前端知識(shí)中有很多相近的概念或 API,相信不少人在開(kāi)發(fā)中有注意到這些相近的概念或 API,但是有時(shí)不會(huì)深入去了解異同,只要某個(gè) API 能滿足開(kāi)發(fā)需求即可。
本文將介紹一些相近的概念和 API,讓你能更清晰地了解它們的異同,在使用時(shí)更游刃有余。
前端開(kāi)發(fā)中,這三個(gè)本地存儲(chǔ)方案可以說(shuō)是很常見(jiàn)的,用一張圖說(shuō)明下它們的區(qū)別:
 圖片
圖片
querySelectorAll 可以根據(jù)傳入的 CSS 選擇器查找 HTML 元素,使用上比 getElementsByTagName 更靈活。
它們之間的不同點(diǎn)在于:querySelectorAll 返回的是一個(gè)靜態(tài)的 NodeList,而 getElementsByTagName 返回的是動(dòng)態(tài)的。
來(lái)看下面這個(gè)示例:
<ul> <li>1</li> <li>2</li> <li>3</li></ul>接下來(lái)使用兩個(gè)方法獲取 li 元素類(lèi)數(shù)組,然后再動(dòng)態(tài)插入一個(gè) li,最后查看兩個(gè)類(lèi)數(shù)組的長(zhǎng)度。
const listItems = document.querySelectorAll('li');const listItems2 = document.getElementsByTagName('li');console.log(listItems.length, listItems2.length); // 3,3const list = document.querySelector('ul');const li = document.createElement('li');li.innerHTML = '4';list.appendChild(li);console.log(listItems.length, listItems2.length); // 3, 4可以看到 querySelectorAll 方法獲取的類(lèi)數(shù)組長(zhǎng)度在動(dòng)態(tài)添加 li 后還是 3,而 getElementsByTagName 的為 4。
常用的獲取元素方法中g(shù)etElementsByClassName 方法、element.childNodes 和 element.children 返回的也是動(dòng)態(tài) NodeList。
children 和 childNodes 都可以用來(lái)獲取元素的子節(jié)點(diǎn),不同的是 children 只會(huì)獲取 HTML 元素節(jié)點(diǎn),而 childNodes 會(huì)獲取到非 HTML 元素節(jié)點(diǎn),包括文本、注釋節(jié)點(diǎn)等。
<ul> <!-- 這里有有些內(nèi)容 --> <li>A</li> <li>B</li> <li>C</li></ul>const parent = document.querySelector('ul');// 輸出 HTMLCollection(3) [li, li, li]console.log(parent.children)// 輸出 NodeList(10) [text, comment, text, text, li, text, li, text, li, text]console.log(parernt.childNodes)宏任務(wù)和微任務(wù)概念也經(jīng)常在前端中出現(xiàn),與之相關(guān)的就是事件循環(huán)機(jī)制。事件循環(huán)機(jī)制是必須掌握的,宏任務(wù)和微任務(wù)也可以了解下,實(shí)際開(kāi)發(fā)中碰到相關(guān)問(wèn)題能反應(yīng)過(guò)來(lái)是宏任務(wù)和微任務(wù)的不同即可。
宏任務(wù)包括:
微任務(wù)包括:
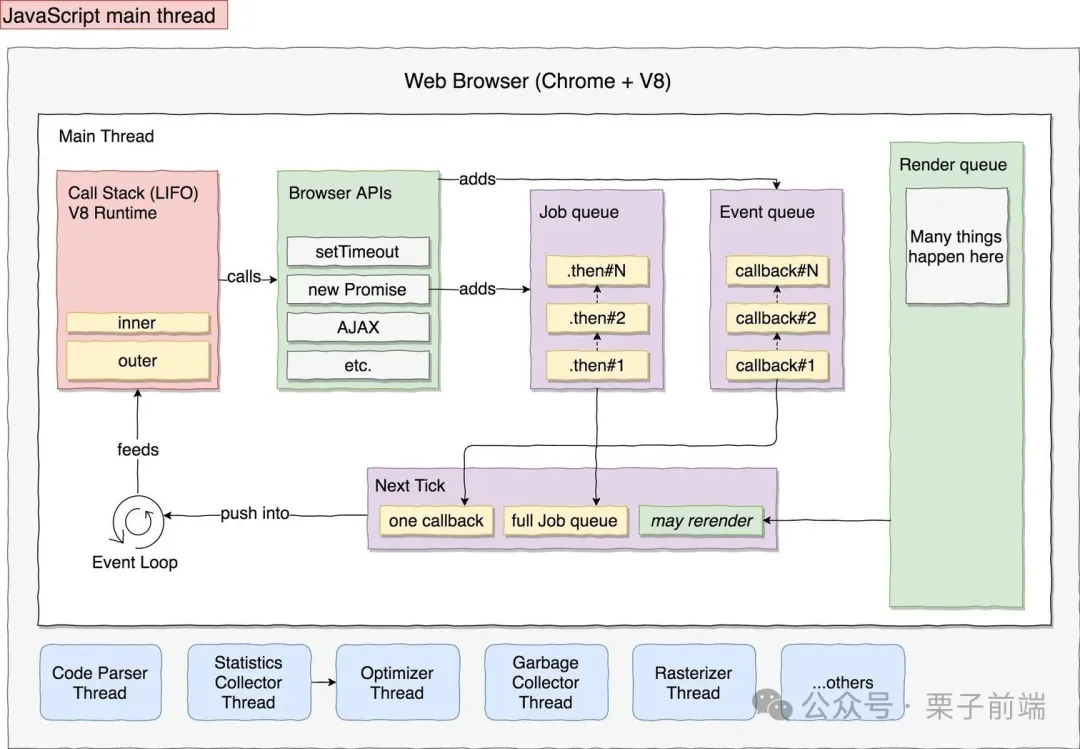
事件循環(huán)機(jī)制如下圖:
 圖片
圖片
宏任務(wù)微任務(wù)執(zhí)行順序如下圖:
 圖片
圖片
