub](https://hub.docker.com/r/paddlepaddle/paddle/tags/)獲取與您機器適配的鏡像。
# ctrl+P+Q可退出docker 容器,重新進入docker 容器使用如下命令
sudo docker container exec -it ppocr /bin/bash2. 安裝PaddlePaddle 2.0pip3 install --upgrade pip
如果您的機器安裝的是CUDA9或CUDA10,請運行以下命令安裝
python3 -m pip install paddlepaddle-gpu==2.0.0 -i https://mirror.baidu.com/pypi/simple
如果您的機器是CPU,請運行以下命令安裝
python3 -m pip install paddlepaddle==2.0.0 -i https://mirror.baidu.com/pypi/simple
更多的版本需求,請參照[安裝文檔](https://www.paddlepaddle.org.cn/install/quick)中的說明進行操作。3. 克隆PaddleOCR repo代碼【推薦】git clone https://github.com/PaddlePaddle/PaddleOCR
如果因為網絡問題無法pull成功,也可選擇使用碼云上的托管:
git clone https://gitee.com/paddlepaddle/PaddleOCR
注:碼云托管代碼可能無法實時同步本github項目更新,存在3~5天延時,請優先使用推薦方式。4. 安裝第三方庫cd PaddleOCR
pip3 install -r requirements.txt
**如果有問題可以留言,我會幫你處理**
## 重點代碼分析
httpClient調用PaddleOCR API
開始自動失敗重試策略
```js
services.AddHttpClient("ocr", c =>
{
c.BaseAddress = new Uri("https://paddleocr.i247365/predict/ocr_system");
c.DefaultRequestHeaders.Accept.Add(new MediaTypeWithQualityHeaderValue("application/json"));
})
.AddTransientHttpErrorPolicy(policy => policy.WaitAndRetryAsync(3, _ => TimeSpan.FromMilliseconds(1000))); ;
public void Recognition(int id)
{
using (var client = _httpClientFactory.CreateClient("ocr"))
{
var invoice = _context.Invoices.Find(id);
var imgfile = Path.Combine(Directory.GetCurrentDirectory(), invoice.AttachmentUrl);
var bytes = File.ReadAllBytes(imgfile);
string base64string = Convert.ToBase64String(bytes);
var response = client.PostAsJsonAsync("", new { images = new string[] { base64string } }).Result;
}
Console.WriteLine($"{id}, completed.");
}
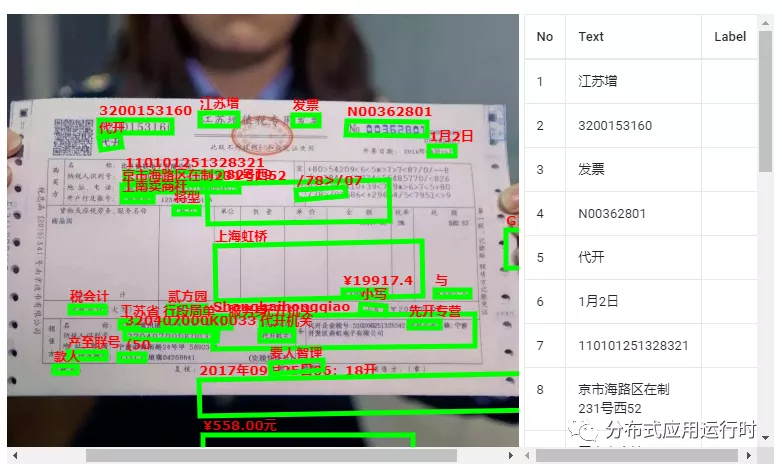
解析發票信息,目前還是使用比較笨的方法,通過正則表達式來匹配需要的字段,比如發票金額,開票日期,發票號碼等等,因為這是免費的并沒有提供像收費服務那樣更智能的匹配,這里我想只要有足夠的數據,應該也可以通過自己訓練實現更智能的識別。所以我留了Label字段,目的就是先有人工制定好對應的字段欄位,然后通過坐標數據進行訓練。
if(response.StatusCode== System.Net.HttpStatusCode.OK)
{
var result = response.Content.ReadAsStringAsync().Result;
var ocr_result = JsonSerializer.Deserialize<ocr_result>(result);
var ocr_status = "";
invoice.Status = "Done";
invoice.Result = ocr_result.status;
if (ocr_result.status== "000")
{
foreach(var collection in ocr_result.results)
{
foreach(var item in collection)
{
var rawdata = new InvoiceRawData()
{
Confidence=item.confidence,
InvoiceId=id,
Text=item.text,
Text_Region= JsonSerializer.Serialize(item.text_region)
};
if (item.text.Contains("發票號碼"))
{
var regex = new Regex("/d*$");
var mc = regex.Match(item.text);
if(mc.Success)
{
invoice.InvoiceNo = mc.Value;
}
}
if (item.text.Contains("開票日期"))
{
var regex = new Regex("/d{4}年/d{2}月/d{2}日");
var mc = regex.Match(item.text);
if (mc.Success)
{
invoice.InvoiceDate = Convert.ToDateTime(mc.Value.Replace("年","/").Replace("月", "/").Replace("日", ""));
}
}
if (item.text.Contains("%"))
{
var regex = new Regex("^/d*./d*");
var mc = regex.Match(item.text);
if (mc.Success)
{
invoice.TaxRate = decimal.Parse(mc.Value);
}
}
if (item.text.Contains("¥"))
{
var regex = new Regex("/d./d*");
var mc = regex.Match(item.text);
if (mc.Success)
{
invoice.Amount = decimal.Parse(mc.Value);
}
}
_context.InvoiceRawDatas.Add(rawdata);
}
}
ocr_status = ocr_result.status;
}
_context.SaveChangesAsync(default).Wait();
_hubContext.Clients.All.SendAsync(SignalR.OCRTaskCompleted, new { invoiceNo = invoice.InvoiceNo });
}
Canvas 畫框標注識別結果

data.map((item,index) => {
$('#rawdata_table > tbody').append(`
${index + 1}${item.Text}
`);
var points = JSON.parse(item.Text_Region);
ctx.lineWidth = "5";
ctx.strokeStyle = "#00ff00";
ctx.textAlign = 'left';
ctx.textBaseline = 'top';
ctx.fillStyle = "#ff0000";
ctx.font = "bold 13px verdana, sans-serif ";
ctx.fillText(item.Text, points[0][0], points[0][1]-15);
ctx.beginPath();
ctx.moveTo(points[0][0], points[0][1]);
ctx.lineTo(points[1][0], points[1][1]);
ctx.lineTo(points[2][0], points[2][1]);
ctx.lineTo(points[3][0], points[3][1]);
ctx.closePath();
ctx.stroke();
});
是不是很簡單,很酷
最后
Give a Star! ?
If you like or are using this project please give it a star. Thanks!
RazorPageCleanArchitecturefeaturesinvoice_ocr:https://github.com/neozhu/RazorPageCleanArchitecture
本文鏈接:http://www.www897cc.com/showinfo-119-2150-0.html基于PaddleOCR實現AI發票識別的Asp.net Core應用
聲明:本網頁內容旨在傳播知識,若有侵權等問題請及時與本網聯系,我們將在第一時間刪除處理。郵件:2376512515@qq.com
上一篇: 終于有人把監督學習講明白了