今天我們一起來探究一下前端 js 沙箱的核心實現(xiàn)邏輯,我們將從以下幾個方面來展開討論:
這幾個方面一步一步實現(xiàn)一個簡易的js沙箱。
js沙箱大量應用在微前端框架執(zhí)行子應用代碼的場景中。我們這里采用最簡單的方式來模擬一下這個場景。
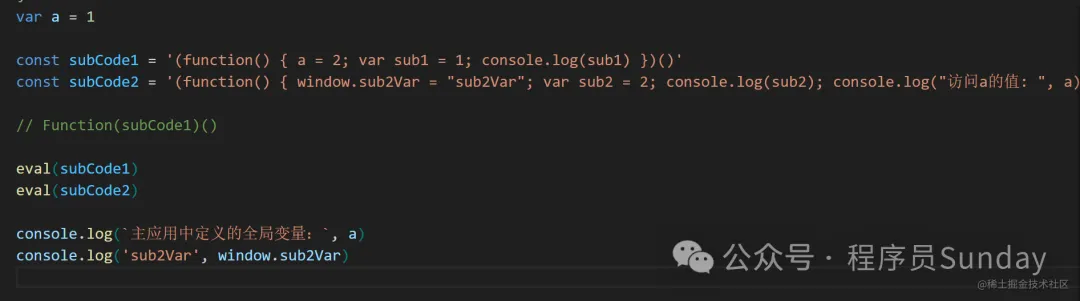
我們準備一個js文件,這個js文件的內(nèi)容就模擬微前端應用基座應用的執(zhí)行環(huán)境,在里面通過 var 定義一個全局變量:
 圖片
圖片
我們準備兩段字符串,字符串的內(nèi)容就是js代碼,我們假設這兩段代碼就分別代表了兩個子應用的代碼:
 圖片
圖片
假如現(xiàn)在微前端框架需要執(zhí)行子應用1的代碼,那么就會 fetch 子應用1的靜態(tài)資源服務器,獲取到類似于 subCode1 這樣的一個代碼字符串。執(zhí)行子應用2也是同理。那么現(xiàn)在第一個問題來了,怎樣自動執(zhí)行字符串內(nèi)部的js代碼?在js中有兩種比較常見的方式:
Function 是js提供的一個內(nèi)置構(gòu)造函數(shù),基于它,可以通過字符串,創(chuàng)建出一個js函數(shù),因此我們可以這樣嘗試:
 圖片
圖片
因為 Function(...)本身就是一個表達式,所以我們可以直接進行調(diào)用:
 圖片
圖片
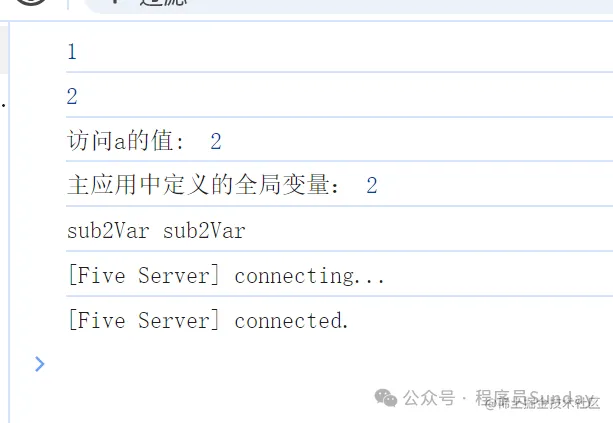
我們查看一下控制臺:
 圖片
圖片
可以看到子應用1的代碼就被成功執(zhí)行了,我們嘗試子應用2的代碼也是同理。
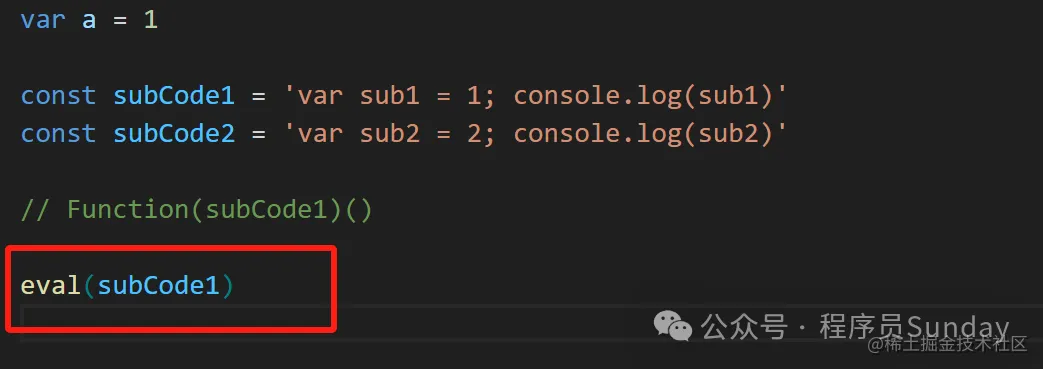
eval是js內(nèi)置的一個函數(shù),這個函數(shù)接收一個字符串,eval函數(shù)會將這個字符串作為標準的js代碼進行執(zhí)行:
 圖片
圖片
我們查看輸出:
 圖片
圖片
