
分享一個 offset-path 新特性
大家有使用過offset-path嗎?沒用過不要緊,相信大家都見過這種酷炫的路徑動畫,這種就可以用offset-path來實現。

demo 來源:https://codepen.io/ahmadbassamemran/pen/bXByBv
隨著 CSS的不斷發展,最近在Chrome 116中,offset-path也支持基本形狀了,也就是常見的inset、circle、polygon等等,有了這些形狀的支持,路徑動畫寫起來更加方便了,一起了解一下吧。
先簡單介紹一下offset-path的用法。offset-path是用來實現路徑動畫的,所以前提是需要準備好路徑。這里的路徑可以在支持 SVG的設計軟件中繪制,比如Figma。

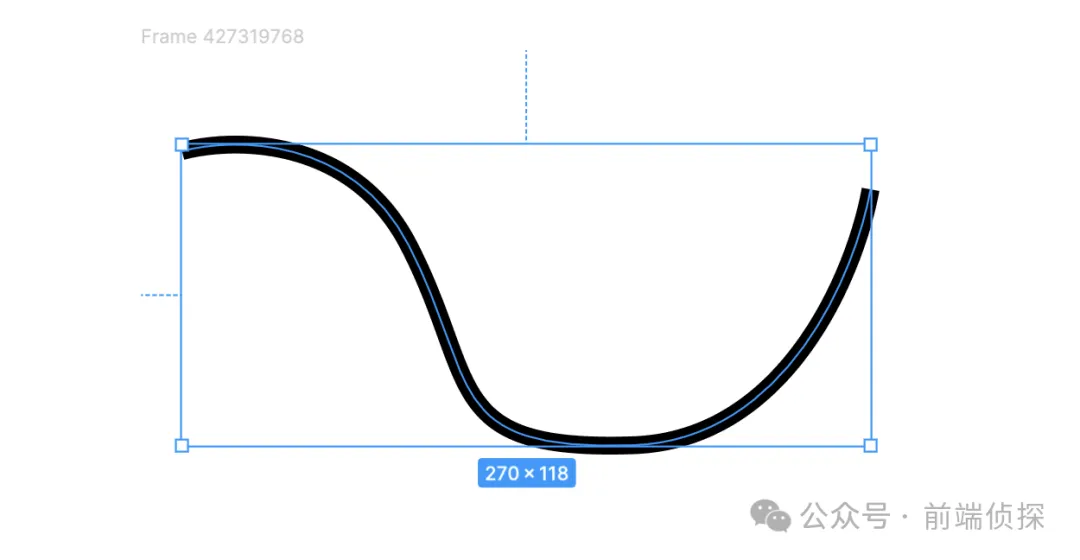
這是我用鋼筆工具隨便勾勒的一條路徑,先準備好放在一邊。
現在來一點布局。
<div class="con path"> </div>我們用偽元素來作為偏移路徑的元素。
.con{ position: relative; width: 300px; height: 200px; background-color: #FFEFC5; border-radius: 8px; flex-shrink: 0;}.con::before{ position: absolute; content: '
本文鏈接:http://www.www897cc.com/showinfo-26-93690-0.html讓路徑動畫更好用!CSS offset-path現在也支持基本形狀了
聲明:本網頁內容旨在傳播知識,若有侵權等問題請及時與本網聯系,我們將在第一時間刪除處理。郵件:2376512515@qq.com