VueConf 中國 2024 深圳之旅正式落幕,整場大會帶來了很多 Vue 生態最新的 發展 以及 變化 。那么有哪些內容值得我們關注呢?今天咱們就借助這篇文章,一起來看下!
尤雨溪的發言主要是針對 Vue && Vite 的過去發展過程和未來發展計劃。里面大部分的內容和數據在 公布的 PPT 文章 或者網絡中搜索到,這里就不去重復贅述了。
因為我是做 教育方向的開發者,所以會更加關注同學的學習狀態,同時我也認為 狀態(心態)是在面試和學習中最重要的事情
因此,當尤雨溪提到 所有人都會有 Burnout(職業倦怠) 時,才會想要把這句話分享給大家!
 圖片
圖片
如上圖所示,所有人的心態變化一定是呈現波動狀態的,都會有低估、有高潮,最終找到一個 適合自己的 平穩發展方向。
如果再看這篇文章的你,目前心態處于 低谷期 那么不妨好好想想上面的那個句話!
 圖片
圖片
說起 Vue DevTools 可能很多同學就要吐槽了 “真的不好用”(不要噴我,這不是我說的......)
所以,在 VueConf 2024 中,“官方” 專門對此進行了升級,并在大會中進行了專門的說明。
目前新的 Vue DevTools 提供了三種安裝形式,如下所示:
 圖片
圖片
那么,我也專門針對 獨立應用程序(客戶端) 版本進行了體驗。
npm add -g @vue/devtools@next 圖片
圖片
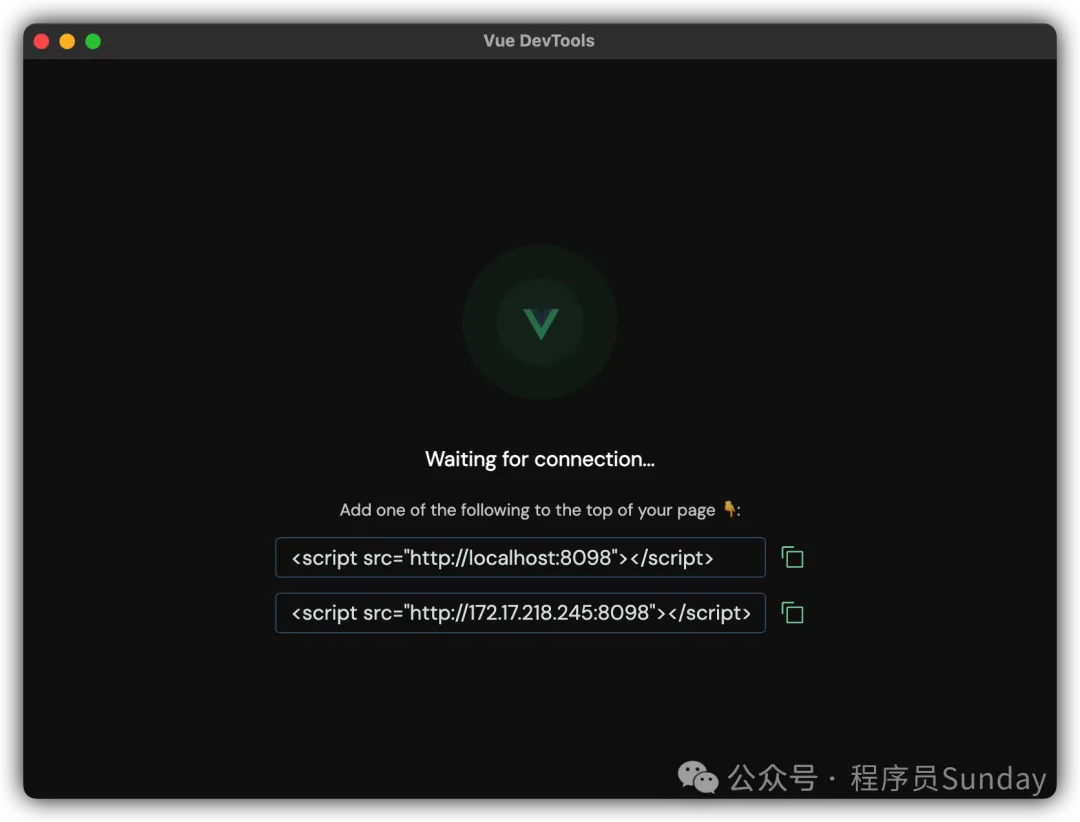