可以看到子應用代碼同樣被正常執(zhí)行了。 這樣很方便呀,實際上微前端框架內(nèi)部也是使用類似的方式來執(zhí)行子應用的js代碼的,但是這樣會有什么問題呢?
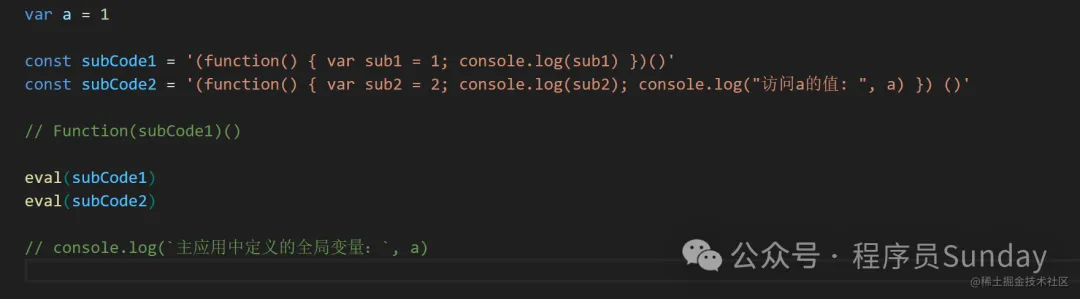
目前我們在子應用中定義的變量在全局環(huán)境中可以直接訪問,所以我們需要調(diào)整一下 subCode1 以及 subCode2 兩個子應用的測試代碼:
 圖片
圖片
我們將兩端子應用的測試代碼包裹到了一個立即執(zhí)行函數(shù)中,這樣子應用內(nèi)部定義的變量就不會污染全局了。大部分構(gòu)建工具構(gòu)建的產(chǎn)物也是這種方式。
 圖片
圖片
 圖片
圖片
我們可以直接在子應用2中通過訪問 window 對象來改變 window 對象的內(nèi)容。如何攔截子應用直接污染瀏覽器宿主環(huán)境的 window 對象是實現(xiàn)js沙箱最核心的問題。
我們先編寫一個沙箱構(gòu)造器函數(shù):
var a = 1const sandbox = () => { return (subCode1) => { }}我們編寫了一個高階函數(shù),這個高階函數(shù)返回了一個可以接收并且執(zhí)行子應用代碼的函數(shù)。我們期望如果需要執(zhí)行子應用的結(jié)果代碼,只需要這樣進行調(diào)用:
const box = sandbox()box(子應用1代碼)box(子應用2代碼)box(子應用3代碼)接下來就是要在高階函數(shù)中去編寫執(zhí)行子應用的代碼了,我們沿著沙箱的需求來思考解決方案。 我們的需求就是屏蔽瀏覽器window對象,為了實現(xiàn)這個需求,我們可以在返回的高階函數(shù)中編寫如下的邏輯:
