
這幾天看到好多文章標題都是類似于:
我就很不解,到底是什么原因導致有這兩批人:
看了這些文章,我可以總結出他們的想法。
抵觸 reactive 的人,他們的想法大概就是:
抵觸 ref 的人,他們的想法大概就是:
說實話,看到這些文章,有點把我整笑了,其實你要用 ref 或者 reactive 都沒錯,但是沒比必要那么抵觸,編程很多時候并不是非黑即白啊。。。
既然 Vue3 推出了 ref 和 reactive,那就說明他們都有存在的必要,在項目中不同的場景去運用他們,我覺得才是最好的,而不是用一個不用另一個,不止這兩個,還有很多其他好用的 Vue3 API
我想針對這兩批人的想法做一個回應:
其實在平時開發中,我覺得基本數據類型和數組,都可以用 ref 來管理,而對象的話可以使用 reactive 來管理,比如表單對象、狀態對象。
其實 Vue3 不止有這兩個 API ,還有很多其他 API ,也很好用,大家只要去靈活使用它們,能讓你的Vue3 項目上一個層次。
顧名思義,就是只讀的意思,如果你的數據被這個 API 包裹住的話,那么修改之后并不會觸發響應式,并且會提示警告。

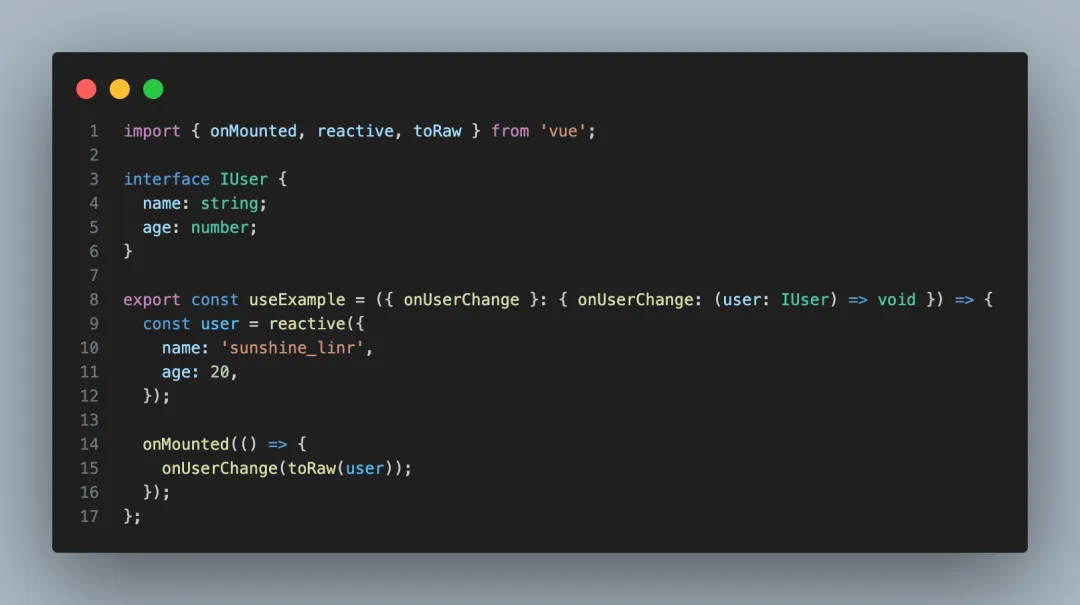
toRaw 主要用在回調傳參中,比如我封裝一個 hooks,我想要把 hooks 內維護的響應式變量轉成普通數據,當做參數傳給回調函數,可以用 toRaw。