3. 然后運行項目,需要將 <script src="http://localhost:8098"></script> 添加到你項目的 html 文件之中 4. 運行項目,即可
 圖片
圖片
說實話,還是有一些繁瑣的。
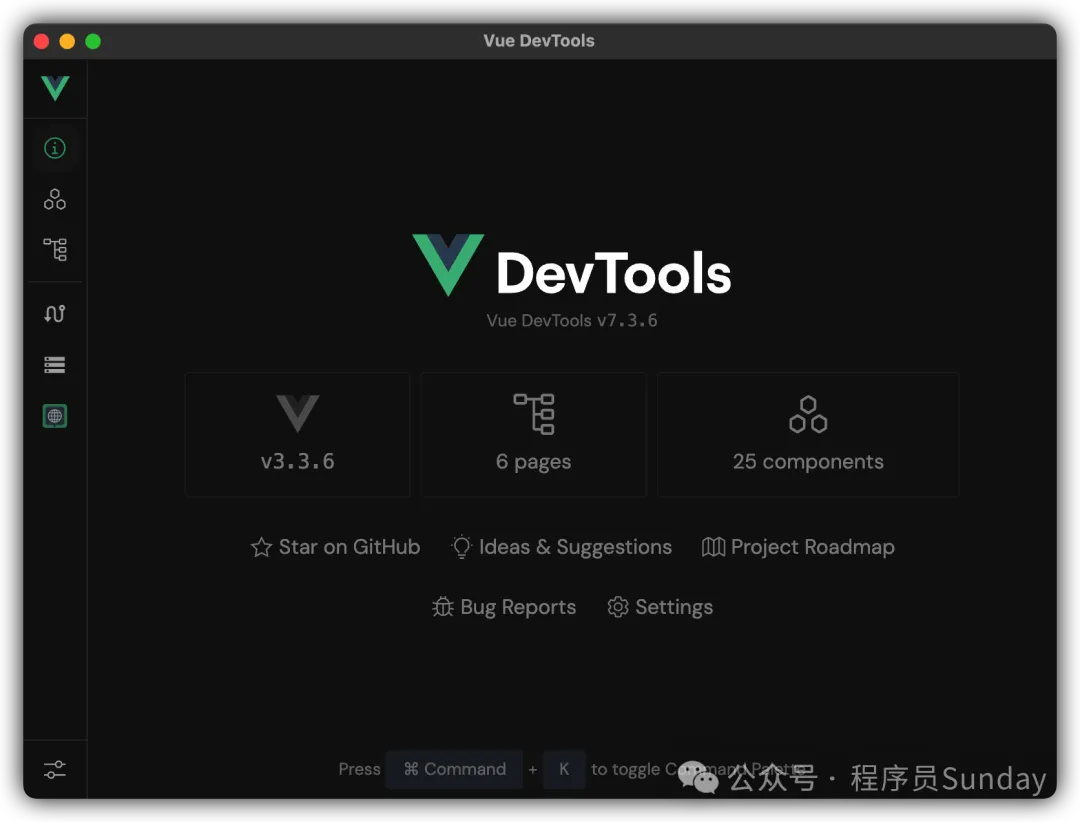
我體驗了下客戶端,性能表現和功能上確實比瀏覽器插件要強一些。
 圖片
圖片
但是,這種啟動方式就需要看大家是否可以適應了。
 圖片
圖片
在 Vue Conf 之后,Vue Vine 應該是被徹底帶火了。目前,很多的博主也都已經發文討論了關于 Vue Vine 的內容。
所謂的 Vue Vine 簡單來說就是 可以在一個文件中,書寫多個組件 的庫。代碼類似于這種:
function MyComponent() { return vine`<div>Hello World</div>`}// 這也是有效的const AnotherComponent = () => vine`<div>Hello World</div>`說實話,在我剛看到這個代碼時,我是有點懵逼的,下意識的認為它是 react !
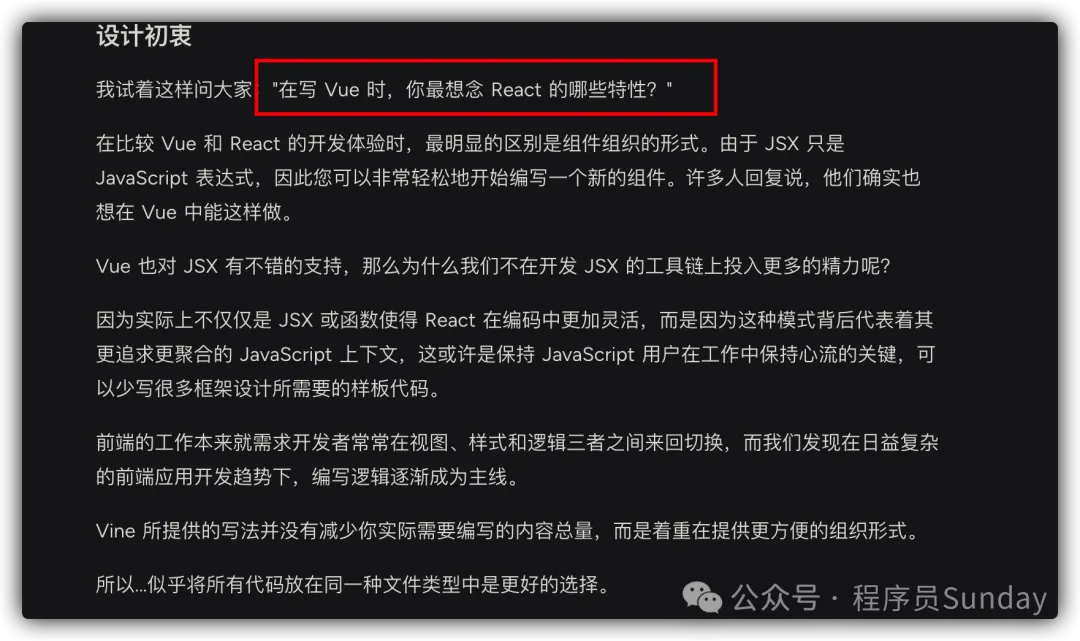
在 Vue Vine 的官網中,也提到了這一點:
 圖片
圖片
那么看到這里,可能很多同學都會有疑惑了:為什么會在寫 Vue 時,想念 React 的特性呢?