const boxCtx = {}return (subCode1) => { const boxFn = `(function (window) { ${code} })(boxCtx)` // 通過eval函數(shù)執(zhí)行子應用代碼 eval(boxFn)}實際上就是我們在父函數(shù)中創(chuàng)建了一個沙箱的上下文環(huán)境,在高階函數(shù)中,將子應用代碼放到一個立即執(zhí)行函數(shù)中去進行執(zhí)行,立即執(zhí)行函數(shù)的參數(shù)就是一個window變量,這樣,當我們在子應用代碼內(nèi)部訪問 window 的時候,因為作用域鏈的原理,就只會訪問到我們在沙箱環(huán)境中設置的 window 參數(shù),而無法訪問到瀏覽器全局的 window 對象了。我們可以測試一下:
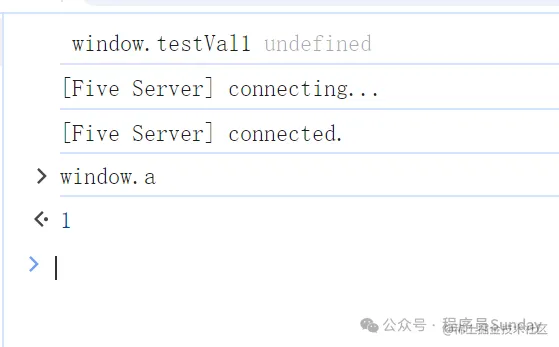
sandbox()('(function() { window.testVal1 = "testVal1"; window.a = 2; })()')console.log(' window.testVal1', window.testVal1) 圖片
圖片
這樣做了之后我們就已經(jīng)可以攔截子應用中對于 window 對象屬性的 set 操作了。 但是如果我們在子應用中嘗試直接通過變量通過 a 來訪問剛剛設置的值的時候,卻是這樣的結(jié)果:
sandbox('(function() { window.a = 2; console.log("ssss", a); })()') 圖片
圖片
依然訪問的是全局變量a,原因其實很簡單,因為我們目前構(gòu)建的沙箱函數(shù)內(nèi)部只有一個 window 變量,并沒有 a 變量。所以js在執(zhí)行這里的時候只能沿著作用域鏈訪問到全局作用域中的a變量了。要解決這個問題,我們必須確保,我們設置的 window 對象上的所有的屬性全部掛載到沙箱的作用域中。
with 語句的能力可以這樣理解:在js運行時將指定代碼段的執(zhí)行上下文設置為指定的對象,從而調(diào)整該代碼端的作用域鏈。 使用with,我們可以這樣改動并且測試沙箱代碼:
const boxCtx = { b: "b" }return (subCode1) => { const boxFn = `(function boxFn (window) { with(window) { ${code} } })(boxCtx)` // 通過eval函數(shù)執(zhí)行子應用代碼 eval(boxFn)}sandbox('(function sub1() { window.a = 2; console.log("b", b) })()') 圖片
圖片
此時 with 語句使得沙箱部分的作用域鏈變成了類似于這樣的結(jié)構(gòu):
sub1(子應用函數(shù)上下文) ---> window(with語句設置的代碼上下文) ---> boxFn 函數(shù)執(zhí)行上下文 ---> 全局執(zhí)行上下文因此當我們直接在子應用內(nèi)部訪問 a 變量的時候:
 圖片
圖片
就可以正常訪問子應用內(nèi)部設置的全局變量了。
但是依然有問題沒有解決,比如我們嘗試執(zhí)行以下的函數(shù):
sandbox('(function() { window.a = 2; window.console.log("ssss", a); })()') 圖片
圖片
原因其實很簡單,因為此時的沙箱的window對象并沒有 console 屬性,要解決這個問題,我們可以嘗試擴展以下沙箱的上下文的內(nèi)容,一個很暴力的解法就是:
const boxCtx = { console }我們可能會想到一個更加簡單的擴展沙箱上下文的方法:
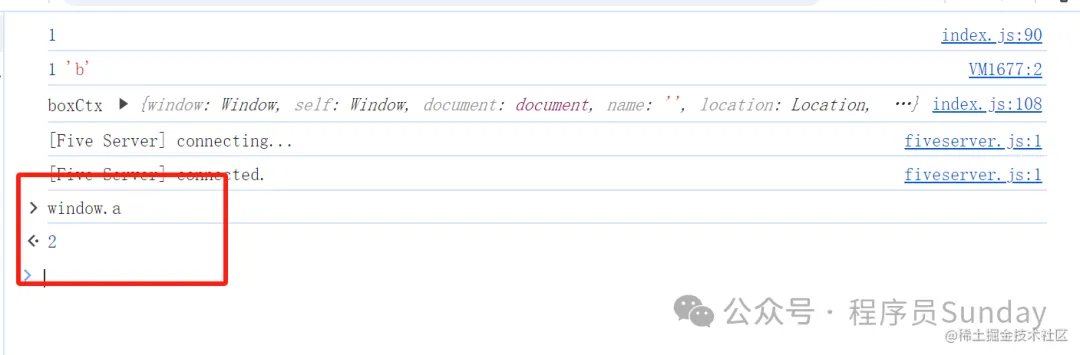
const boxCtx = { ...window }這樣做了之后我們再利用 window.console 來輸出 a 的值:
 圖片
圖片
為什么會是1呢?如果我們此時在控制臺中訪問一下window.a的值會看到一個更加詭異的現(xiàn)象:
 圖片
圖片
全局的window的a屬性被修改了。
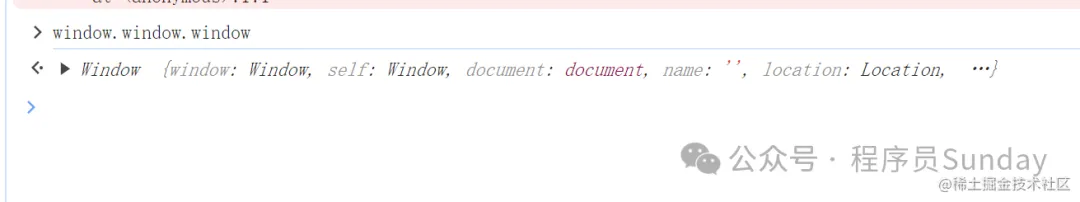