最后配合一個(gè)例子看下效果:
console.log('Script start')setTimeout(function () { console.log('setTimeout')}, 0)new Promise((resolve) => { console.log('Promise')}).then(function () { console.log('Promise then')})console.log('Script end')// 輸出順序?yàn)? Script start、Promise、Script end、Promise then、setTimeout一個(gè)更清晰的圖(源[2]):
 圖片
圖片
setTimeout(0) 和 requestAnimationFrame 都能把代碼延遲到下一個(gè)動(dòng)畫(huà)幀運(yùn)行,它們的不同在于:
處理動(dòng)畫(huà)時(shí),requestAnimationFrame 更合適, 如果你要延遲執(zhí)行代碼的話,可以直接使用 setTimeout(0)。
補(bǔ)充一個(gè)小點(diǎn):setTimeout 的語(yǔ)法是 setTimeout(functionRef, delay, param1, param2, /* … ,*/ paramN),除了回調(diào)函數(shù)和延遲時(shí)間,后續(xù)參數(shù)都會(huì)作為回調(diào)函數(shù)的參數(shù)。
// 1 秒后輸出 delay 1ssetTimeout(console.log, 1000, 'delay 1s')naturalWidth 是元素的自然寬度,它永遠(yuǎn)不會(huì)改變。例如,一張 100px 寬的圖片的 naturalWidth 始終是 100px,即使通過(guò) CSS 或 JavaScript 調(diào)整圖片大小后也不變。
而 width 是可以改變的,可以通過(guò) CSS 或 JavaScript 設(shè)置。
 圖片
圖片
stopImmediatePropagation() 方法與 stopPropagation() 方法一樣,可阻止事件冒泡。但是,stopImmediatePropagation() 方法會(huì)阻止元素同一事件的其他監(jiān)聽(tīng)器。
button.addEventListener('click', function () { console.log('foo')})button.addEventListener('click', function (e) { console.log('bar') e.stopImmediatePropagation()})button.addEventListener('click', function () { console.log('baz')})上面代碼中按鈕點(diǎn)擊后只會(huì)輸出 foo and bar,baz 的事件監(jiān)聽(tīng)函數(shù)不會(huì)觸發(fā)。
HTML 實(shí)體是特殊字符序列,用來(lái)表示可能被誤認(rèn)為是 HTML 代碼的字符,如小于號(hào) (<) 或雙引號(hào) (&)。
下面是一些常見(jiàn)的 HTML 實(shí)體:
HTML 字符實(shí)體相比 Unicode 字符會(huì)更好記些,同時(shí)瀏覽器對(duì) HTML 字符實(shí)體支持更好。
Unicode 是表示字符或符號(hào)的特定代碼,它們用于顯示標(biāo)準(zhǔn)字符集中可能沒(méi)有的字符,如非拉丁字母或特殊符號(hào)。
一些 Unicode 字符示例:
本文鏈接:http://www.www897cc.com/showinfo-26-92158-0.html前端中的那些 This vs That,你知道嗎?
聲明:本網(wǎng)頁(yè)內(nèi)容旨在傳播知識(shí),若有侵權(quán)等問(wèn)題請(qǐng)及時(shí)與本網(wǎng)聯(lián)系,我們將在第一時(shí)間刪除處理。郵件:2376512515@qq.com
上一篇: NVIDIA 正式發(fā)布NVIDIA NIM:讓數(shù)百萬(wàn)人成為生成式 AI 開(kāi)發(fā)者