我 個人理解:Vue 期望以此來吸收 React 的開發者,從而擴展影響力。
畢竟,如果想要吸收 React 用戶,擴大 Vue 領地的話,那么 Vue Vine 就是一個很重要的 嘗試 了!
 圖片
圖片
Vue Vapor 是 vuejs 倉庫下單獨的包,目前有 1.7k 的 star。
它是一個 全新的渲染機制。
什么意思呢?
有看過我 Vue 源碼課程的同學應該知道:vue的渲染是基于 虛擬 DOM 進行的,通過 h 函數 生成 虛擬 DOM,然后再利用 render 函數進行分批渲染。
而 Vue Vapor 則提出 無虛擬DOM 的渲染機制。其實 無虛擬DOM 也不是一個全新的概念了,比如:Svelte、Alpine.js、...... 都有過 無虛擬DOM 的實現。
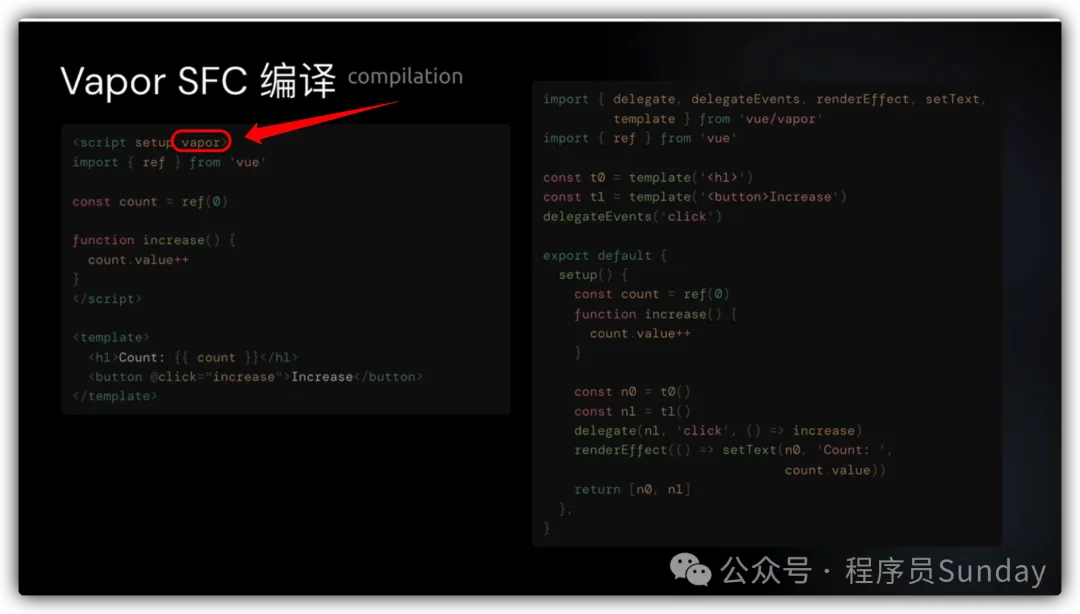
目前,Vapor 已經可以使用了,如下圖所示:
 圖片
圖片
只不過,目前針對 Vue Vapor 的性能具體表現如何,還沒有進行真正全面的第三方測試,目前表示期待吧!
本文鏈接:http://www.www897cc.com/showinfo-26-100985-0.htmlVueConf 2024 落幕,7大模塊講解 Vue 未來生態變化!
聲明:本網頁內容旨在傳播知識,若有侵權等問題請及時與本網聯系,我們將在第一時間刪除處理。郵件:2376512515@qq.com