
JavaScript 語言最神奇的地方總是讓我感到驚訝,那就是它總是有些怪異的地方。無論您對它了解多少,您總能從中學(xué)到新的東西。
這些問題我收集了很長時間。在大多數(shù)問題中,我真的不知道輸出是什么,直到我自己嘗試了它們,才開始慢慢理解。
所以我在這里記錄它們,以便其他人可以利用它來梳理JS的知識盲點。

答案:
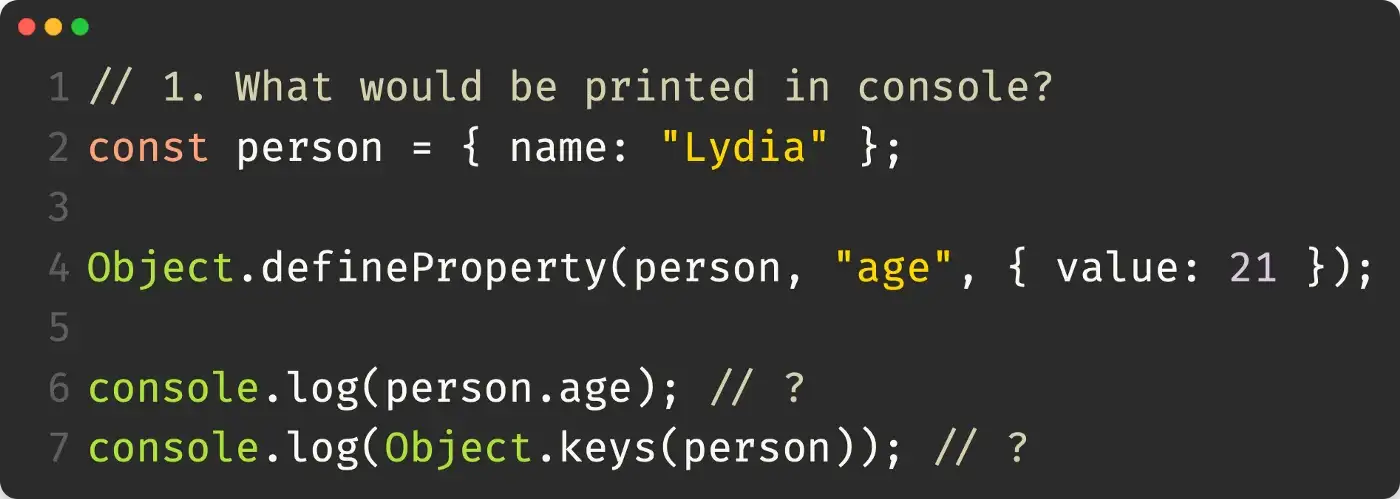
21{name: “Lydia”}年齡將不包括在內(nèi)。因為默認(rèn)情況下,使用 defineProperty 定義的屬性是不可枚舉的。

答案:
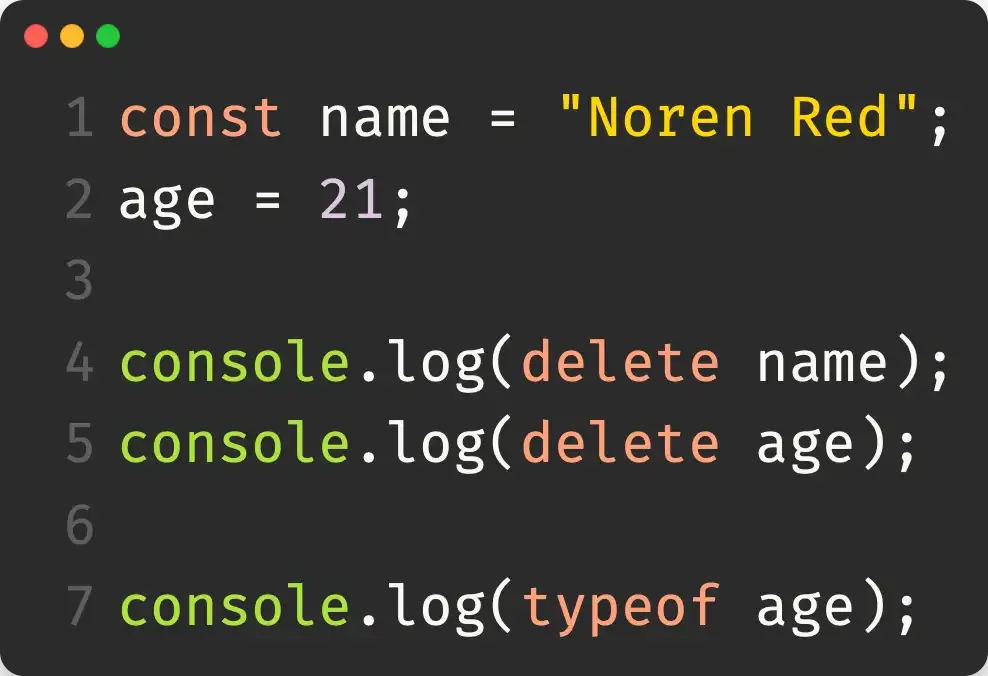
