由于這幾個(gè)月使用了Vue3 + TS + Vite進(jìn)行開發(fā),并且是真的被Vite強(qiáng)力吸粉了!!!Vite最大的優(yōu)點(diǎn)就是:快!!!非常快!!!
說(shuō)實(shí)話,使用Vite開發(fā)之后,我都有點(diǎn)不想回到以前Webpack的項(xiàng)目開發(fā)了,因?yàn)橹暗捻?xiàng)目啟動(dòng)項(xiàng)目需要30s以上,修改代碼更新也需要2s以上,但是現(xiàn)在使用Vite,差不多啟動(dòng)項(xiàng)目只需要1s,而修改代碼更新也是超級(jí)快!!!
那到底是為什么Vite可以做到這么快呢?官方給的解釋,真的很官方。。所以今天我想用比較通俗易懂的話來(lái)講講,希望大家能看一遍就懂。

咱們都知道,以前的瀏覽器是不支持ES module的,比如:
// index.jsimport { add } from './add.js'import { sub } from './sub.js'console.log(add(1, 2))console.log(sub(1, 2))// add.jsexport const add = (a, b) => a + b // sub.jsexport const sub = (a, b) => a - b 你覺得這樣的一段代碼,放到瀏覽器能直接運(yùn)行嗎?答案是不行的哦。那怎么解決呢?這時(shí)候打包工具出場(chǎng)了,他將index.js、add.js、sub.js這三個(gè)文件打包在一個(gè)bundle.js文件里,然后在項(xiàng)目index.html中直接引入bundle.js,從而達(dá)到代碼效果。一些打包工具,都是這么做的,例如webpack、Rollup、Parcel
這個(gè)不用說(shuō),大家都懂:
Vite在打包的時(shí)候,將模塊分成兩個(gè)區(qū)域依賴和源碼:
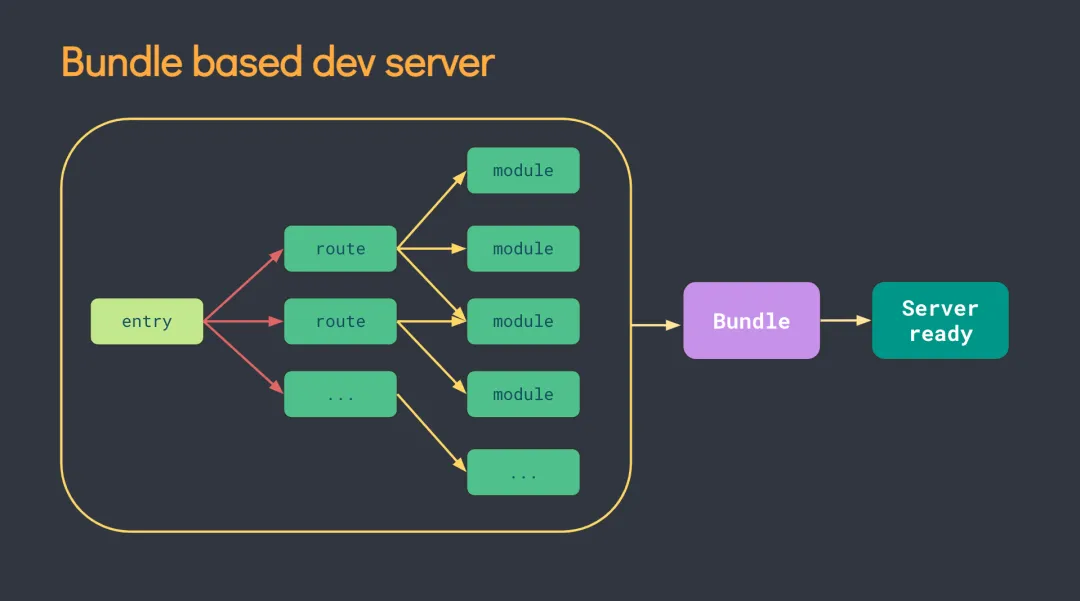
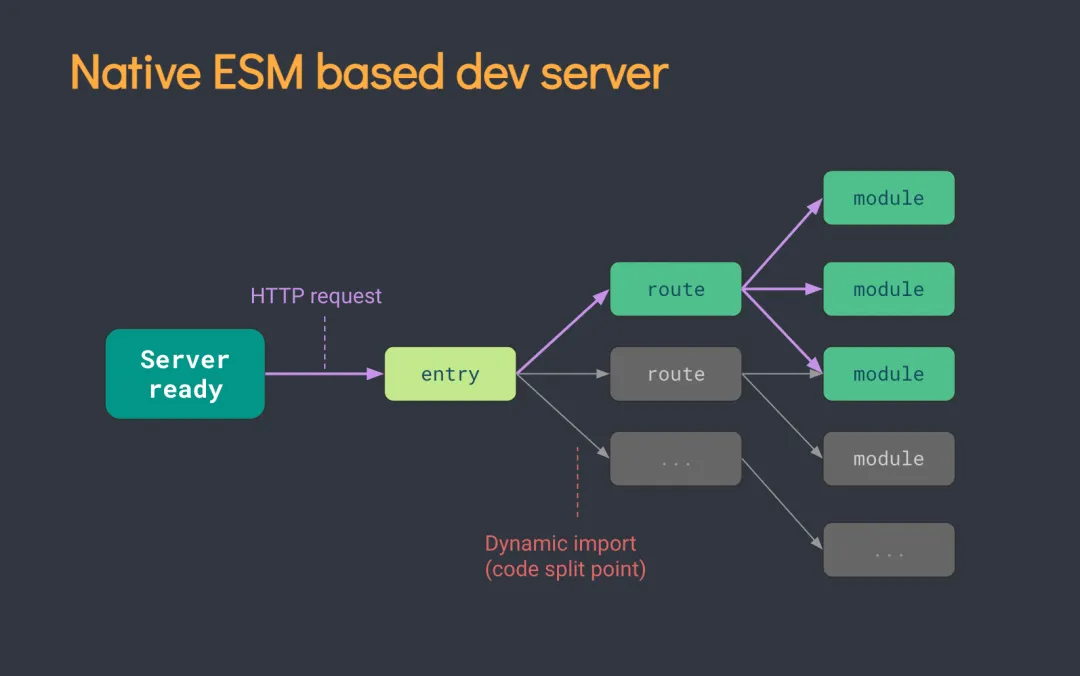
咱們看下面兩張圖:
第一張圖,是以前的打包模式,就像之前舉的index.js、add.js、sub.js的例子,項(xiàng)目啟動(dòng)時(shí),需要先將所有文件打包成一個(gè)文件bundle.js,然后在html引入,這個(gè)多文件 -> bundle.js的過程是非常耗時(shí)間的。