全局window的a屬性被修改的原因其實很簡單,因為瀏覽器宿主的 window 上嵌套了一個 window 屬性,并且這個屬性指向了全局window對象,因此window.window是一個無限嵌套的循環(huán)引用:
 圖片
圖片
正是因為這樣,所以當我們直接使用 ... 淺拷貝一個 window 對象的時候,實際上 嵌套的 window 屬性也就被拷貝過來了,因此此時沙箱上下文是一個類似于這樣的對象:
{ ..., window: { ..., window }}因此,當沙箱中查找 window 變量的時候是可以直接在 boxCtx 上查找到,而查找的結(jié)果就是全局 window 對象的淺拷貝。因此就導致了我們在沙箱內(nèi)部對于 window 的所有操作實際上操作在了全局window對象上。因此直接拷貝 window 對象來擴展沙箱上下文的方式是不行的。我們得找其他更加簡單的方案。
我們可以提出這樣的設想,我們在沙箱內(nèi)部通過 window.xxx 進行 get 的時候,如果 xxx 在沙箱內(nèi)部的 window 上存在,那么就直接使用該值,如果不存在,就前往 window 對象上去查找 xxx 的值,這樣是不是就可以解決這個問題了呢?而做到這一步的關鍵就是攔截沙箱上下文的 get 操作,因此首先我們將傳遞給 with 語句的上下文對象變成一個 Proxy 代理對象:
const createSandboxCtxProxy = () => { return new Proxy({}, { get(target, key, receiver) { }, set(target, key, value, receiver) { } })}const boxCtx = createSandboxCtxProxy()緊接著可以這樣去攔截 get 和 set 操作:
get(target, key, receiver) { console.log('get', key) //優(yōu)先從代理對象上取值 if(Reflect.has(target,key)){ return Reflect.get(target,key); } //如果找不到,就直接從window對象上取值 const rawValue = Reflect.get(window,key); //其他情況直接返回 return rawValue }, set(target, key, value, receiver) { return Reflect.set(target, key, value) },這樣操作之后我們再次來進行測試:
sandbox('(function() { window.a = 2; window.b = "b"; })()') 圖片
圖片
這樣就達到了和改造之前一樣的效果了,緊接著我們這樣測試:
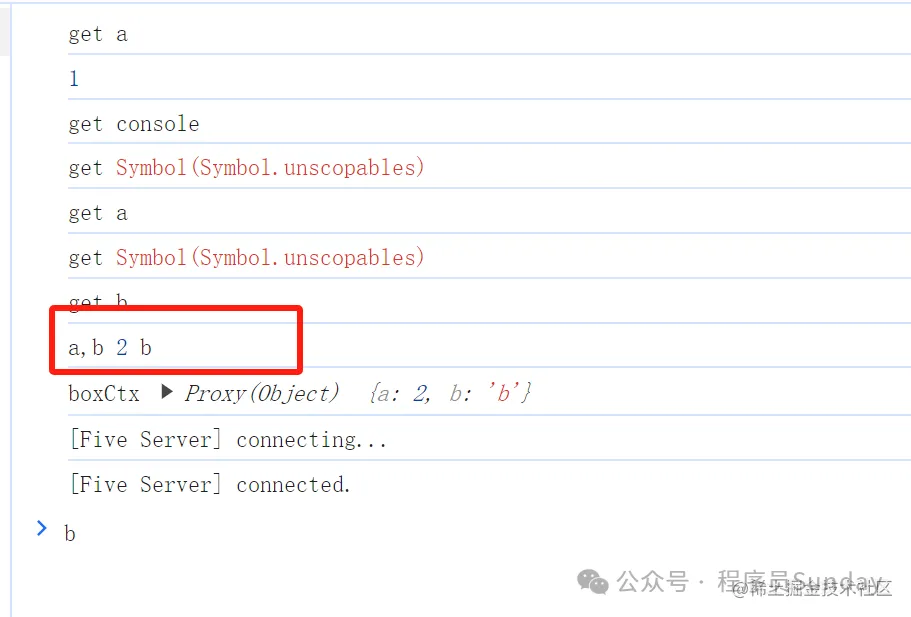
sandbox('(function() { window.a = 2; window.b = "b"; window.console.log("a,b", a, b) })()') 圖片
圖片
可以看到 console 對象已經(jīng)可以正常的訪問到了。那么是不是就大功告成了呢?我們再來試一下 window.alert 這類方法:
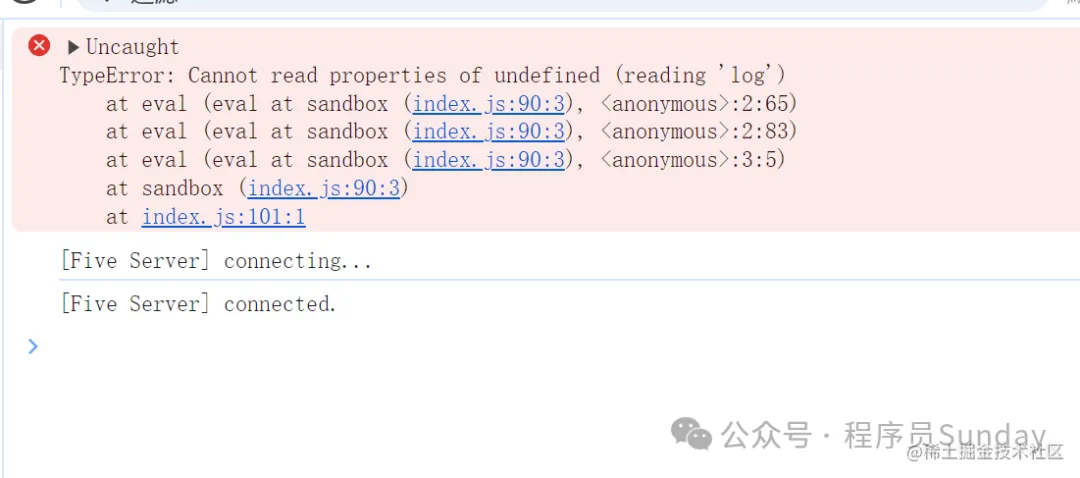
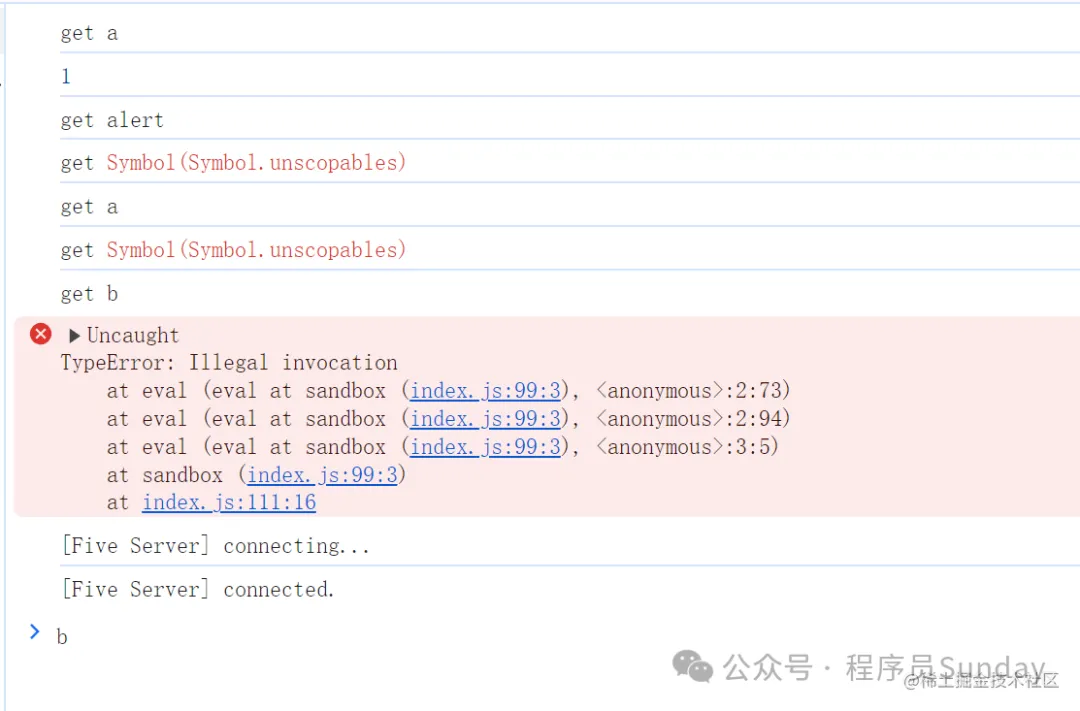
sandbox('(function() { window.a = 2; window.b = "b"; window.alert(`a, b: ${a}, ${b}`) })()') 圖片
圖片
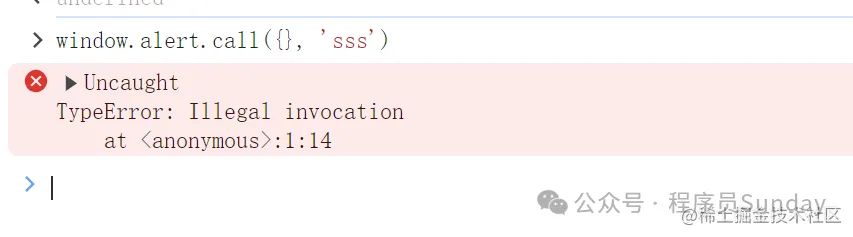
這個錯誤是因為瀏覽器 window 上的方法在調(diào)用的時候函數(shù)內(nèi)部的 this 一定要指向瀏覽器 window 對象。比如我們使用一個更好理解的方式來復原這個錯誤:
 圖片
圖片
