在日常的開發中,經常需要在用戶關閉頁面或導航至其他頁面時,向服務器發送重要的數據請求。然而,確保這些數據請求能夠安全、完整地發送到后端一直是一個挑戰。近日,Chrome 瀏覽器正在積極引入一個革命性的 JavaScript API——fetchLater()。這個全新的 API 旨在徹底簡化關閉頁面時的數據發送過程,確保即使在頁面關閉后或用戶離開的情況下,請求也能在未來某個時刻被安全、可靠地發出。本文就來詳細了解這個超實用的全新 API。
注:fetchLater() 已在 Chrome 中提供,用于在版本 121(2024 年 1 月發布)開始的原始試驗中供真實用戶測試,該試驗將持續到 Chrome 126(2024 年 7 月)。
在傳統的做法中,開發者常常依賴pagehide、visibilitychange、unload、beforeunload 事件來捕捉頁面卸載的時機,并借助navigator.sendBeacon()方法或使用帶有keepalive選項的fetch()來發送數據。
當頁面卸載時,pagehide事件和 unload 事件會被觸發。同時,visibilitychange事件會在頁面的可見性發生變化時觸發,這也可以用來捕捉頁面卸載的情況。當用戶即將離開當前頁面(例如,嘗試關閉瀏覽器標簽頁或刷新頁面)時,beforeunload 事件被觸發。
window.addEventListener('pagehide', (event) => { sendDataToServer(); }); window.addEventListener('visibilitychange', (event) => { if (document.visibilityState === 'hidden') { sendDataToServer(); } });addEventListener("unload", (event) => { sendDataToServer(); })addEventListener("beforeunload", (event) => { sendDataToServer(); })navigator.sendBeacon()方法用于異步地向服務器發送數據,即使頁面正在卸載或不可見,也能保證數據被發送。這對于確保數據能夠可靠地到達服務器非常有用。
function sendDataToServer() { var url = 'https://example.com/log'; var data = new Blob(['some data'], {type: 'application/json'}); navigator.sendBeacon(url, data); }當然,也可以使用fetch()的keepalive選項來確保請求在頁面卸載后繼續發送。不過需要注意的是,keepalive選項的支持情況可能因瀏覽器而異。
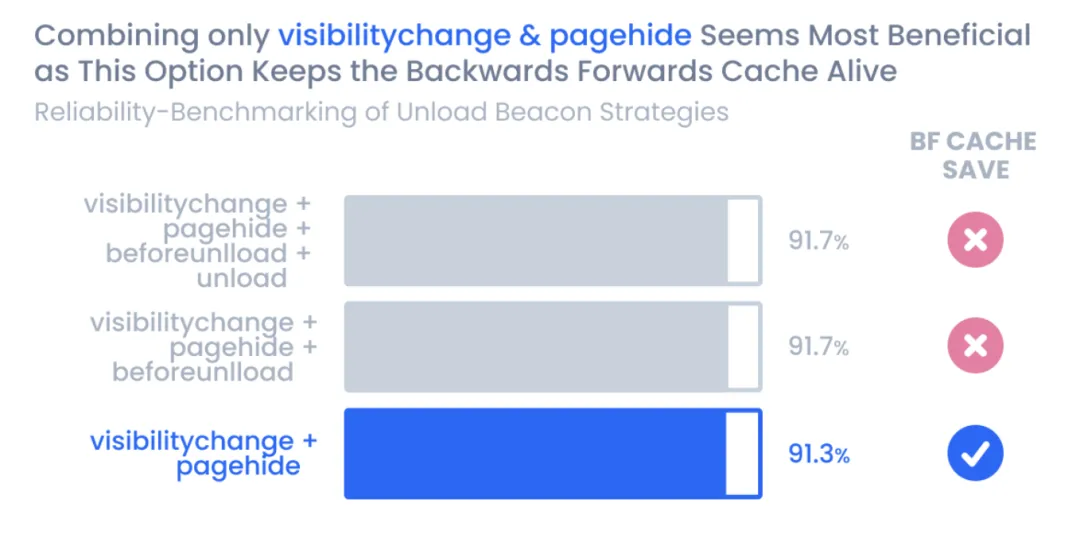
function sendDataToServer() { var url = 'https://example.com/log'; var data = { someKey: 'someValue' }; fetch(url, { method: 'POST', body: JSON.stringify(data), headers: { 'Content-Type': 'application/json' }, keepalive: true // 嘗試在頁面卸載后繼續發送請求 }); }然而,pagehide、visibilitychange、unload、beforeunload 事件都存在可靠性問題。數據顯示,即使多個事件一起使用,大約有 10% 的數據沒有被發送就消失了。