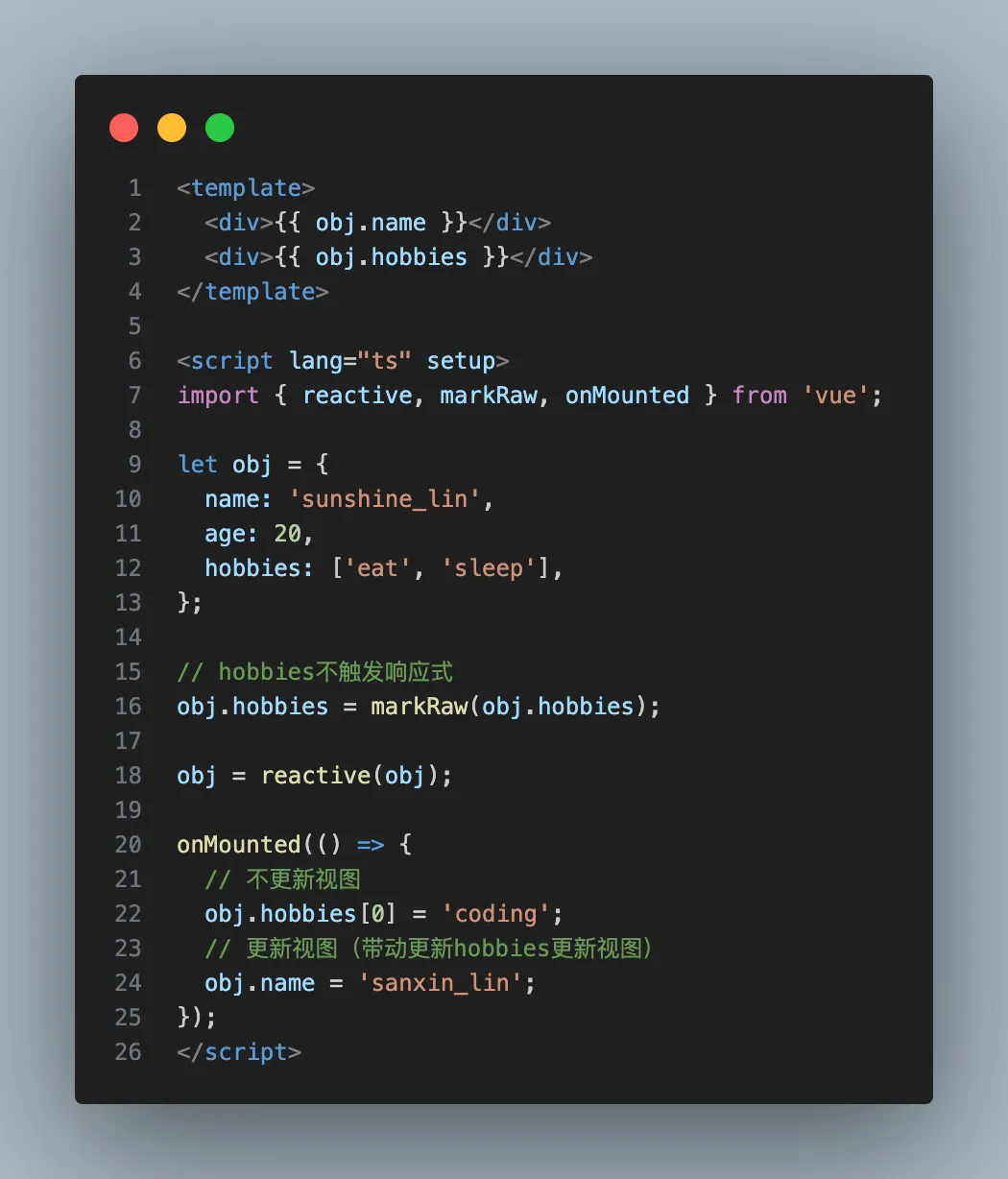
markRaw 可以用來標記響應式對象里的某個屬性不被追蹤,如果你的響應式對象里有某個屬性數據量比較大,但又不想被追蹤,你可以使用 markRaw。

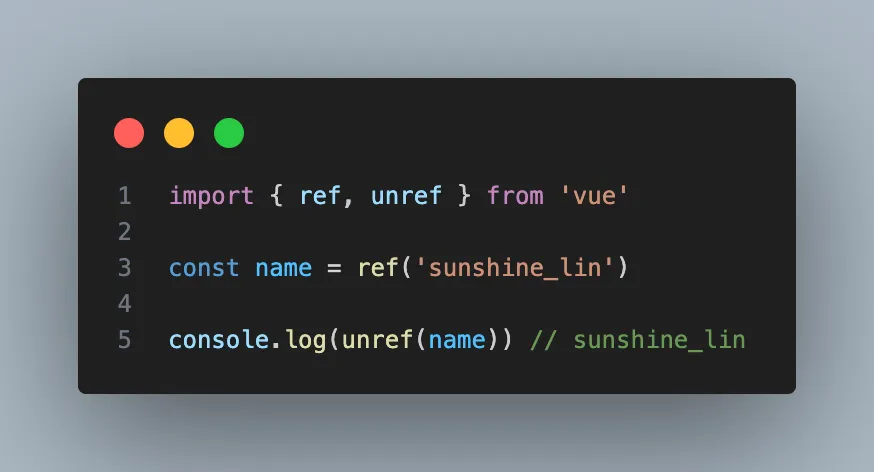
unref 相當于返回 ref 的 value。

effectScope 可以有兩個作用:
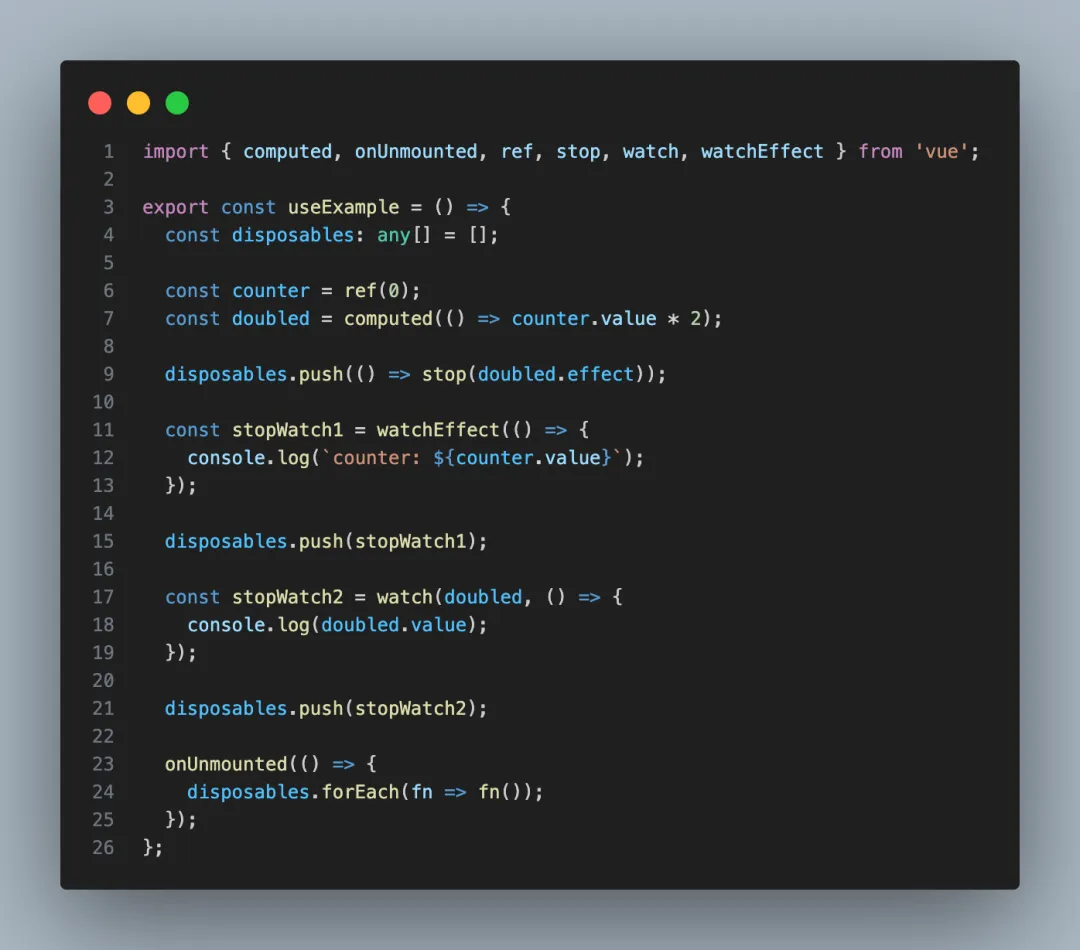
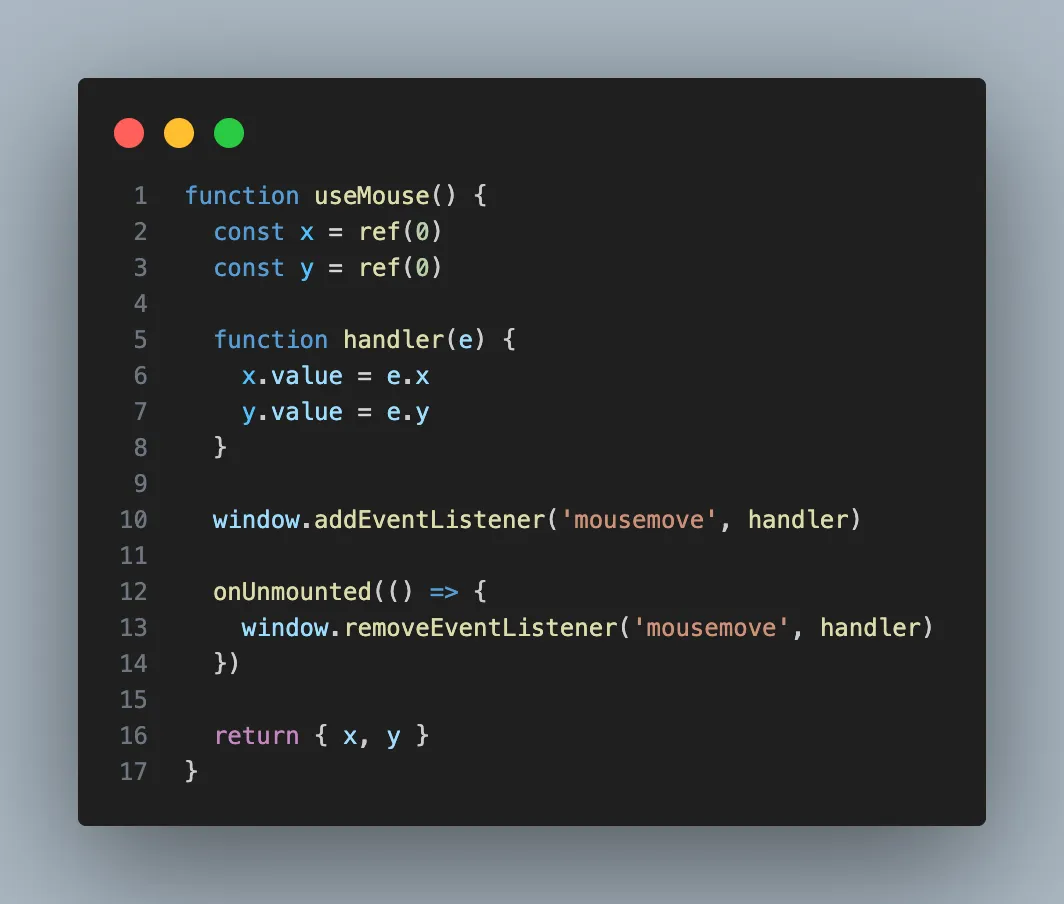