定位到了錯誤的原因,我們就很容易可以解決了,只需要調(diào)整 get 方法:
get(target, key, receiver) { console.log('get', key) //優(yōu)先從代理對象上取值 if(Reflect.has(target,key)){ return Reflect.get(target,key); } //如果找不到,就直接從window對象上取值 const rawValue = Reflect.get(window,key); //如果兜底的是一個函數(shù),需要綁定window對象,比如window.addEventListener if(typeof rawValue === 'function'){ const valueStr = rawValue.toString(); if(!/^function/s+[A-Z]/.test(valueStr) && !/^class/s+/.test(valueStr)){ return rawValue.bind(window); // 所有 window 上非構(gòu)造函數(shù)調(diào)用時候的 this 綁定window對象 } } //其他情況直接返回 return rawValue },再次測試:
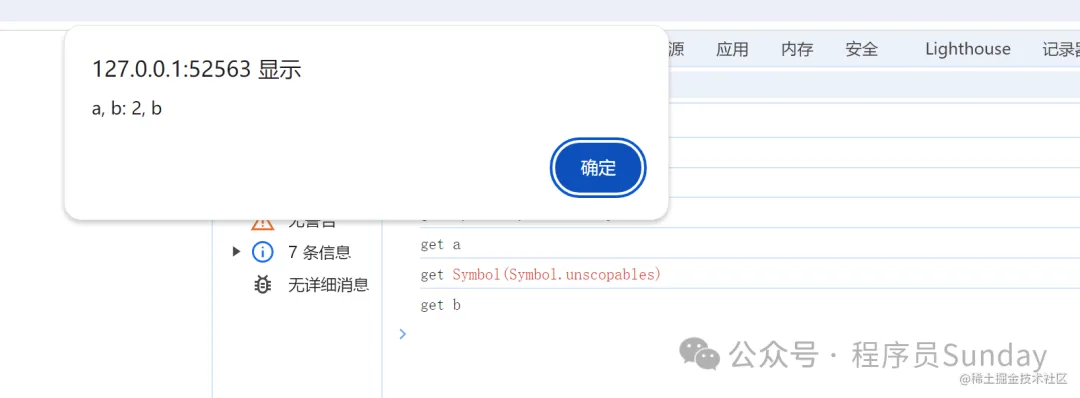
 圖片
圖片
問題已經(jīng)解決了。至此我們就一步步最簡化的實現(xiàn)了一個js沙箱。
本文鏈接:http://www.www897cc.com/showinfo-26-101118-0.html微前端代碼隔離方案,手把手實現(xiàn)一個 JS 沙箱隔離!
聲明:本網(wǎng)頁內(nèi)容旨在傳播知識,若有侵權(quán)等問題請及時與本網(wǎng)聯(lián)系,我們將在第一時間刪除處理。郵件:2376512515@qq.com
上一篇: 協(xié)方差矩陣適應進化算法實現(xiàn)高效特征選擇
下一篇: 說說MQ延遲隊列實現(xiàn)原理?