fetchLater() 的功能正如其名:它要求瀏覽器在未來某個時刻確保發送請求,即使頁面已經關閉或用戶導航到其他頁面。
fetchLater() 的語法如下:
const fetchLaterResult = fetchLater(request, options);fetchLater() 接受兩個參數,與 fetch() 的參數相同:
fetchLater() 返回一個 FetchLaterResult 對象,它目前只包含一個只讀屬性 activated。當指定的“稍后”時間點到來且請求已經發出時,activated 屬性會被設置為 true。需要注意的是,對于 fetchLater() 發出的請求,其任何響應都不會被保留。
在使用時,最簡單的形式是直接傳入一個 URL 作為請求:
fetchLater('/endpoint/');并且,fetchLater() 繼承了 fetch() 的靈活性,允許用戶為其請求設置多種選項。這些選項包括自定義頭部信息、控制憑據的處理方式、指定 POST 請求體,以及利用 AbortController 在必要時取消請求。
fetchLater('/endpoint/', { method: 'GET', cache: 'no-store', mode: 'same-origin', headers: {Authorization: 'SUPER_SECRET'},});fetchLater() 的options 參數擴展了 fetch() 的選項,新增了 activateAfter 超時設置,使得請求能夠在設定的超時時間后或頁面卸載時(兩者中較早發生者)自動觸發。
例如,如果有一個應用,用戶通常會在整個工作日中保持開啟狀態。在這種情況下,您可以設置一個一小時的超時時間,以確保在分析數據時擁有更精細的粒度,同時確保即使用戶在這一小時內任何時候退出應用,也能夠成功發送數據。隨后,您可以為下一個小時的分析數據設置新的 fetchLater() 請求,以確保數據的持續收集和發送。
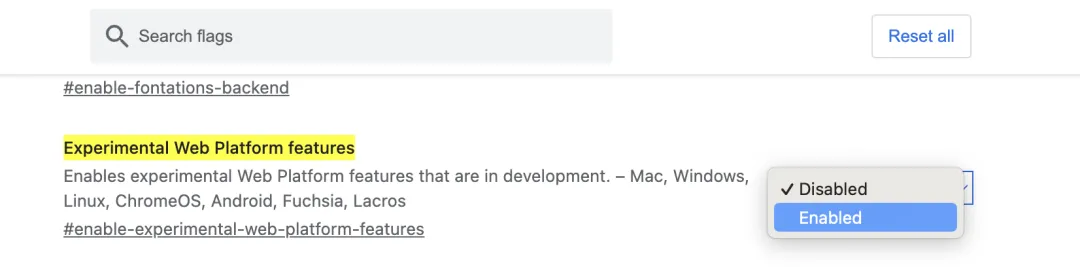
const hourInMilliseconds = 60 * 60 * 1000;fetchLater('/endpoint/', {activateAfter: hourInMilliseconds});目前,fetchLater() 仍處于實驗狀態,現在可以在 chrome://flags/#enable-experimental-web-platform-features 中啟用 Experimental Web Platform 功能標志來啟用 fetchLater() API。
 圖片
圖片
本文鏈接:http://www.www897cc.com/showinfo-26-80346-0.html終于等到你!JS全新API支持關閉頁面時安全發送網絡請求
聲明:本網頁內容旨在傳播知識,若有侵權等問題請及時與本網聯系,我們將在第一時間刪除處理。郵件:2376512515@qq.com
上一篇: 分享 12 個現代化 CSS 新屬性