false // 刪除運算符只刪除對象中的Keytrue // 當(dāng)我們在任何變量之前不使用任何聲明時,//它將被視為全局變量,并將作為可刪除實體添加到Window對象中。undefined
答案:
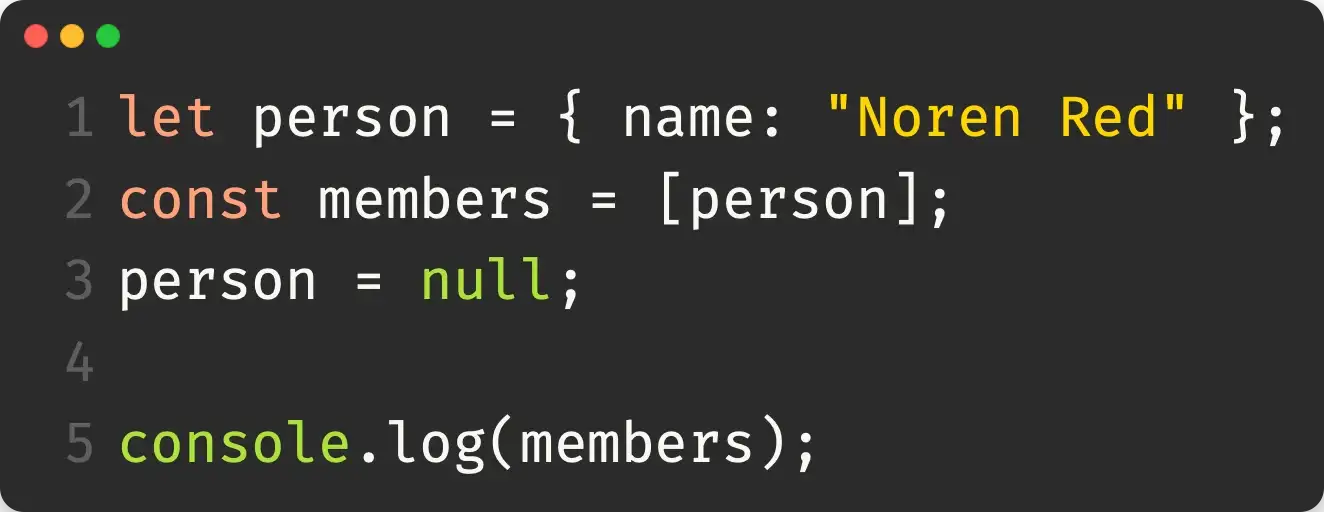
[ { name: "Noren Red"} ]最初我認(rèn)為它會記錄 [ null ] 因為我們已經(jīng)用 null 初始化了 person 但實際上,我們只是為 person 變量設(shè)置了新的引用。以前的引用將在 member 數(shù)組中使用,簡而言之,{ name: "Noren Red"} 存在于某個地址為 X201 的內(nèi)存空間中,這就是引用的工作方式