比如我們封裝一個共用的 hooks,為了減少頁面隱患,肯定會統一收集副作用,并且在組件銷毀的時候去統一消除,比如以下代碼:

但是這么收集很麻煩, effectScope 能幫我們做到統一收集,并且通過 stop 方法來進行清除,且 stop 執行的時候會觸發 effectScope 內部的 onScopeDispose。

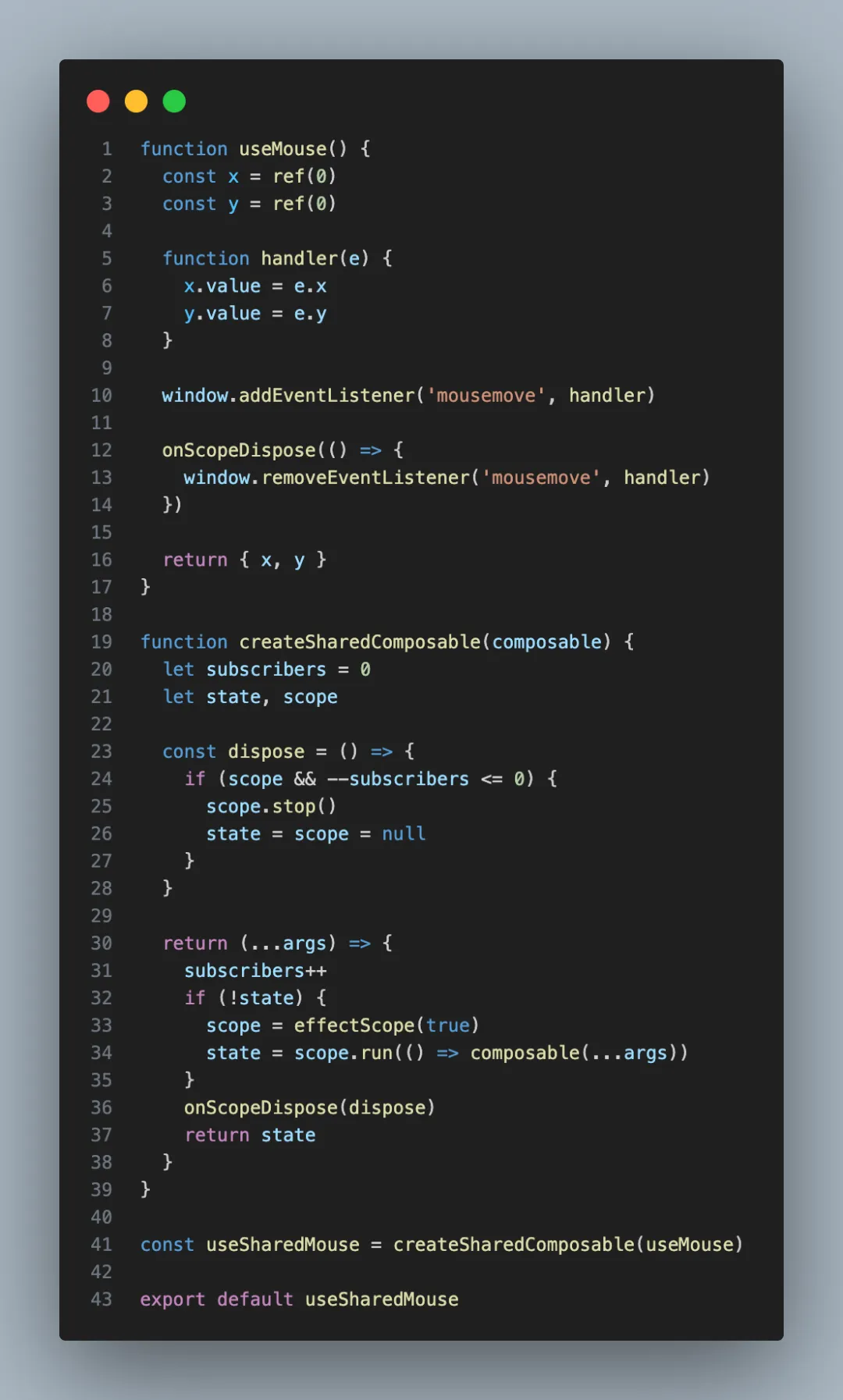
我們可以利用 effectScope & onScopeDispose 來做一些性能優化,比如下面這個例子,我們封裝一個鼠標監聽的 hooks