第二張圖,是Vite的打包方式,剛剛說(shuō)了,Vite是直接把轉(zhuǎn)換后的es module的JavaScript代碼,扔給支持es module的瀏覽器,讓瀏覽器自己去加載依賴,也就是把壓力丟給了瀏覽器,從而達(dá)到了項(xiàng)目啟動(dòng)速度快的效果。

剛剛說(shuō)了,項(xiàng)目啟動(dòng)時(shí),將模塊分成依賴和源碼,當(dāng)你更新代碼時(shí),依賴就不需要重新加載,只需要精準(zhǔn)地找到是哪個(gè)源碼的文件更新了,更新相對(duì)應(yīng)的文件就行了。這樣做使得更新速度非常快。
Vite 同時(shí)利用 HTTP 頭來(lái)加速整個(gè)頁(yè)面的重新加載(再次讓瀏覽器為我們做更多事情):源碼模塊的請(qǐng)求會(huì)根據(jù) 304 Not Modified 進(jìn)行協(xié)商緩存,而依賴模塊請(qǐng)求則會(huì)通過 Cache-Control: max-age=31536000,immutable 進(jìn)行強(qiáng)緩存,因此一旦被緩存它們將不需要再次請(qǐng)求。
剛剛咱們說(shuō)的都是開發(fā)環(huán)境,也說(shuō)了,Vite在是直接把轉(zhuǎn)化后的es module的JavaScript,扔給瀏覽器,讓瀏覽器根據(jù)依賴關(guān)系,自己去加載依賴。
那有人就會(huì)說(shuō)了,那放到生產(chǎn)環(huán)境時(shí),是不是可以不打包,直接在開個(gè)Vite服務(wù)就行,反正瀏覽器會(huì)自己去根據(jù)依賴關(guān)系去自己加載依賴。答案是不行的,為啥呢:
所以Vite最后的打包是使用了Rollup。
本文鏈接:http://www.www897cc.com/showinfo-26-79148-0.htmlVite 為什么快呢?快在哪?說(shuō)一下我自己的理解吧
聲明:本網(wǎng)頁(yè)內(nèi)容旨在傳播知識(shí),若有侵權(quán)等問題請(qǐng)及時(shí)與本網(wǎng)聯(lián)系,我們將在第一時(shí)間刪除處理。郵件:2376512515@qq.com
上一篇: .NET6中的await原理淺析