let person = X201 const members = [ X201 ] person = null
答案:
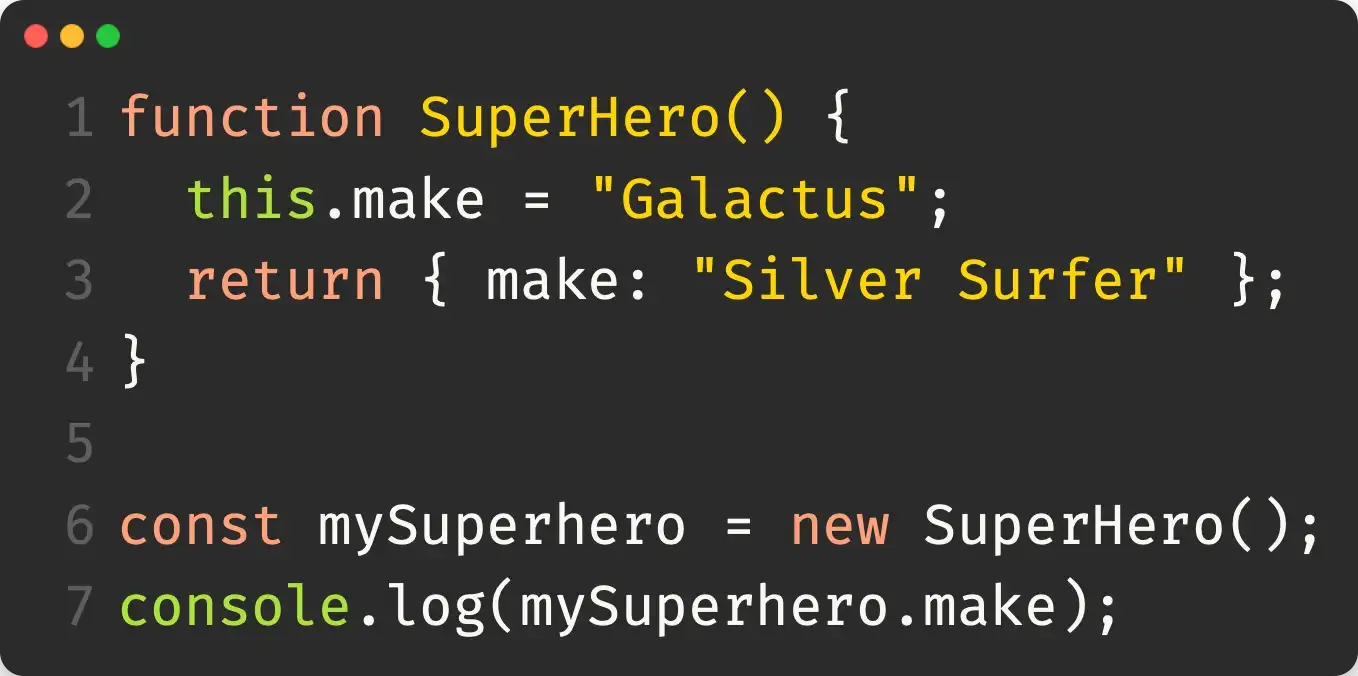
Silver Surfer因為當(dāng)我們返回一個屬性時,屬性的值等于返回值,而不是構(gòu)造函數(shù)中設(shè)置的值。

答案:
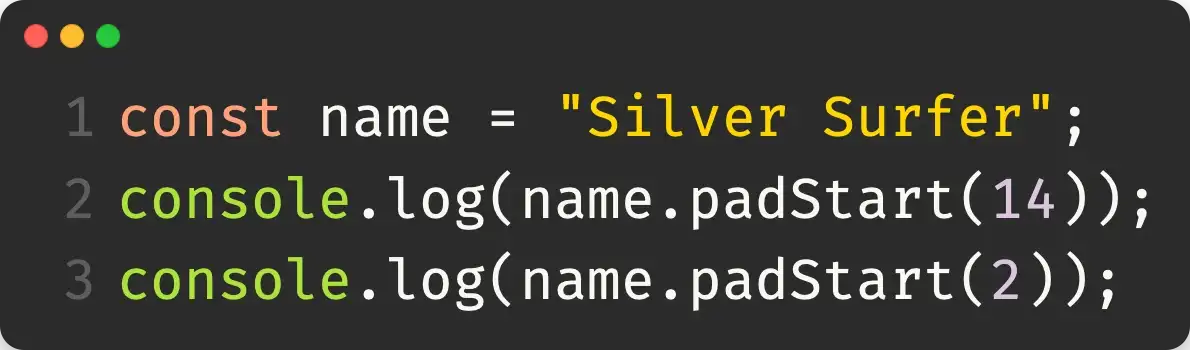
使用 padStart 方法,我們可以在字符串的開頭添加填充。傳遞給此方法的值是字符串的總長度加上填充。字符串“Silver Surfer”的長度為 13。