但是如果在頁面里調用多次的話,那么勢必會往 window 身上監聽很多多余的事件,造成性能負擔,所以解決方案就是,無論頁面里調用再多次 useMouse,我們只往 window 身上加一個鼠標監聽事件。

現在 Vue3 最火的全局狀態管理工具肯定是 Pinia 了,那么你們知道 Pinia 的原理是什么嗎?原理就是依賴了 effectScope:

所以我們完全可以自己使用 effectScope 來實現自己的局部狀態管理,比如我們封裝一個通用組件,這個組件層級比較多,并且需要共享一些數據,那么這個時候肯定不會用 Pinia 這種全局狀態管理,而是會自己寫一個局部的狀態管理,這個時候 effectScope 就可以排上用場了。
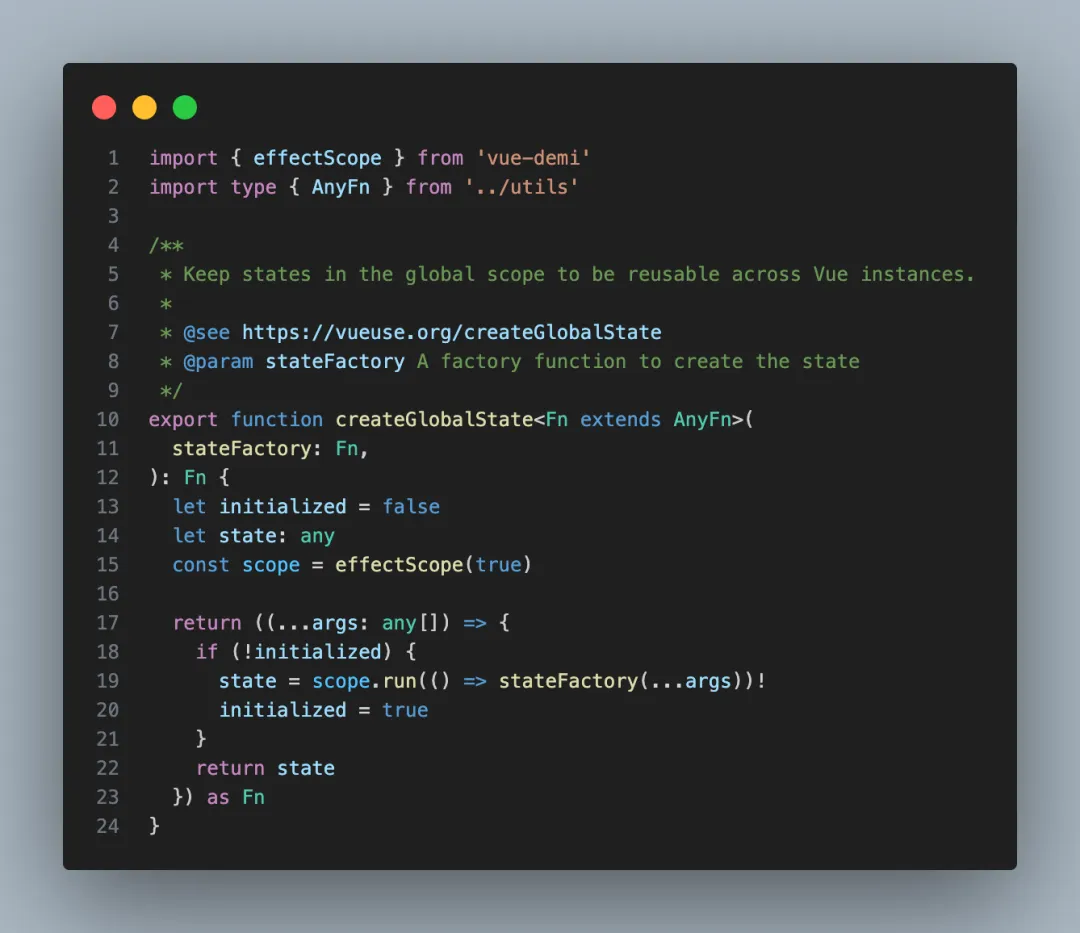
vueuse 中的 createGlobalState 就是為了這個而生:


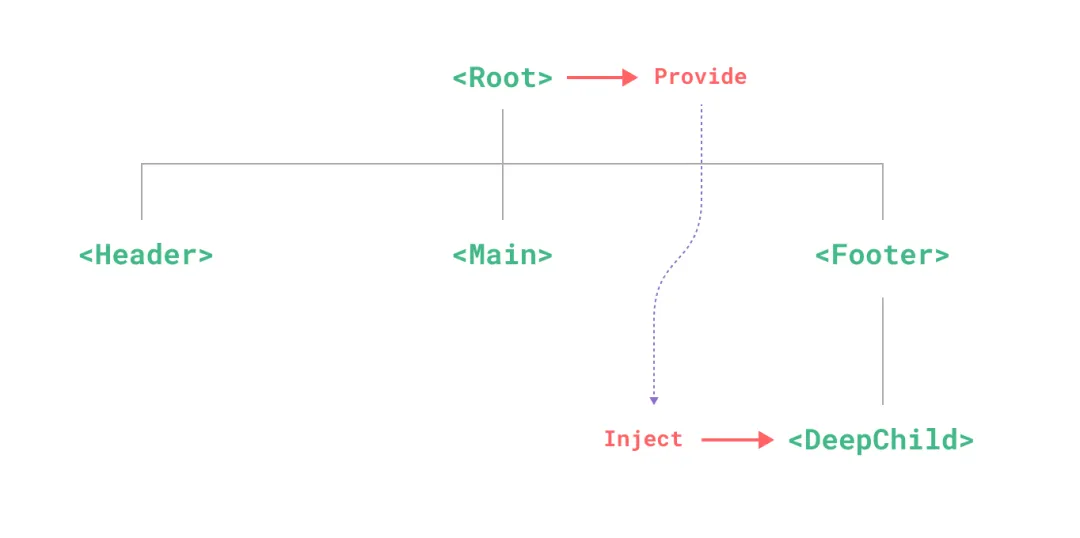
Vue3 用來提供注入的 API,主要是用在組件的封裝,比如那種層級較多的組件,且子組件需要依賴父組件甚至爺爺組件的數據,那么可以使用 provide & inject,最典型的例子就是 Form 表單組件,可以去看看各個組件庫的源碼,表單組件大部分都是用 provide & inject 來實現的,比如 Form、Form-Item、Input這三個需要互相依賴對方的規則、字段名、字段值,所以用 provide & inject 會更好。
具體用法看文檔吧~https://cn.vuejs.org/guide/components/provide-inject.html。

本文鏈接:http://www.www897cc.com/showinfo-26-86995-0.html有人抵觸ref?有人抵觸reactive?
聲明:本網頁內容旨在傳播知識,若有侵權等問題請及時與本網聯系,我們將在第一時間刪除處理。郵件:2376512515@qq.com
上一篇: Go 中間件的優雅實現:處理請求的藝術