name.padStart(14) 在字符串的開頭插入 1 個空格,因為 13 + 1 是 14。如果傳遞給 padStart 方法的參數(shù)小于數(shù)組的長度,則不會添加填充。

答案:
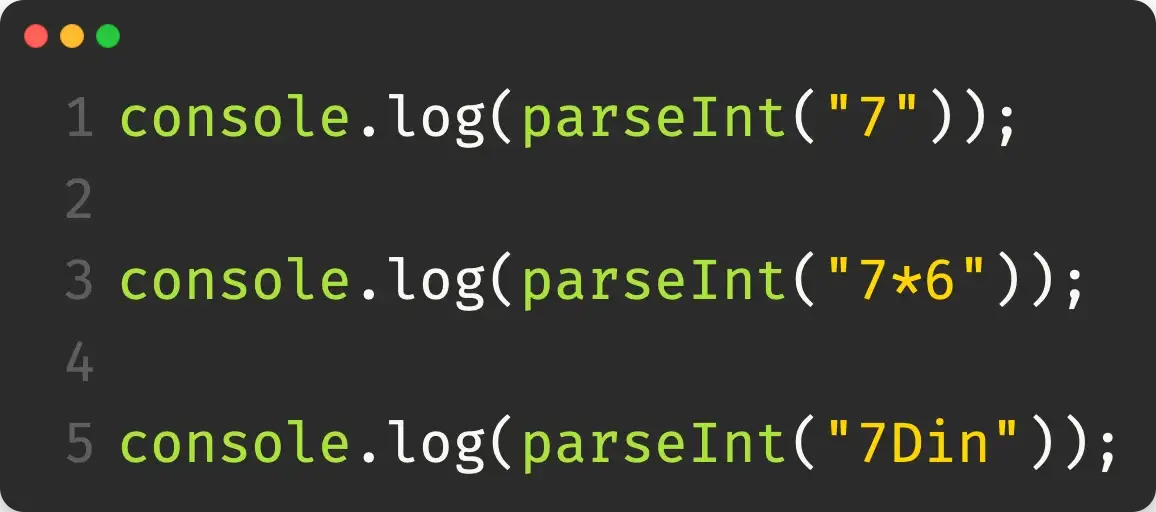
777如果我們將字符串和數(shù)字組合傳遞給 parseInt,parseInt 所做的是,它檢查錯誤數(shù)據(jù)類型從哪個位置開始,如果錯誤數(shù)據(jù)類型之前的值是有效數(shù)字,它將返回有效數(shù)字。

答案:
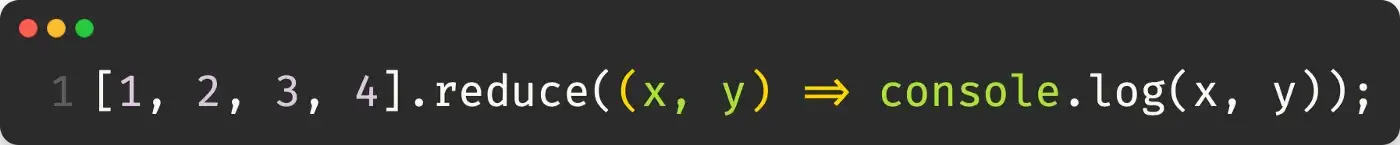
1 2undefined 3undefined 4如果我們不傳遞初始值,那么默認(rèn)情況下 x 將是數(shù)組的第一個值,y 將是數(shù)組的第二個值。

答案:
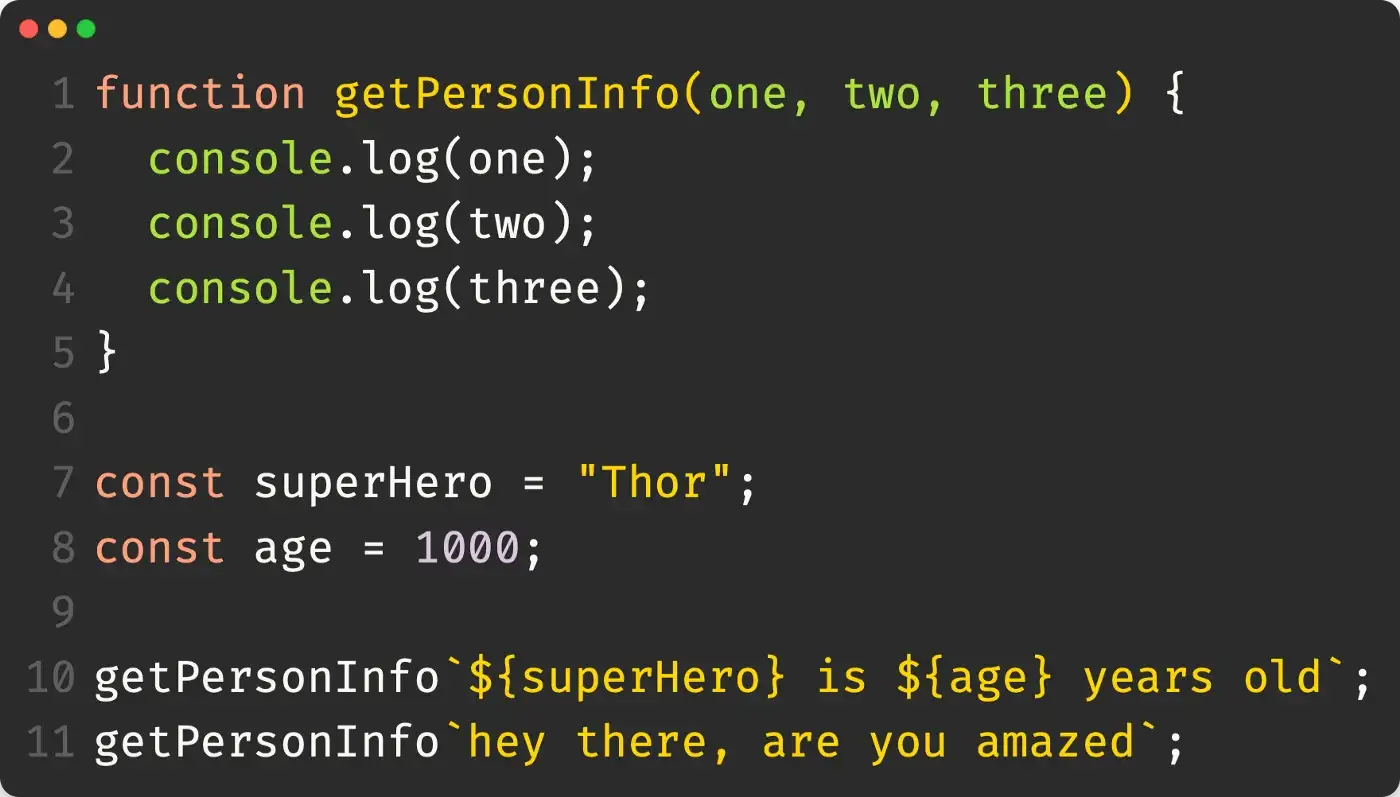
one - ["", " is ", " years old"]two - Thorthree - 1000one - ["hey there, are you amazed"]two - undefinedthree - undefined如果我們使用標(biāo)記的模板文字,第一個參數(shù)的值總是字符串值的數(shù)組。其余參數(shù)獲取傳遞的表達(dá)式的值(定義的變量值)!

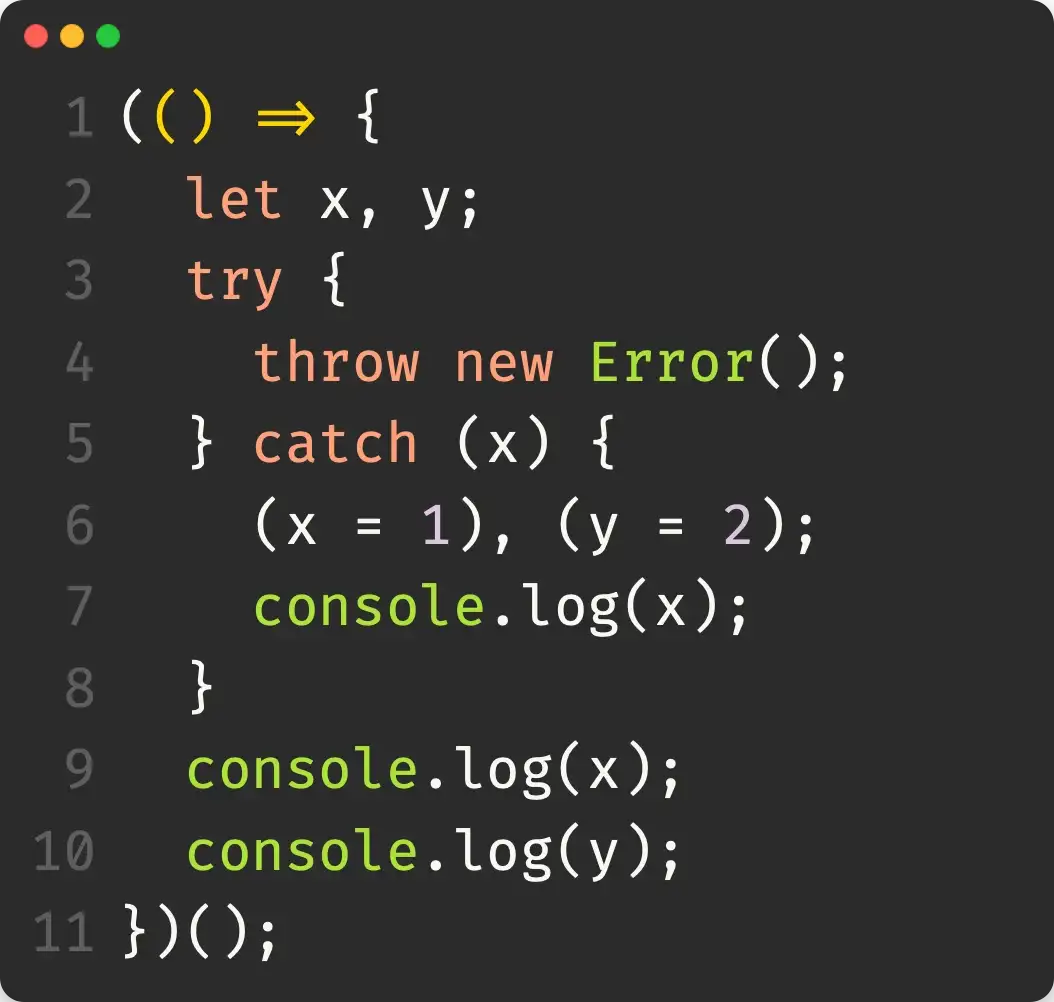
答案:
1undefined2
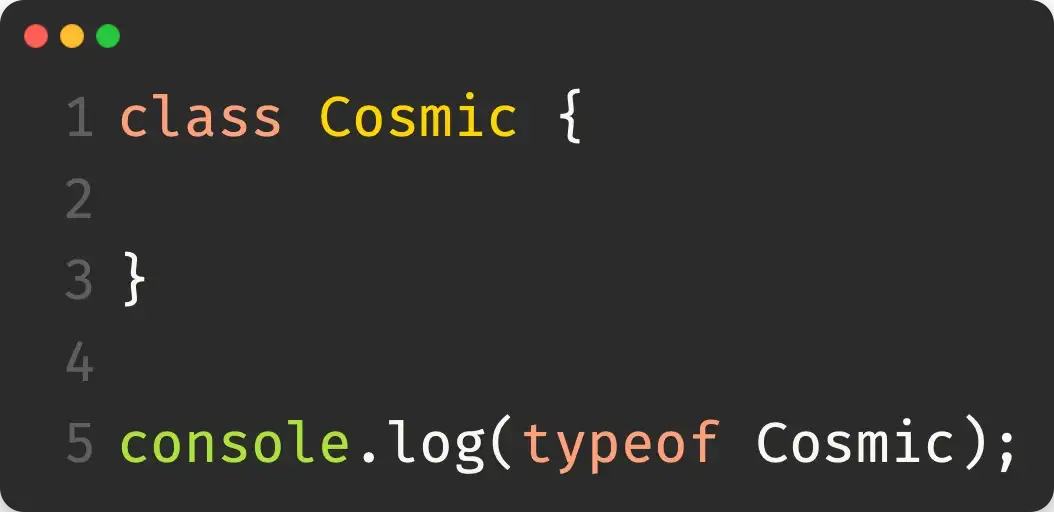
答案:
functionJS 中類 Class 的底層邏輯是 function.
今天的分享就到這里,感謝你的閱讀。
本文鏈接:http://www.www897cc.com/showinfo-26-43324-0.htmlJS小知識,分享一些讓我迷惑的前端面試題
聲明:本網(wǎng)頁內(nèi)容旨在傳播知識,若有侵權(quán)等問題請及時與本網(wǎng)聯(lián)系,我們將在第一時間刪除處理。郵件:2376512515@qq.com
上一篇: 高度可擴(kuò)展系統(tǒng)中的性能優(yōu)化策略
下一篇: 一文帶你徹底弄懂線程池